用ASP.NET MVC好多年了,还记得当初为MVC所倡导的"DRY"理念所感染,为Razor的简单而震撼。随着MVC的成熟反而让我觉得似乎渐渐地走入了微软营造的一种高技术的牢笼。 感觉MVC越来越也让人感觉笨重了似乎失去了以往的灵巧,有时候更有点像在用JAVA的感觉。在MVC4中还看到了MS加入的许多非C#传统的东东,例如OWIN吧,我承认是个好东西但却总是让人有一种不知到从哪里拿来硬用C#写出来的感觉。写个小小的Web就要配置一大堆的东东,安装老半天的环境,忍受IIS那吃货漫长的启动时间...
今天出于好奇拿起了Node.js,想看看这个近年炙手可热的东东究竟有什么厉害的地方, 没想到一下子就被她给吸引住了!有几点是最引诱我的:
- 性能高,基于Google V8 引擎开发,以非阻塞式线程模型为基础。(稍试了一下,页面输出的时间与IIS相比的话那就是火箭与乌龟在赛跑了)
- 完全模块化开发,模块之间的重用率很高。
- 简单而且第三方资源极其丰富,很多MVC内的复杂功能只需要装一两个模块就能完成,内中还包括了不少由MS自己开发的模块,如 azure.
- 基于javascript, 这意味着可以使用弱类型的语言开发可以省下很多在C#中很多的类型相关操作,而且可以任意地做Ioc想想这是多爽的事。而且一套代码写得好的话既可以运行于服务端也可以使用于客户端,那么对于客户端与服务端具有相同或类似业务处理逻辑的代码不就可以合为一体了吗?
- 视图引擎众多,可以按自己的喜好简单地更换(感觉还是jade最为简结)
我在Window下安装过node.js的运行环境,但非常坑爹NPM经常出问题可能是权限的问题吧,总之用NPM安装很多常用包时都会出错。 但在Ubuntu下跑就没有这类问题发生,因为可以用sudo为NPM授权。在这里就分享一下建立NodeJS开发环境的一点小经验。
安装node.js
在Ubuntu下安装NodeJS非常简单,只需要在命令窗口键入以下命令即可:
sudo apt-get install python-software-properties sudo add-apt-repository ppa:chris-lea/node.js sudo apt-get update sudo apt-get install nodejs npm
安装成功后就可以使用npm了。 这里是 node.js的模块库:https://www.npmjs.org/ 想安装什么模块就在这里找吧。
推荐必安的几个包
其它的先别管,先装了这几个做Web开发最有用的包。我会在下一篇文章内详细地介绍它们
sudo npm install express -g sudo npm install jade -g sudo npm install body-parser -g sudo npm install moment -g sudo npm install express -g sudo npm install bower -g sudo npm install mongooes -g sudo npm install grunt -g sudo npm install less-middleware -g sudo npm install nunit -g
开发环境
我在Ubuntu 也是菜鸟一名,对于node.js更是小白,于是google了一下看看大家都在用什么来开发 node.js. 很多人推荐使用sublime作为开发工具,由于长期使用VS.net个人感觉sublime非常的不好用,虽说他的插件极多但要配一个Debug
环境就是一件痛苦的事。最后还是选了WebStorm,这个工具是一个用java开发的集成IDE对node.js, less的支持非常好。WebStorm 自带的javascript 分析做得比VS.NET的要好多了,还可以分析出javascript文件的类结构树!(VS.NET至今一至都没有的功能). 到 http://www.jetbrains.com/webstorm/ 下载到本地解开包就可以用了,没有什么特别的安装过程,唯一感觉坑爹的就是要用命令行启动webstorm。
sudo sh /[webstorm安装目录]/bin/webstore.sh
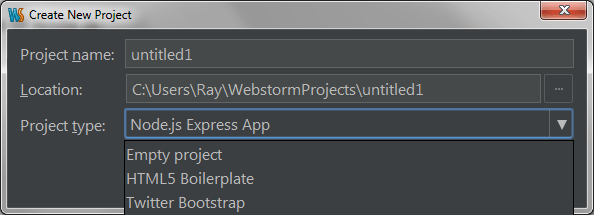
Webstorm可以直接创建一个Node express的网站模板:

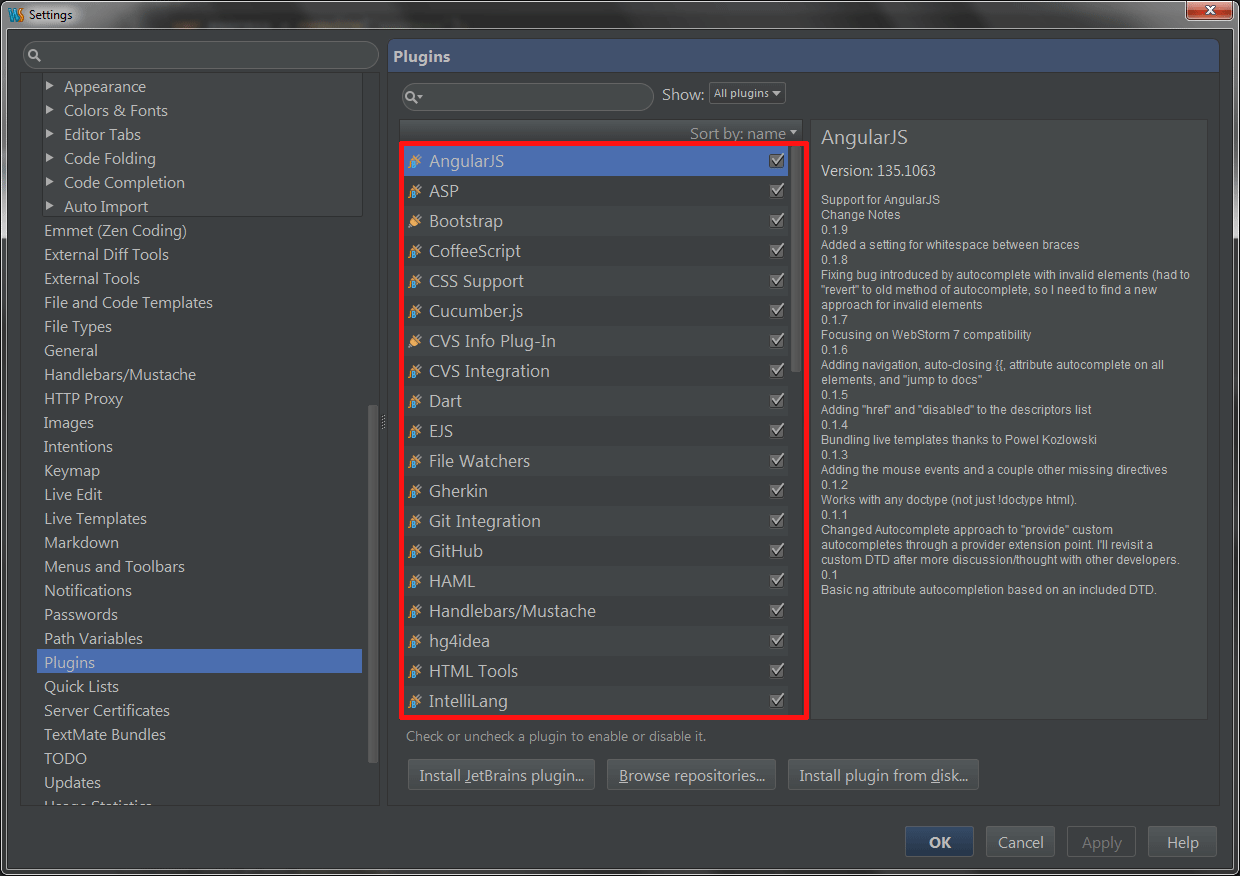
WebStorm可以带有很多插件库

WebStorm的调试器也很不错,与VS.net这种顶级IDE相比也毫不逊色。有一点小小的优点就是在这里你很容易就会完全使用TTD,每个文件都可以轻易地运行或是调试的(这就是javascript的好处之一),测试文件也不会被编译到项目内,这样一来测试就非常容易做也非常容易管理。

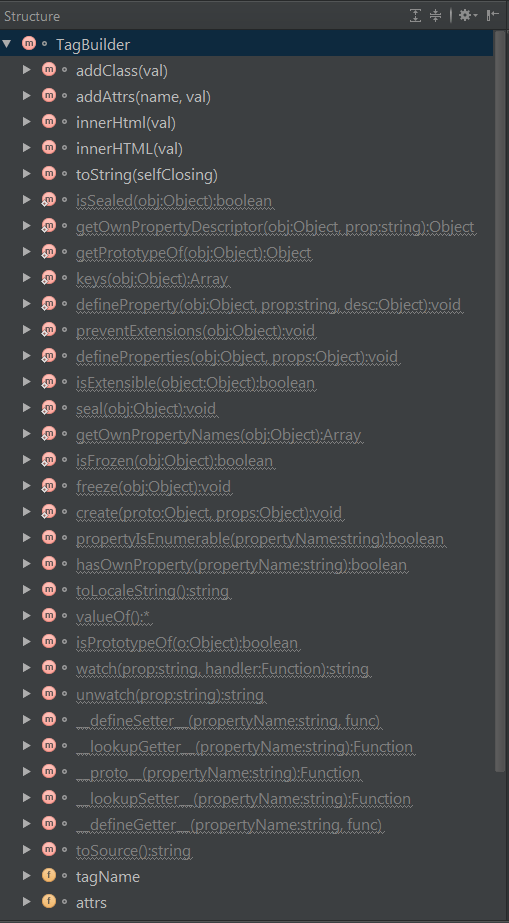
对于使用过VS.NET做前端的朋友可能都会觉得VS.NET的javascript 编辑很坑爹,对javascript类和方法的detect,outline等这些重要功能与C#编辑器相比就是粗制滥造!当我们的类一多,类浏览器的重要性就尤为突出,现在在WebStorm中构造你项目的类结构时就会大大不同了!
js类浏览器

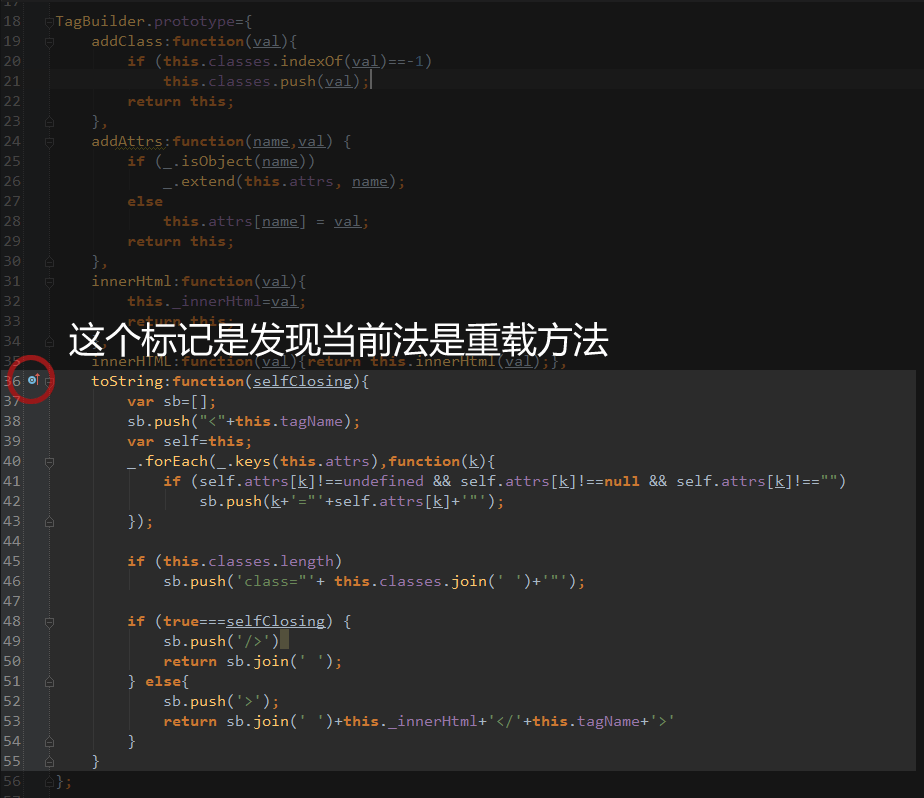
js方法关系Detection

这些小功能确实是很赞,很实用。在实际开发中是很给力的。
小结
对开发环境的搭建与IDE环境的简单介绍就到这,如果有朋友发现比WebStorm更好用的IDE for node.js 的也请不吝给我留言。
在接下来的文章中我会一步一步地介绍更多与node相关的内容。