这几天研究了下游戏Tiny Wings的物理运动实现,没有看原版的原理,自己思考着重新做了一套,目前效率不是太高,还可以再优化。
说明一下几个技术要点:
1.碰撞检测
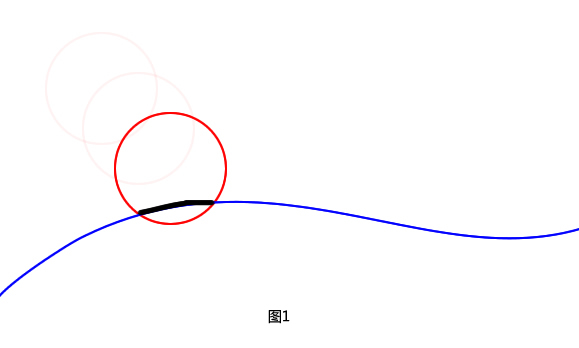
碰撞是用的象素级别的检测,这也是导致性能不太高的其中一个原因。原理是圆形区域在运动时,会判断是否有地图的数据点与圆心的距离小于圆半径,如果有的话会将这些点存起来(如图1)

碰撞检测代码:
function collisionDetection(){
var i=points.length,
cdPoints=[],
ret;
while(i--){
if(getPointsDistance([bX,bY],points[i]) <= bR){
cdPoints.push([points[i][0],points[i][1]]);
points.splice(i,1);
}
}
return cdPoints;
}
cdPoints=[],
ret;
while(i--){
if(getPointsDistance([bX,bY],points[i]) <= bR){
cdPoints.push([points[i][0],points[i][1]]);
points.splice(i,1);
}
}
return cdPoints;
}
2.碰撞后的方向
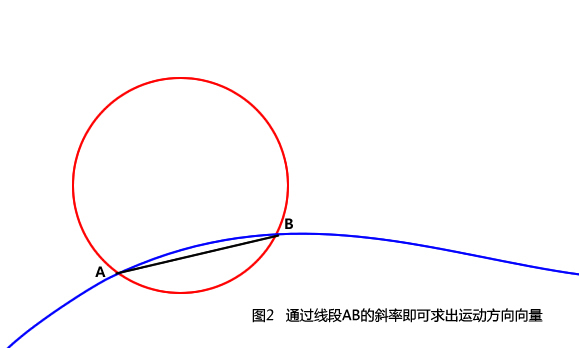
之前碰撞后产生的点集取第一点和最后一点,两点可以生成一条直线,通过求出这条直线的斜率就可以得到碰撞后的运动方向(如图2):

3.贴边校准
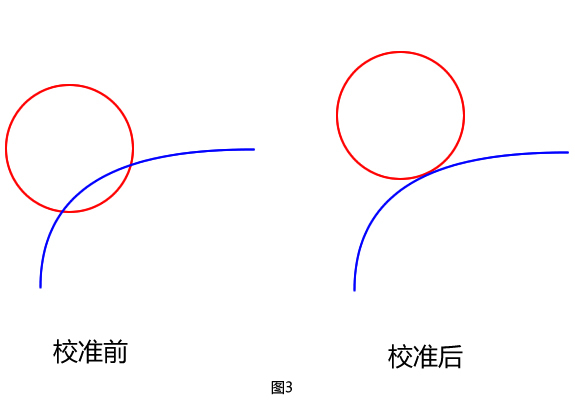
因为碰撞时会产生圆形区域嵌入到地图中的情况,所以必须通过校准来让圆形区贴着地图(如图3)

校准步骤(如图4):

1.蓝色线段AB为碰撞产生的象素点集合;
2.点D为线段的中点,也是最后贴边时会与圆形区域相交的点;
3.计算出圆心O点和D点的距离,得出线段OD,然后再由圆的半径OC减去OD,则得出线段CD;
4.线段CD的长度为圆形区域位移的长度,方向由CD的斜率决定,这样就完成了校准的位移。
其它说明:
目前做的只是一个研究Demo,实现了基本物理运动,地图的生成是暂时用的cos(a)函数图像,各系数也是随便设定了一些,还不是很优化。
完整代码: