黑马在线教育项目---15-16、datatables插件
一、总结
一句话总结:
datatables插件也比较好用,引入好插件的js和css后,核心代码也就是插件的初始化,如果要修改配置可以百度
1、datatables插件的两种形式?
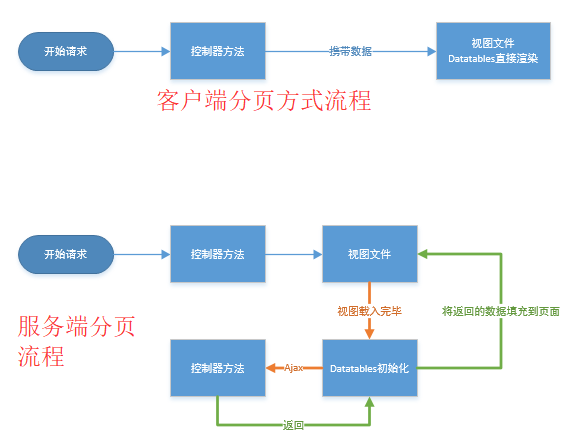
客户端分页方式、服务端分页方式(limit),区别在于前者是一次性从服务端获取数据
客户端分页:优点是当数据量少的时候,其速度是比较快的,其所有的操作都在客户端完成;但是如果数据量大的话,则加载的时候会很慢。
服务端分页:优点是当数据量大的时候,由于每次都是通过limit限制输出记录,所以其速度基本不受影响;但是如果数据量少的时候则服务器的压力相对较大。
后期在做datatables分页的时候可以根据数据量来选择是使用客户端还是服务端分页。
2、datatables插件核心操作?
初始化DT插件:$(选择器).dataTable(); 就这一句
二、使用datatables插件实现列表的无刷新分页
Datatables插件是一款基于jQuery框架进行开发的无刷新分页插件,其除了分页还有排序、搜索等功能。
官网:https://www.datatables.net/
该分页插件有2种形式:客户端分页方式、服务端分页方式(limit)

客户端分页:优点是当数据量少的时候,其速度是比较快的,其所有的操作都在客户端完成;但是如果数据量大的话,则加载的时候会很慢。
服务端分页:优点是当数据量大的时候,由于每次都是通过limit限制输出记录,所以其速度基本不受影响;但是如果数据量少的时候则服务器的压力相对较大。
后期在做datatables分页的时候可以根据数据量来选择是使用客户端还是服务端分页。
2.1、使用客户端分页方式实现分页
使用步骤:
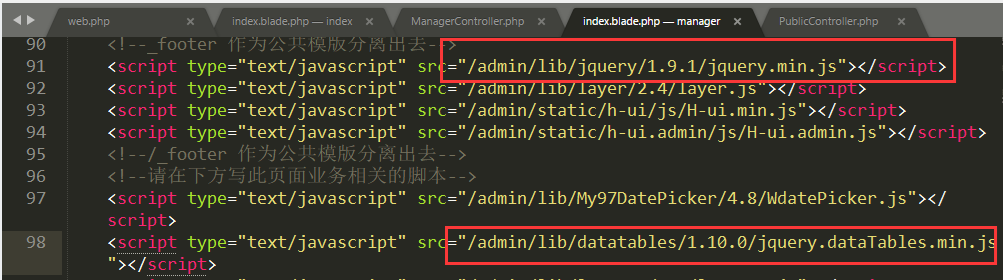
①先在确保引入jQuery之后,再去引入datatables的JavaScript文件;
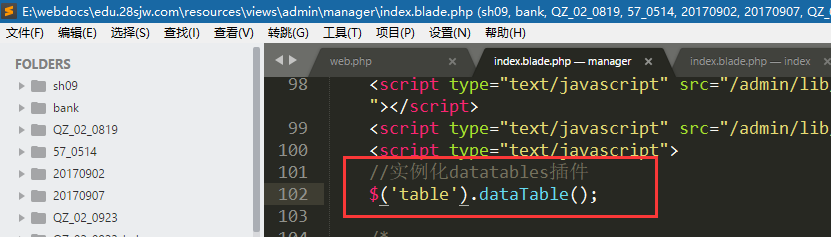
②需要初始化datatables插件
③【可选】databtables支持一些扩展的配置
①引入对应的文件

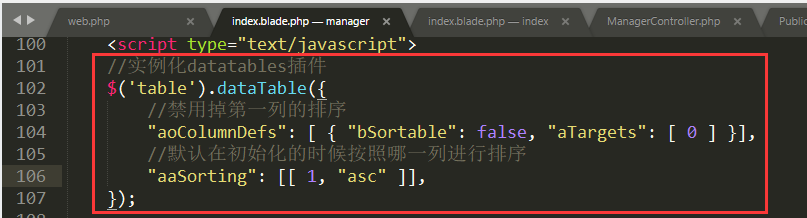
②初始化DT插件
语法:$(选择器).dataTable();

③【可选】针对当前的情况来进行一些配置
a. 禁用掉第一列(复选框)排序
b. 更改默认的初始化排序操作

提示:后期需要用到这些配置项代码,不建议去记忆,用的时候直接百度搜索即可。
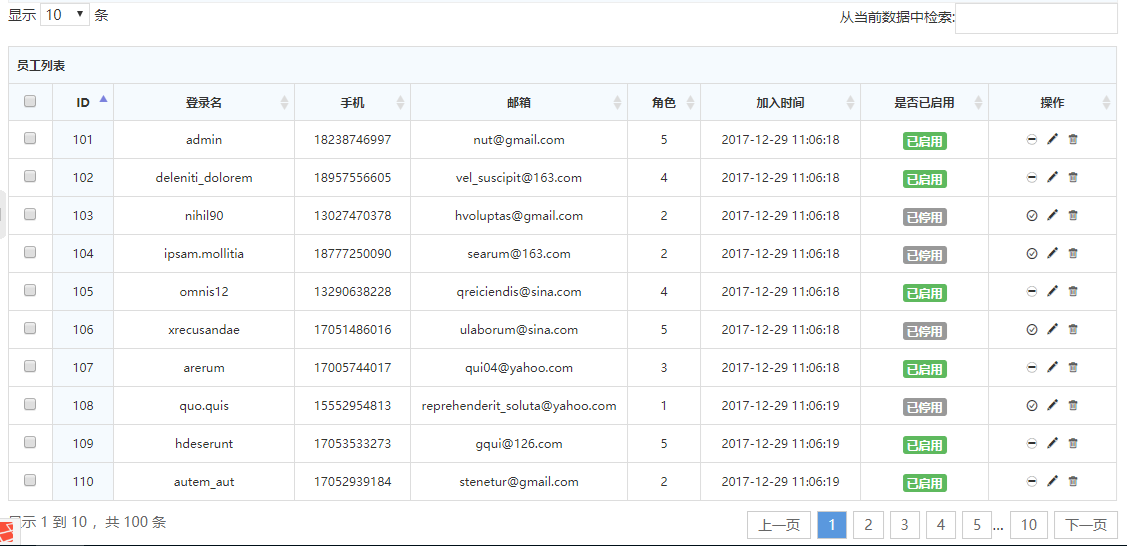
实现效果: