m_Orchestrate learning system---三十三、公共变量多弄成全局变量
一、总结
一句话总结:比如班级id,小组id,这样省事,而且减少数据库的访问,加快访问速度,而且节约代码
全局变量 访问速度
1、jquery查看checkbox是否被选中?
prop
直接jquery手册查看prop
参数name 描述:
选中复选框为true,没选中为false
jQuery 代码:
$("input[type='checkbox']").prop("checked");参数properties 描述:
禁用页面上的所有复选框。
jQuery 代码:
$("input[type='checkbox']").prop({
disabled: true
});参数key,value 描述:
禁用和选中所有页面上的复选框。
jQuery 代码:
$("input[type='checkbox']").prop("disabled", true);
$("input[type='checkbox']").prop("checked", true);参数key,回调函数 描述:
通过函数来设置所有页面上的复选框被选中。
jQuery 代码:
$("input[type='checkbox']").prop("checked", function( i, val ) {
return !val;
});1 <script> 2 //checkbox选中逻辑 3 //父亲checkbox没被选上,那么点父亲check_box的时候就是全选 4 //父亲checkbox被选上,那么点父亲check_box的时候就是全不选 5 6 //所有的子checkbox都被选中 7 function select_all_fry_checkbox_child() { 8 $('.fry_checkbox_child').each(function () { 9 $(this).prop("checked", true); 10 }); 11 } 12 //所有的子checkbox都不被选中 13 function not_select_all_fry_checkbox_child() { 14 $('.fry_checkbox_child').each(function () { 15 $(this).prop("checked", false); 16 }); 17 } 18 19 //判断所有的子checkbox是否都被选中 20 function is_fry_checkbox_child_all_checked(){ 21 $('.fry_checkbox_child').each(function () { 22 if(!$(this).prop("checked")){ 23 //console.log('no'); 24 return false; 25 } 26 }); 27 //console.log('yes'); 28 return true; 29 } 30 31 //判断父亲checkbox是否被选中 32 function is_fry_checkbox_parent_checked(){ 33 if($('.fry_checkbox_parent').prop("checked")){ 34 //console.log('no'); 35 return true; 36 } 37 return false; 38 } 39 40 //checkbox的选中逻辑 41 function fry_checkbox(){ 42 //父亲checkbox没被选上,那么点父亲check_box的时候就是全选 43 //父亲checkbox被选上,那么点父亲check_box的时候就是全不选 44 $('.fry_checkbox_parent').click(function () { 45 if(is_fry_checkbox_parent_checked()){ 46 select_all_fry_checkbox_child(); 47 }else{ 48 not_select_all_fry_checkbox_child(); 49 } 50 }); 51 52 } 53 54 55 $(function () { 56 fry_checkbox(); 57 }); 58 59 60 </script>
2、一行字体截断效果?
宽 高
一定注意,不仅要限制宽度,还要限制高度
这里是已经限制了宽度,所以代码里面没有限制宽度的代码
1 <p style="word-wrap: normal;text-overflow: ellipsis;white-space: nowrap;overflow: hidden;height: 20px;line-height: 20px;">{$message_vo.sf_content}</p>

3、报“未定义数组索引: u_picture”错误?
重名
出错原因:基础控制器base中定义了$user,管理员界面也定义了$user,而且两个的内容不一样,
所以在导航和顶部用了user,页面的user就出错了
4、如果要使用in_array函数的话,数组最好被初始化为[]而不是null?
数组 初始化 []
因为in_array的第二个参数是数组
所以,所有的数组我要初始化为[],而现在我已经习惯初始化为null了,
这样可以避免超级多的错误
bool in_array ( mixed $needle , array $haystack [, bool $strict = FALSE ] )
5、select中-1做all的值的时候,后台的判断语句应该是>0,而不是!=-1?
null >0
因为初始没传值进去的时候值为null
1 public function index() 2 { 3 $d_id=input('d_id'); 4 $this->assign('d_id',$d_id); 5 6 7 //將學科信息傳遞到頁面 8 $disciplines=db('discipline')->select(); 9 $this->assign('disciplines',$disciplines); 10 11 $map=null; 12 //dump($d_id);die; 13 if($d_id>0) $map['p_d_id']=$d_id; 14 $projects=db('project')->where($map)->select(); 15 $this->assign('projects',$projects); 16 return view(); 17 }
1 <select class="form-control btn-sm" name="d_id" id="d_id" onchange="javascript:location.href=this.value;"> 2 <option value="{:url('discipline.project/index',array('d_id'=>-1))}" selected >All</option> 3 {volist name="disciplines" id="vo"} 4 <option value="{:url('discipline.project/index',array('d_id'=>$vo.d_id))}" {if condition="$vo.d_id eq $d_id"}selected{/if} >{$vo.d_name}</option> 5 {/volist} 6 </select>
6、php函数strtotime使用时候的一点注意点(/-.分别代表的日期格式)?
/ American M/D/Y
- European D-M-Y
. ISO Y.M.D
就是用/的时候不支持dd/mm/yyyy的模式,用-或者.的话都支持
I've had a little trouble with this function in the past because (as some people have pointed out) you can't really set a locale for strtotime. If you're American, you see 11/12/10 and think "12 November, 2010". If you're Australian (or European), you think it's 11 December, 2010. If you're a sysadmin who reads in ISO, it looks like 10th December 2011.
The best way to compensate for this is by modifying your joining characters. Forward slash (/) signifies American M/D/Y formatting, a dash (-) signifies European D-M-Y and a period (.) signifies ISO Y.M.D.
Observe:
1 <?php 2 echo date("jS F, Y", strtotime("11.12.10")); 3 // outputs 10th December, 2011 4 5 echo date("jS F, Y", strtotime("11/12/10")); 6 // outputs 12th November, 2010 7 8 echo date("jS F, Y", strtotime("11-12-10")); 9 // outputs 11th December, 2010 10 ?>
Hope this helps someone!
7、php保留两位小数?
round() sprintf() number_format()
1 $num = 10.4567; 2 3 //第一种:利用round()对浮点数进行四舍五入 4 echo round($num,2); //10.46 5 6 //第二种:利用sprintf格式化字符串 7 $format_num = sprintf("%.2f",$num); 8 echo $format_num; //10.46 9 10 //第三种:利用千位分组来格式化数字的函数number_format() 11 echo number_format($num, 2); //10.46 12 //或者如下 13 echo number_format($num, 2, '.', ''); //10/46
8、js随机从一个数组中取出几个元素?
Math.random()
JS如何从一个数组中随机取出一个元素或者几个元素。
假如数组为
var items = ['1','2','4','5','6','7','8','9','10'];1.从数组items中随机取出一个元素
//code from http://caibaojian.com/js-get-random-elements-from-array.html
var item = items[Math.floor(Math.random()*items.length)];
2.从前面的一篇随机数组中随机取几个元素
function getRandomArrayElements(arr, count) {
var shuffled = arr.slice(0), i = arr.length, min = i - count, temp, index;
while (i-- > min) {
index = Math.floor((i + 1) * Math.random());
temp = shuffled[index];
shuffled[index] = shuffled[i];
shuffled[i] = temp;
}
return shuffled.slice(min);
}
var items = ['1','2','4','5','6','7','8','9','10'];
console.log( getRandomArrayElements(items, 4) );9、js判断变量未定义?
typeof a == "undefined"
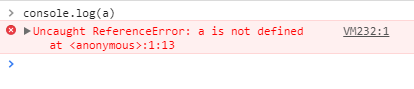
控制台输出未定义变量a会报错:

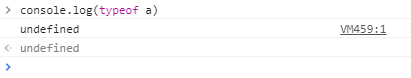
我们打印出a的数据类型是:

我们可以看到未定义变量的数据类型是 “undefined”
所以判断js变量是否未定义的方法就是
typeof a != "undefined" ? true : false;//如果沒定義筆刷,就在數組裡面隨機選就好了,多簡單 if(typeof olddata.brush == "undefined") olddata.brush=fry_brush_group[Math.floor(Math.random()*fry_brush_group.length)];
10、原生js增加和移除disabled属性?
setAttribute disabled 属性
增加 document.getElementById("fry_add_first_btn").setAttribute('disabled','disabled'); 移除 document.getElementById("fry_add_first_btn").disabled="";