我在撰写《Vue2实践揭秘》时采用的 vue-cli 版本是 v2.5.1,由于实体书的出版周期比电子书的要长,所以到全书出版vue-cli已经更新到 v2.8.2 了,我在书中曾经对 vue-cli 的全部官方模板进行过一个全面的解释,今天看了到这个更新版本算一算日子也已经与我写书时相距接近半年了,所以也特意重新来对每个模板过了一遍,作为对《Vue2实践揭秘》的补充更新吧。
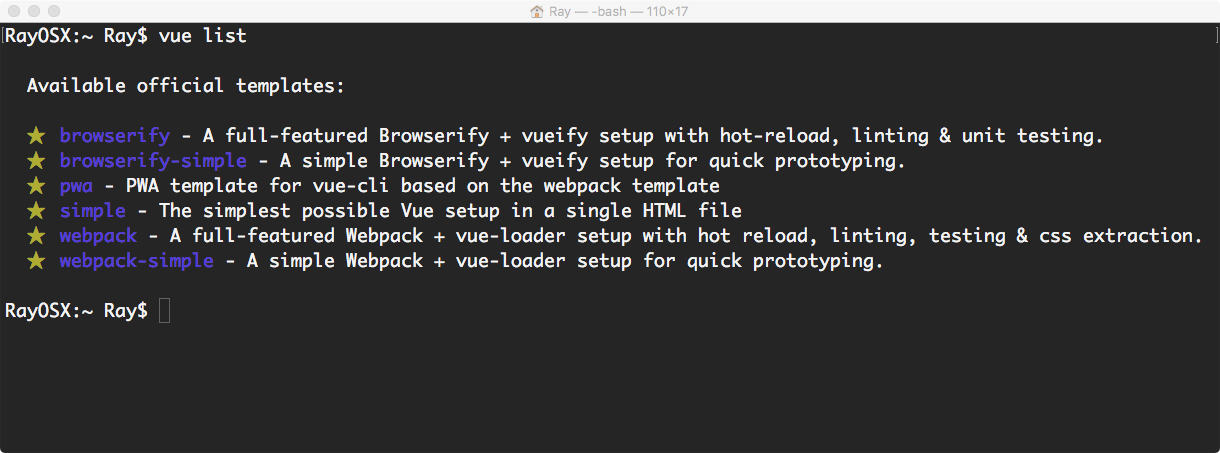
先来看看有啥不同:

由于Webpack进行了一次很大的升级,所以可能在2.8之前的一些vue项目会导致不能运行,这是由于webpack这次的升级实在太过于恶心,竟然直接修改配置项的名称,最不可以理喻的是为强制loader引用要加入loader的名称后缀,实在是影响生产力的一次升级。
官方Webpack模板的内容也没啥新的变化,具体的内容我在《Vue2实践揭秘》中已经列出。新版本的可能只是存一些小小的细微不同,这并不会很重要,因为总体的思路并没有什么本质上的变化,新的变更使用新版本的方式就好了。
在 vue-cli v2.8.2 中多了一个叫 PWA 的全新模板。按照这里的解释这是一个基于vue-cli 的 webpack 模板,(渐进式网页应用)。
运行init指令来建立一个新的Vue项目:
$ vue init pwa vue-pwa
惊喜地发现PWA在初始化时多了一项询问是否安装vue-router ,这确实是一个不错的更新,毕竟vue-router太常用了。

PWA 是 Google 推崇的一种Web的开发规则,也就是 Progressive Web Apps 中文翻译过来是 渐进式网页应用,我个人觉得这个概念有点白痴,只要有程序继续被维护做增量式的改善那不就是这个所谓的PWA的概念了嘛,并不是啥新东东。只要细细地看上述的网页链接其实就是google给出了一个完整的checklist建议如何开发一个“规范”的"App"。
回到这个 PWA 模板,我曾将与 Webpack 模板之间的所有文件一个一个地对比过,以下是它们之间的一些差异:
1 在 build/webpack.prod.conf.js 中的第99行开始的多了这么一个配置:
// service worker caching
new SWPrecacheWebpackPlugin({
cacheId: 'my-vue-app',
filename: 'service-worker.js',
staticFileGlobs: ['dist/**/*.{js,html,css}'],
minify: true,
stripPrefix: 'dist/'
})
这时可以打开package.json 就可以发现在devDependencies配置内多了一个 sw-precache-webpack-plugin 依赖包,上面这个配置就是为了配这个包而存在的。
sw-precache-webpack-plugin 这个插件其实就是利用Chrome的缓存功能对静态资源进行强制缓存,这也不是啥新的功能这是好几年前Chrome在力推HTML5时推出Offline功能时就内嵌到浏览器内的一项目功能。对于这东东实在没啥好说的,平时构建Vue项目时用它就好了,如果是做内部项目之用的话它基本上不会发挥出多大效果,如果对SW有兴趣的童鞋我推荐可以看看下面的这几篇文章:
2 在 static 静态资源文件夹内多了一个 manifest.json 文件用作移动端浏览器识别此网站的一些基本Meta信息之用。
3 index.html 这个文件有非常巨大的差异PWA模板对index.html入口页面的meta标记做了非常丰富的补充定义,其目的主要是针对各种不同移动设备在访问我们开发的Vue项目时能具有更好的兼容性。另外它增加了一堆的脚本,这个脚本主要是在页面的load事件中伺候前文说到的 Service worker 配置之用的。
然后就没有然后了,PWA模板基本上就是做出了一点点的修改没有给我们太多的惊喜。实际使用起来对于没有采用CDN的或者CDN预算紧巴巴的童鞋PWA确实也是个不错的选择。