前前后后在过几家公司了,大部分都是在前任前端基础上写的。说实话,有时候真的好头疼,因为一个人一个编码习惯。往往改什么东西都是直接自己新写样式表,生怕改了人家的影响了其他的页面.....无意间从技术群刨到个pdf,那我就可维护的css这个简单总结下吧:
1.在样式表开头添加一个注释块,用以描述这个样式表的创建日期、创建者、标记等备注信息
/*
---------------------------------------------
Site: 网站名
Author: 作者
Updated: 更新日期
Updated by: 更新于谁
---------------------------------------------
*/
2.包括公用颜色标记
/*
---------------------------------------
Colors
Body background: #xxx
Container background: #xxx
Main Text: #xxx
Links: #xxx
Visited links: #xxx
Hover links: #xxx
H1,H2,H3: #xxx
---------------------------------------
*/
3.给ID和Class取有意义的名字
4.将关联的样式表规则进行整合
#header { ... }
#header h1 { ... }
#header h1 img { ... }
#header form { ... }
#navigation { ... }
#navigation ul { ... }
#navigation ul li a { ... }
#content { ... }
#content h2 { ... }
#content p { ... }
5.给样式添加清晰的注释
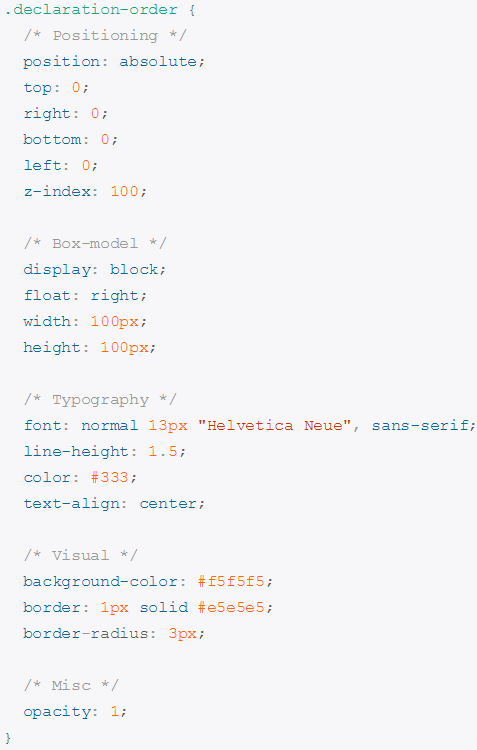
6.样式表书写顺序