Menu:菜单控件;显示菜单栏,下拉菜单和弹出菜单
一、基本使用
1、制作顶级菜单
代码如下:
# coding:utf8 from tkinter import * # 制作菜单 class App: def __init__(self, master): # 实例化一个Menu对象 menubar = Menu(master) def callback(): print("你好") # 添加两个顶级菜单 menubar.add_command(label="hello", command=callback) menubar.add_command(label="退出", command=root.quit) # 绑定 master.config(menu=menubar) root = Tk() win = App(root) root.mainloop()
效果如下:
2、制作下拉菜单
代码如下:
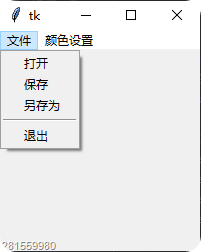
# coding:utf8 from tkinter import * # 制作下拉菜单 class App: def __init__(self, master): # 实例化一个Menu对象 menubar = Menu(master) # 文件操作组件 创建一个filemenu组,然后添加子菜单 filemenu = Menu(menubar, tearoff=False) filemenu.add_command(label="打开") filemenu.add_command(label="保存") filemenu.add_command(label="另存为") # 分割线,中间会有一条线 filemenu.add_separator() filemenu.add_command(label="退出", command=master.quit) # 为filemenu绑定框架标签 menubar.add_cascade(label="文件", menu=filemenu) # 颜色设置组件, 创建一个editmenu组,然后添加子菜单 editmenu = Menu(menubar, tearoff=False) editmenu.add_command(label="字体颜色") editmenu.add_command(label="背景颜色") # 为editmenu绑定框架标签 menubar.add_cascade(label="颜色设置", menu=editmenu) # 绑定 master.config(menu=menubar) root = Tk() win = App(root) root.mainloop()
效果如下:
下拉菜单可以设置对应函数,本程序只对退出菜单指定了函数。
3、制作弹出菜单
代码如下:
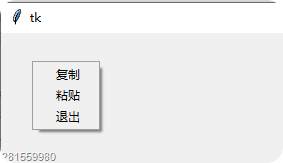
# coding:utf8 from tkinter import * # 制作右键弹出菜单 class App: def __init__(self, master): frame = Frame(master, width=500, height=500) frame.pack() # 实例化一个Menu对象,tearoff=False 不分离菜单 menubar = Menu(master, tearoff=False) # 添加三个菜单 menubar.add_command(label="复制") menubar.add_command(label="粘贴") menubar.add_command(label="退出", command=root.quit) # 事件绑定 右键在当前位置弹出菜单 def popup(event): menubar.post(event.x_root, event.y_root) frame.bind("<Button-3>", popup) root = Tk() win = App(root) root.mainloop()
效果如下:
鼠标移动到框架内,点击右键,即可在当前位置弹出菜单。
事件绑定不明白的,等学到了事件绑定就明白了,Button-3鼠标右键。
menubar对象的post方法可以在给定位置抛出菜单。
读书和健身总有一个在路上