一.本地仓库的创建和提交
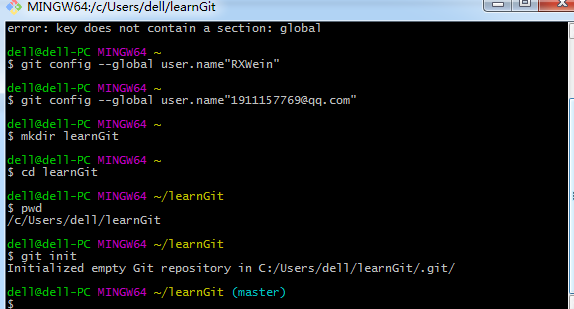
1.下载并安装Git http://msysgit.github.io/,安装完成后在本地电脑创建一个git仓库并初始化本地仓库

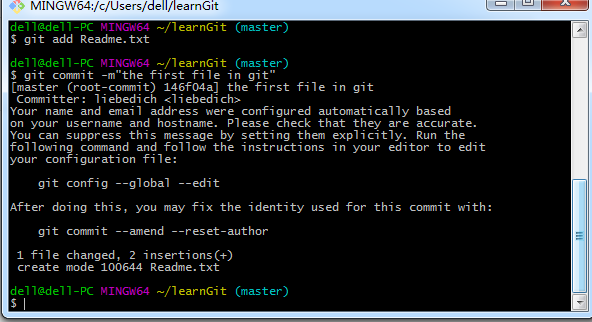
2.在git目录下创建一个Readme.txt文件,并将该文件通过git add和git commit命令添加并提交到本地仓库

3.修改Readme.txt,并用git status查看当前文档状态,并可用git diff查看所修改的内容,修改完成后添加到仓库。

4.使用命令git checkout -b 创建一个分支名字为firstBranch,并用git branch查看当前分支,修改文件后把它添加到本地库。

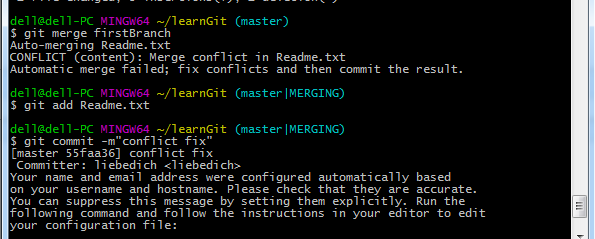
5.把分支用git merge 命令合并,但是在合并时出现冲突,在文件末尾修改并添加一句话后,再次添加并提交到本地库可以解决冲突问题。

6.使用git log命令查看历史版本信息。

二. 远程仓库和本地仓库互操作
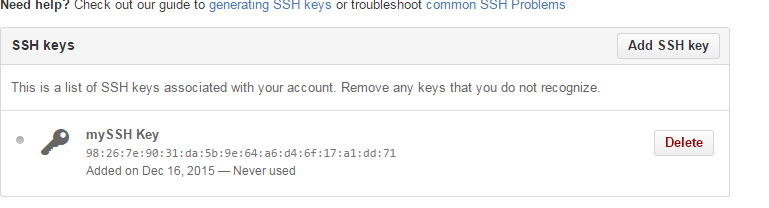
1.使用命令ssh-keygen -t rsa -C "youremail@example.com"创建ssh key,添加完成后在github上添加自己的SSH Key。

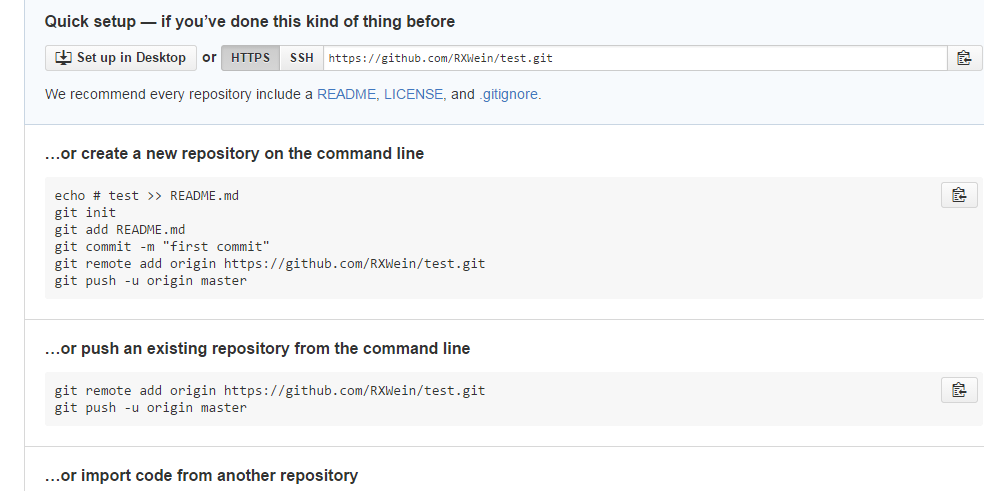
2.在github上创建远程仓库。

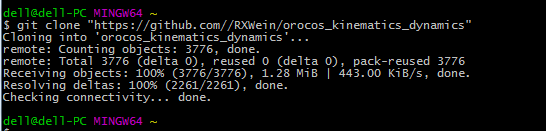
3.将orocos_kinematics_dynamics库pork为进入自己的库中,并将该项目克隆到本地

4.将本地库存到github里面,使用命令git remote add origin和git push origin master。


三.在练习过程中遇到的一些问题。
1.在上传的时候每一个本地库连接远程库的时候如果输入的过程中地址错了就不能连接,而且再把地址修改过来之后也还是和原来的一样显示地址错误无法连接,所以就有疑问是不是说每一个本地站只能进行一次操作,之后就固定不能修改了。
2.在github创建仓库的时候,如果选择自动创建readme文件在上传的时候就提示本地仓库没有readme文件无法上传,需要把github上面的readme文件克隆下来,但是在克隆下来的时候还是传不上去,不知道是什么原因。最后是在重新创建一个没有readme文件的仓库才可以把文件传上去。
3.如果本地有多个仓库在操作的过程中一定要先用cd命令到所需要操作的仓库的文件夹下,不然可能会对不同的仓库进行操作。