一、unity裁剪包括视锥裁剪和遮挡裁剪。
什么是视锥裁剪?
视锥裁剪就是禁用在相机观察区域之外的对象渲染,但不会禁用通过“过度绘制(overdraw)”隐藏的任何对象。(注意:当使用遮挡剔除时,仍然可以从视锥剔除中获益。)

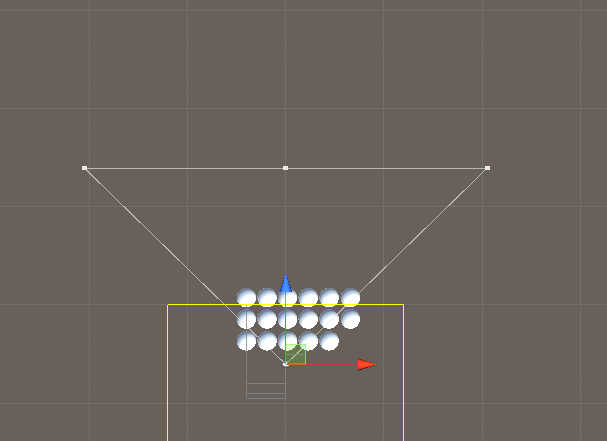
(图一)

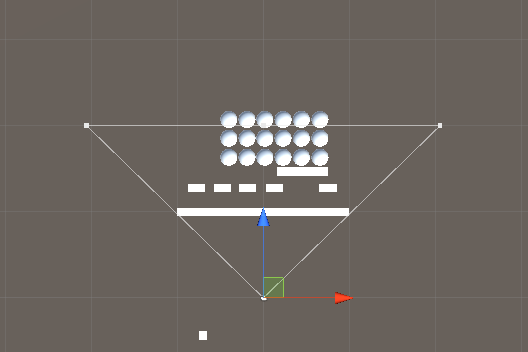
(图二)
什么是遮挡剔除?
遮挡剔除是使对象在被其它物体遮挡,没有被相机看到时关闭渲染功能。

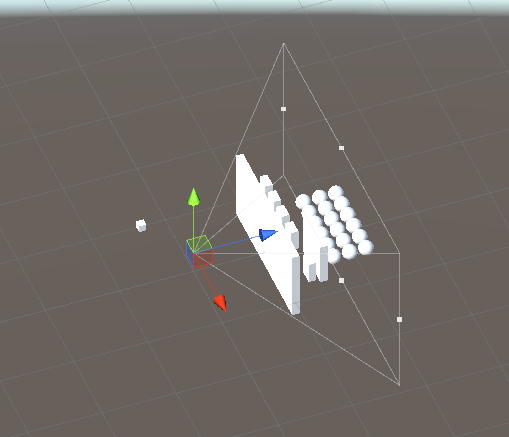
(图一)

(图二)
二、步骤概览
1.创建场景

2.设置遮挡物(OccluderStatic)和被遮挡物(OccludeeStatic)的状态(static)
3.烘焙场景
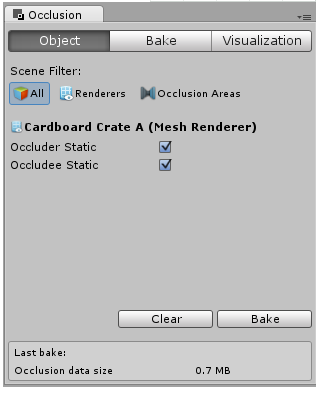
1>首先把遮挡剔除创空打开(Window/Rendering/Occlusion Culling)
 如果在Object页上,选择了有MeshRenderer组件的对象,可以修改相关的Static标记.
如果在Object页上,选择了有MeshRenderer组件的对象,可以修改相关的Static标记.
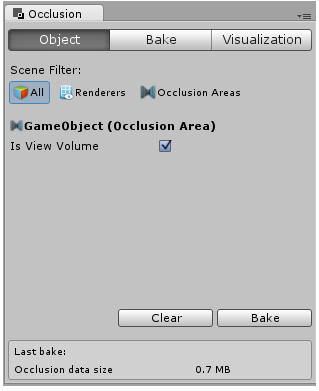
 如果在Object页上,选择了有OcclusionArea组件的对象,可以修改相关的OcclusionArea属性.(1.在对象上添加OcclusionArea属性Component/Rendering/OcclusionArea。2.注意:当相机在遮挡区域之外时,将不应用遮挡剔除。设置遮挡区域以覆盖摄像机可能出现的位置是很重要的,但是过大的遮挡区域会在烘焙过程中产生成本。)
如果在Object页上,选择了有OcclusionArea组件的对象,可以修改相关的OcclusionArea属性.(1.在对象上添加OcclusionArea属性Component/Rendering/OcclusionArea。2.注意:当相机在遮挡区域之外时,将不应用遮挡剔除。设置遮挡区域以覆盖摄像机可能出现的位置是很重要的,但是过大的遮挡区域会在烘焙过程中产生成本。)
2>遮挡剔除-烘焙
 遮挡剔除烘焙窗口有一个“设置默认参数(Set Default Parameters)”按钮,它允许重置烘焙值到Unity的默认值。
遮挡剔除烘焙窗口有一个“设置默认参数(Set Default Parameters)”按钮,它允许重置烘焙值到Unity的默认值。
最小遮挡物(Smallest Occluder):在进行遮挡剔除时可用来隐藏其它对象的最小对象大小。任何小于此大小的对象都不会遮挡掉其它对象。
最小的洞(Smallest Hole):该值表示摄像机应该通过几何图形看到的最小间隙。
背面阈值(Backface Threshold):Unity的遮挡使用了一个数据大小的优化,通过测试背面来减少不必要的细节。默认值100是最合适的,从不删除背面的数据集。如果值为5,则会根据具有可见性背面的位置来大幅减少数据。通常情况下,有效的相机位置不会看到很多背面滴。
3>在底部的烘焙页是清除(Clear)和烘焙(Bake)按钮。单机烘焙按钮开始生成遮挡剔除数据。一旦生成数据,可以使用可视化(Visualization)选项卡预览和测试遮挡剔除。如果对结果不满意,单击清除按钮删除之前计算的数据,调整设置,然后再次烘焙。

4.在遮挡完成后,如果没有看到任何东西被遮挡剔除在场景中,可以试着把场景中物体分成更小的部分,这样它们就可以完全被包含在单元格中。