主要使用的技术
- Javascript/JQuery
- html
- css
- Jsp
前期调查
能看到的网页大致可以分为两个部分,一个是搜索的首页index.html,一个是搜索结果页/s
index.html
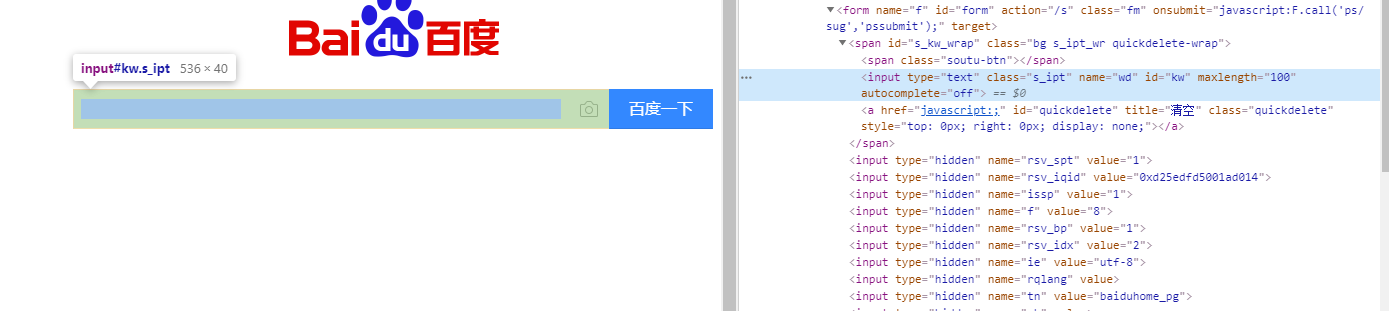
我们首先来看一下百度首页

大致可以分为以下几个部分:
- logo
- 输入框
- 搜索按钮
logo
采用居中设计,位于输入框上方
输入框

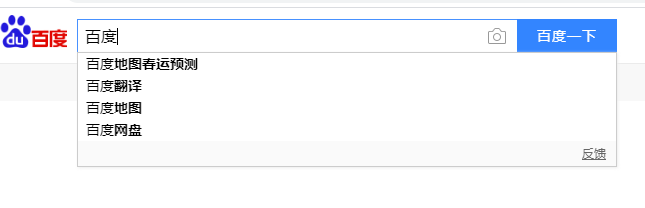
相比于传统的html的input标签,明显这是经过自定义优化的,禁用了input的自动补全功能,能够进行关键词的联想,也就是关键词推荐,如下:

这一部分应该是用js实现的,对后台进行一个ajax请求,再把数据展示到前端,可以使用JQuery的autocomplete插件实现
搜索按钮

按钮没什么特别的,简单的样式定制,向/s界面提交表单。要注意的是用户在输入框输入完毕后按回车也应该触发这个按钮事件,这部分也可以使用js实现
/s

图看着可能有点乱,总结一下:
- logo
- 输入框
- 搜索按钮
- 结果数量展示
- 搜索工具,可以选择时间范围等
- 词条:
- 网页标题
- 正文内容
- url
- (时间)不一定有
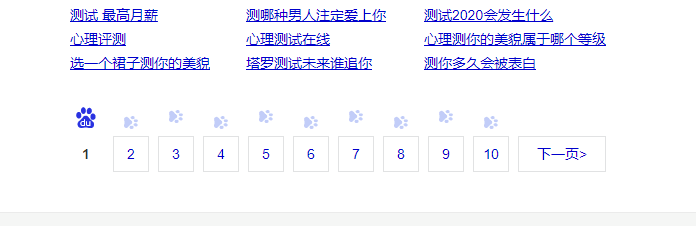
- 页数条
按钮、logo就不用说了,跟前面差不多,logo记得加点击跳转index的链接。
输入框
和前面的输入框有一点不同,那就是能获取url中用户搜索的关键词,然后设置为输入框input的value,这个功能能用js也能用jsp实现
搜索数量显示
这个就要结合jsp进行显示了,简单的<%=num%>就能做到
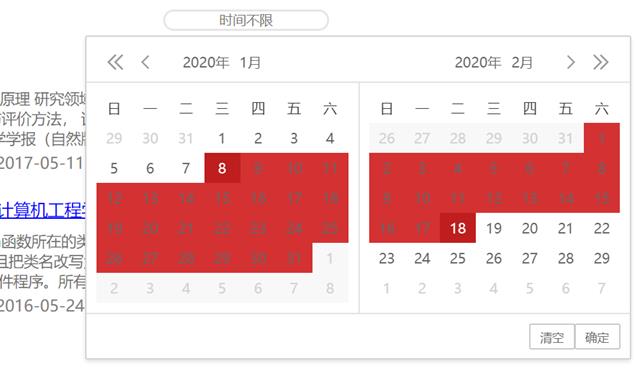
搜索工具
主要能用得上得也就一个日期选择,效果如下:

这种dataPicker肯定有人做过了,不需要自己去写,在网上找找JQuery得插件就好了,引入后直接使用,然后将时间的值通过url传参给jsp,jsp再传给后台进行解析,返回新的结果
词条
全部词条可以用一个div括起来,然后每个单个的词条再用一个div括起来,进行样式的定制,这样jsp输出词条只要一个for循环就好了,格式简洁,给标题弄一个点击时间到相关链接,就差不多了,然后正文内容这些,要限制显示的行数,进行CSS的定制,超出自动显示...,这样思路就很清晰了
页数条

这个可以使用js代码进行简单的逻辑判断,然后循环输出就可以了,每个页应该设置点击事件onclick,获得点击的页数码,然后获取url进行跳转
设计理念
由于是基于学院的搜索引擎,所以打算以红色为主,然后各种边框大多数采用圆角,因为自己比较喜欢这种圆润的样式
代码实现(只展示主要代码)
需要的文件大致为index.html,search.jsp,suggest.jsp,autocomplete.js(用于获取关键词联想)
index.html
form表单部分:
<form action="search.jsp" method="GET" enctype="application/x-www-form-urlencoded">
<div class="search-wrapper">
<input
id="input"
class="search-input"
type="text"
placeholder="请输入关键字"
name="keyword"
autocomplete="off"
/>
<button class="search-button" onclick="submit">
搜索一下
</button>
</div>
</form>
suggest.jsp
这部分很简单,就是java代码通过ElasticSearch实现的类EsSuggest进行请求就好了
String keyword = request.getParameter("term");
if(keyword!=null){
EsSuggest suggest = new EsSuggest();
List<String> re = suggest.getSuggest(keyword);
out.println(JSON.toJSONString(re));
}
autocomplete.js
通过JQuery实现的keyup事件对class为search-input的元素进行监听,一旦有用户输入就使用ajax对后台做异步请求,获取联想关键字,然后使用JQuery的autocomplete插件进行自动补全
$(function() {
$(".search-input").keyup(function(event) {
var jsonData = "";
$.ajax({
type : "get",
url : "suggest.jsp?term=" + document.getElementById("input").value,
datatype : "json",
async : true,
error : function() {
console.error("Load recommand data failed!");
},
success : function(data) {
data = JSON.parse(data);
$(".search-input").autocomplete({
source : data
});
}
});
})
});
search.jsp
search.jsp页面在得到get传参后,先判断有没有时间限制,没有就直接搜索,有就进行范围搜索,这里时间格式为yyyy:MM:dd - yyyy:MM:dd,用split分开就能得到开始时间和结束时间。
String keyword = request.getParameter("keyword");
if(keyword!=null){
int pageCount = request.getParameter("page")==null?1:Integer.parseInt(request.getParameter("page"));
search = new EsSearch();
search.inseartSearch(keyword);
String timeLimit = request.getParameter("timeLimit");
if(timeLimit==null){
result = search.fullTextSerch(keyword,pageCount);
}
else{
String[] time = timeLimit.split(" - ");
result = search.rangeSerch(keyword, pageCount, time[0], time[1]);
}
}
result就是我们想要的结果了,在判断result不为空后就可以开始打印结果
if(result!=null){
for(int i=0;i<result.size();i++){
out.println("<div class="result-container">");
out.println("<a href=""+result.get(i).getUrl()+"" target="_blank" class="title">"+result.get(i).getTitle()+"</a>");
int index = result.get(i).getText().indexOf("<span style="color:red;">");
out.println("<div class="text">"+result.get(i).getText()+"</div>");
out.println("<div style="float: left;" class="url">"+result.get(i).getUrl()+"</div>");
out.println("<div style="float: left;color: grey;margin-left: 30px;margin-top: 4px;">"+result.get(i).getTime()+"</div>");
out.println("</div>");
out.println("<div class="clear"></div>");
}
}
然后对输入框进行初值的设置,即用户输入的词,这里其实可以用纯js实现的,只是懒得改了
document.getElementById("input").setAttribute("value","<%=keyword%>");
如果页数小于一定值就直接全部显示了,不需要前一页后一页这种按钮
if(page==null)
page=1;
else{
page=parseInt(page);
}
totalPage=<%=search==null?0:search.getResultNum()%10==0?search.getResultNum()/10:search.getResultNum()/10+1%>;
if(totalPage<9){
for(var i=1;i<totalPage+1;i++){
if(i!=page)
document.getElementById("turn-page").innerHTML+="<li><a onclick="turnPage(this)">"+i+"</a></li>";
else
document.getElementById("turn-page").innerHTML+="<li><a class="active" onclick="turnPage(this)">"+i+"</a></li>";
}
}
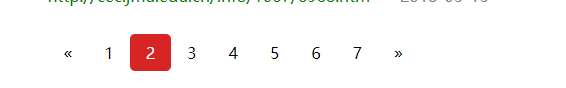
页数多就条件语句判断一下,比如最大显示7页,那么如果当前页数大于等于4小于等于最大页数减去4,就让这一页在中间呆着,小于4就靠左,其他的就靠右,这个不好表述,直接上图吧



点击页码后的点击事件如下,主要对有无page传参进行了一个判断,然后获取点击事件的innerHTML就可以知道点击的页码了,亦或者是前进后退符号。replaceParamVal和AddParamVal是自定义的方法,用于替换传参和添加传参,并进行网页的跳转
function turnPage(e) {
page = e.innerHTML;
if (page == "«") {
var currentPage = GetQueryString("page");
//无page传参
if (currentPage == null) {
AddParamVal("page", 1);
}
//有page传参
else {
currentPage = parseInt(currentPage) - 1;
if (currentPage <= 0) currentPage = 1;
replaceParamVal("page", currentPage);
}
} else if (page == "»") {
var currentPage = GetQueryString("page");
//无page传参
if (currentPage == null) {
AddParamVal("page", 2);
}
//有page传参
else {
currentPage = parseInt(currentPage) + 1;
//if(currentPage<=0) currentPage=1;
replaceParamVal("page", currentPage);
}
} else {
var currentPage = GetQueryString("page");
//无page传参
if (currentPage == null) {
AddParamVal("page", parseInt(e.innerHTML));
}
//有page传参
else {
replaceParamVal("page", parseInt(e.innerHTML));
}
}
}
至于日期选择控件,这里是引用其他人的脚本,只需要在网页最后加以下javascript代码就可以了
laydate.render({
elem: '#test6'
,range: true
});
效果如下:

至此,Web前端设计结束