
Chrome -app模式:安装Chrome浏览器,使用CMD命令打开start chrome.exe --app=http://localhost:8080/ai/websocket/getSpeechRecognizing --incognito。或将此命令保持为speechRecognizing.bat文件,双击文件直接打开网页。--incognito:打开Chrome的无痕模式,这样顶部就是黑色的。
Edge -app模式:edge浏览器也可以打开APP模式:start msedge.exe" --app=http://localhost:8080/simplemvc/page
js控制滚动条的位置以及隐藏滚动条:
document.documentElement.style.overflow = 'hidden'; //隐藏横竖滚动条
window.scrollTo(0,document.body.scrollHeight);//控制滚动条的位置window.scrollTo(x,y);保持在底部
window.scrollTo(document.body.scrollWidth,0);//控制滚动条的位置,保持在右侧
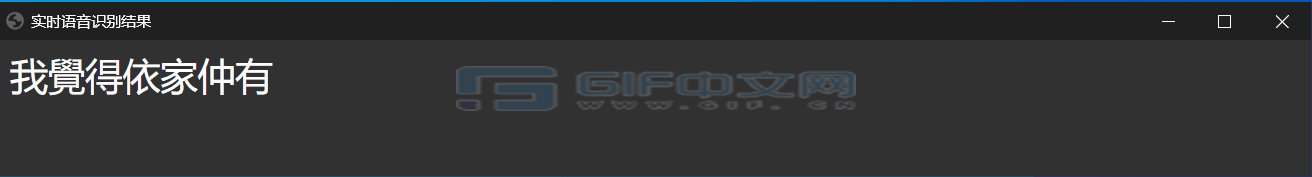
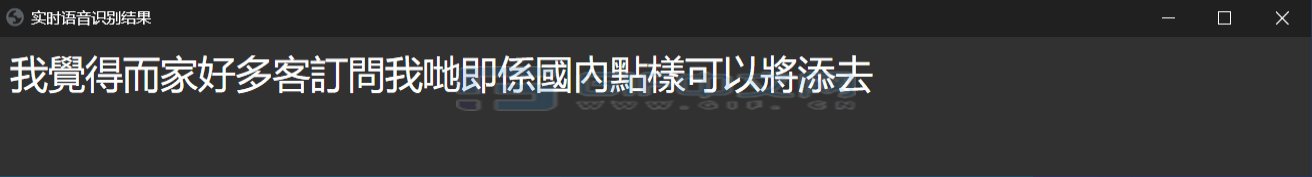
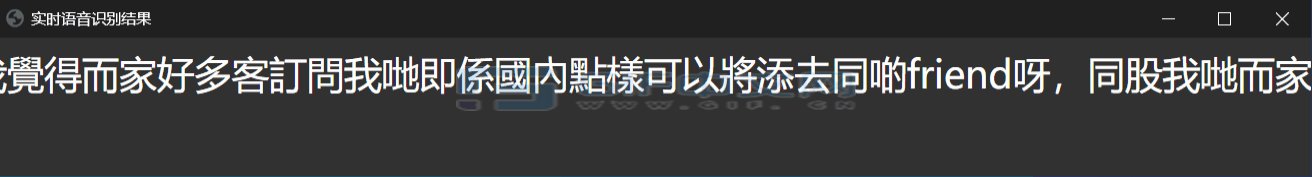
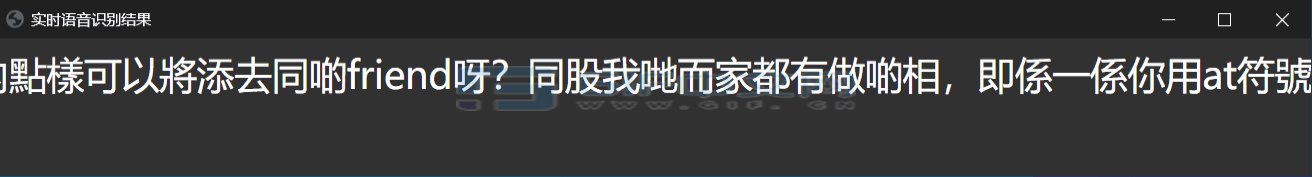
Websocket播报实时语音识别字幕:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>实时语音识别结果</title> <script type="text/javascript" src="${BaseContextPath}/static/jquery/jquery.js"></script> <script type="text/javascript" src="${BaseContextPath}/static/vue/vue.js"></script> <script type="text/javascript" src="${BaseContextPath}/static/main/js/main.js"></script> <style type="text/css"> .body { min-width: 100px; background-color: #000; filter: alpha(opacity = 60); background-color: rgba(0, 0, 0, .8); color: #fff; border: none; overflow: hidden;/** 隐藏横竖滚动条 **/ } .text{/** 文本样式 **/ font-size:30px; color:#FFFFFF; white-space:nowrap;/** 一行显示 **/ } </style> </head> <body class="body"> <div id="host-view"> <div id="result" class="text"></div> </div> <script type="text/javascript"> var vm = new Vue({ el: '#host-view', // DOM 元素中的 id,改动全部在这个指定id的元素内,外部不受影响。 data: {//用于定义属性,实例中有三个属性分别为:site、url、alexa。 websocket: null, }, methods: {//用于定义的函数,可以通过 return 来返回函数值。 initWebSocket: function(){ var self = this; if(this.websocket !== null){ return; } var wsUri = "ws://${ServerContextPath}/getSpeechRecognizing"; this.websocket = new WebSocket(wsUri); this.websocket.binaryType = 'arraybuffer'; this.websocket.onconnect = function (e) { console.log('[WebSocket] ==>connect:' + e.msg); }; this.websocket.onerror = function (e) { console.log('[WebSocket] ==>error:' + e.msg); }; this.websocket.onclose = function (e) { console.log('[WebSocket] ==>close:' + e.msg); }; this.websocket.onmessage = function (e) { self.writeSpeechRecognizingResultToScreen(e); }; }, writeSpeechRecognizingResultToScreen: function(event){ var self = this; console.log("event=>", event); //var obj = JSON.parse(event.data); //console.log("obj=>", obj); var result = document.getElementById("result"); result.textContent = event.data; var host = document.getElementById("host-view"); var scrollbarWidth = host.scrollWidth - host.clientWidth;//滚动条长度 if(scrollbarWidth > 0){//滚动条长度大于0 //document.documentElement.style.overflow = 'hidden'; //隐藏横竖滚动条 window.scrollTo(host.scrollWidth,0);//控制滚动条的位置 } }, }, mounted:function(){//打开页面首先调用的方法 var self = this; this.initWebSocket(); } }) </script> </body> </html>