方便跳转传参,避免之前傻傻的用query参数
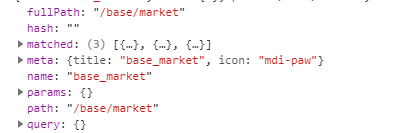
//1.$route.path
字符串,对应当前路由的路径,总是解析为绝对路径,如 "/foo/bar"。
//2.$route.params
一个 key/value 对象,包含了 动态片段 和 全匹配片段,
如果没有路由参数,就是一个空对象。
//3.$route.query
一个 key/value 对象,表示 URL 查询参数。
例如,对于路径 /foo?user=1,则有 $route.query.user == 1,
如果没有查询参数,则是个空对象。
//4.$route.hash
当前路由的 hash 值 (不带 #) ,如果没有 hash 值,则为空字符串。锚点
//5.$route.fullPath
完成解析后的 URL,包含查询参数和 hash 的完整路径。
//6.$route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
//7.$route.name 当前路径名字
//8.$route.meta 路由元信息

可以在watch监听$route查看细节,比如打开某单页就会触发该单页上的$route,看到别人用来加载参数
------------------------------------------------------------------------------------------------------------------------------------------
方便的传参
const router = new VueRouter({ routes: [ { path: '/user/:id', component: User, props: true,
name:'user'
}
]})
A页面:
this.$router.push('/usr/123') //注入路由器后才可以使用this.$router
B页面:
const User = { props: ['id'], template: '<div>User {{ id }}</div>'
}
方式二(内存上的传递,nice),重点是一个用path,一个是用name
this.$router.push({
name: 'user',//路由里面取的名字
params: {
user: {
name: '小明',
age: 18,
gender: '男',
},
Id:111
}
})
翻官方文档要累死,打开速度还慢,做个笔记