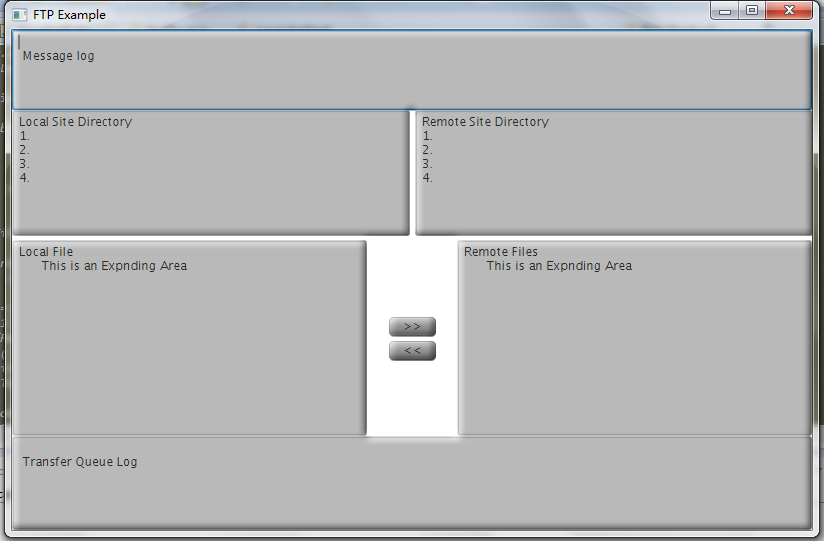
效果图

代码如下:
1 import javafx.application.Application; 2 import javafx.scene.Scene; 3 import javafx.scene.layout.Priority; 4 import javafx.scene.control.Button; 5 import javafx.geometry.Pos; 6 import javafx.scene.control.TextArea; 7 import javafx.scene.effect.Light; 8 import javafx.scene.effect.Lighting; 9 import javafx.scene.layout.BorderPane; 10 import javafx.scene.layout.HBox; 11 import javafx.scene.layout.StackPane; 12 import javafx.scene.layout.VBox; 13 import javafx.stage.Stage; 14 15 public class LayoutLab1 extends Application 16 { 17 public static void main(String[] args) 18 { 19 LayoutLab1.launch(args); 20 } 21 22 23 public void start(Stage stage ) 24 { 25 26 stage.setTitle("FTP Example"); 27 28 StackPane root = new StackPane(); 29 BorderPane layout = new BorderPane(); 30 31 HBox htop = new HBox(5); 32 TextArea t1 = new TextArea(); 33 t1.setPrefRowCount( 5 ); 34 t1.setText( " \n Message log " ); 35 htop.getChildren().add( t1 ); 36 layout.setTop(htop); 37 38 HBox hbottom = new HBox(5); 39 TextArea t2 = new TextArea(); 40 t2.setPrefRowCount( 6 ); 41 t2.setText( " \n Transfer Queue Log " ); 42 hbottom .getChildren().add( t2 ); 43 layout.setBottom(hbottom ); 44 45 VBox vcenter = new VBox(4); 46 layout.setCenter(vcenter); 47 48 HBox htcenter = new HBox(5); 49 HBox hbcenter = new HBox(20); 50 TextArea t3 = new TextArea(); 51 t3.setPrefRowCount( 6 ); 52 t3.setText( "Local Site Directory\n1.\n2.\n3.\n4. " ); 53 TextArea t4 = new TextArea(); 54 t4.setPrefRowCount( 6 ); 55 t4.setText( "Remote Site Directory\n1.\n2.\n3.\n4. " ); 56 htcenter.getChildren().add( t3); 57 htcenter.getChildren().add( t4); 58 vcenter.getChildren().add( htcenter); 59 60 TextArea t5 = new TextArea(); 61 TextArea t6 = new TextArea(); 62 t5.setPrefRowCount( 11 ); 63 t6.setPrefRowCount( 11 ); 64 t5.setText( "Local File\n This is an Expnding Area" ); 65 t6.setText( "Remote Files \n This is an Expnding Area " ); 66 67 VBox vccenter = new VBox(5); 68 vccenter.getChildren().add( new Button(" >> ")); 69 vccenter.getChildren().add( new Button(" << ")); 70 vccenter.setAlignment(Pos.CENTER); 71 72 73 hbcenter.getChildren().add( t5); 74 hbcenter.getChildren().add( vccenter); 75 hbcenter.getChildren().add( t6); 76 vcenter.getChildren().add( hbcenter ); 77 78 vccenter.setMinWidth(50); 79 HBox.setHgrow( t1, Priority.ALWAYS); 80 HBox.setHgrow( t2, Priority.ALWAYS); 81 HBox.setHgrow( t3, Priority.ALWAYS); 82 HBox.setHgrow( t4, Priority.ALWAYS); 83 HBox.setHgrow( t5, Priority.ALWAYS); 84 HBox.setHgrow( t6, Priority.ALWAYS); 85 VBox.setVgrow( htcenter, Priority.ALWAYS); 86 VBox.setVgrow( hbcenter, Priority.ALWAYS); 87 88 Light.Distant light = new Light.Distant(); 89 light.setAzimuth(-135.0); 90 Lighting lighting = new Lighting(); 91 lighting.setLight(light); 92 lighting.setSurfaceScale(2.0); 93 root.setEffect(lighting); 94 95 96 root.getChildren().add(layout); 97 stage.setScene(new Scene(root, 800, 500) ); 98 99 100 stage.show(); 101 } 102 }