hdjs---laravel 框架使用hdjs 实现多图上传功能
一、总结
一句话总结:
【在网上找hdjs的使用实例】和【能遇见讲hdjs的视频】,也是完全搞懂hdjs的不错的方式
1、hdjs中的filesLists函数的作用是什么?
提供选择以往上传文件的功能,后台需要返回文件列表数据
2、hdjs中的filesLists方法中的$files = glob('uploadImages/*/*');,也就是从uploadImages目录中找文件,那么lavarel该如何配置?
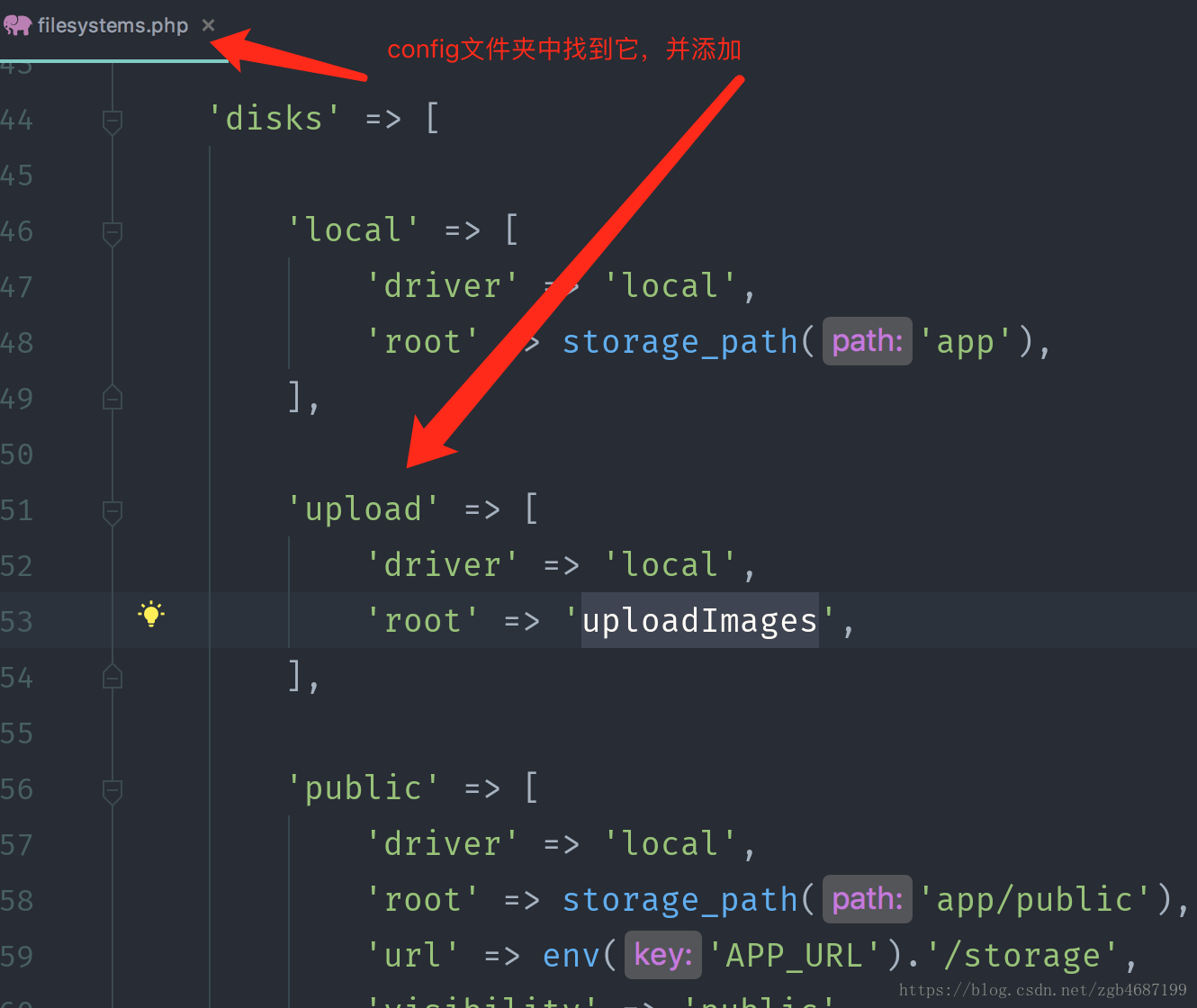
在config/filesystems.php中配置文件上传到uploadImages
'upload' => [ 'driver' => 'local', 'root' => 'uploadImages', ],
二、laravel 框架使用hdjs 实现多图上传功能
转自或参考:laravel 框架使用hdjs 实现多图上传功能
https://blog.csdn.net/zgb4687199/article/details/81987198
- GitHub克隆hdjs
- 配置
代码如下:
'upload' => [
'driver' => 'local',
'root' => 'uploadImages',
],<link href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
<script>
window.hdjs={};
//组件目录必须绝对路径
window.hdjs.base = 'hdjs';
//上传文件后台地址
window.hdjs.uploader = '/upload?';
//获取文件列表的后台地址
window.hdjs.filesLists = '/filesLists?';
</script>
<script src="hdjs/require.js"></script>
<script src="hdjs/config.js"></script>如果在Laravel等框架中使用组件,需要在标签中添加以下代码,这样可以实现框架的CSRF表单令牌验证。
<meta name="csrf-token" content="{{csrf_token()}}">在route/web.php中添加上传方法路由
//上传图片路由
Route::any('/upload', 'UploadController@upload');
//已经上传路由图片地址
Route::any('/filesLists','UploadController@filesLists');后台脚本
在app/http/Controllers创建UploadController类
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class UploadController extends Controller
{
//
public function upload(Request $request){
$file = $request->file('file');
if ($file->isValid()){
$path = $file->store(date('ymd'),'upload');
return ['file' => asset('/uploadImages/' . $path), 'code' => 0];
}
}
/**
*传提供选择以往上传文件的功能,后台需要返回文件列表数据
* 获取已经上传图片数据
* @return array
*/
public function filesLists(){
$files = glob('uploadImages/*/*');
foreach ($files as $f) {
$file = asset($f);
$data[] = [
'url' => $file,
'path' => $file,
'size' => filesize($f),
'name' => basename($f),
'createtime' => date('Y-m-d', filemtime($f)),
];
}
return ['data' => $data,'code'=>0, 'page' => []];
}
}
多图上传
<style>
#box img {
width: 200px;
float: left;
margin-right: 10px;
border: solid 1px #999;
padding: 10px;
height: 200px;
}
</style>
<button onclick="upImageMul(this)" class="btn btn-default" type="button">选择图片</button>
{{--注意这里有隐藏域用来发送图片地址--}}
<input type="hidden" name="pic" value="" id="pic">
<div id="box"></div>
<script>
require(['hdjs']);
//上传图片
function upImageMul(obj) {
require(['hdjs'], function (hdjs) {
hdjs.image(function (images) {
var pic = '';
$(images).each(function (k, v) {
$("<img src='" + v + "'/>").appendTo('#box');
})
//将pic最后的逗号去掉
pic = pic.substr(0,pic.length - 1);
$('#pic').val(pic);
}, {
//上传多图
multiple: true,
})
});
}
</script>