legend3---13、vue是真的好用
一、总结
一句话总结:
下次前端所有的交互页面都可以用vue
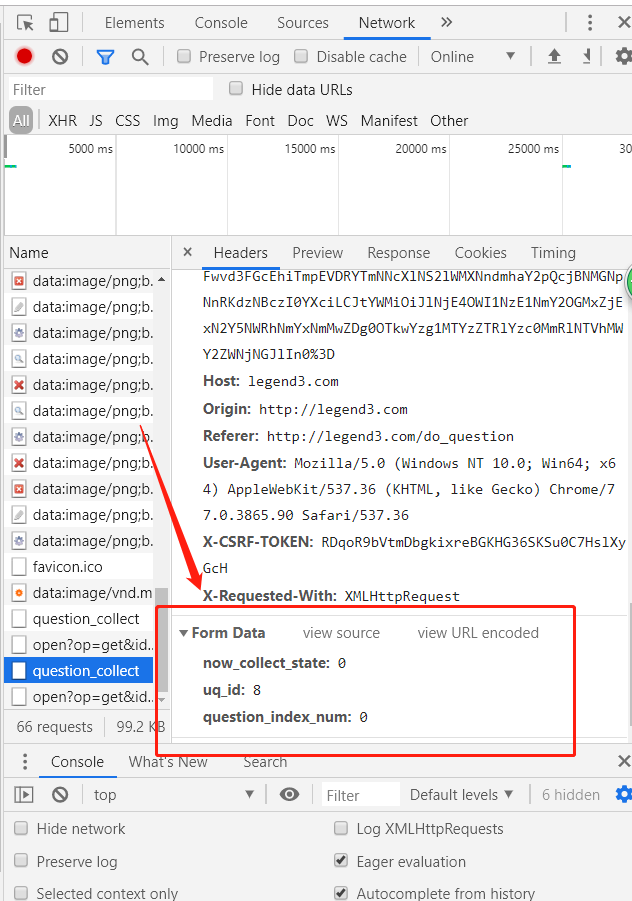
1、chrome查看post请求携带的参数?
请求的Headers里面的Form Data里面可以查看
2、php查找某一天是星期几?
date("w") (获得当天是周几) (0代表周日)
date("w",strtotime("2013-01-14"));
3、window的json对象传递给vue的时候,键(数字)大的会自动排到下面去?
所以如果传过来的数据的 键不是从小到大排序,可能出顺序问题,可以php里面就ksort或者krsort排好序,然后重新加入数组让键值从0开始
4、手机和电脑屏幕下,各自显示的元素怎么最方便的操作?
给手机时候显示的元素加上比如fry_phone,同理电脑的为fry_conputer,然后根据屏幕尺寸直接控制这两个类的显示或者隐藏即可
5、php前端样式模块化的好处是什么?
非常方便修改,也很方便替换样式啊,比如换样式风格啊
6、php按照键值从大到小排序?
krsort($question_list_new);并且这样也会保持键
7、laravel的timestamps字段(created_at和updated_at)指定 为自定义?
const CREATED_AT = 'created';
const UPDATED_AT = 'updated';
Model 中,如果启动了 timestamps
public $timestamps = true;
默认,laravel 会操作对应数据表的 created_at, updated_at 字段。
但是,有时由于是历史遗留项目,对应的数据库字段名不是 created_at, updated_at 就需要指定字段。例如
const CREATED_AT = 'created';
const UPDATED_AT = 'updated';
public $timestamps = true;
8、JavaScript 判断一个值是不是在数组里面?
["a","b","c"].indexOf("a")
let arr = ["a","b","c"];
arr.indexOf("a")
9、防止用户非法操作的有效方法是什么?
修改数据库的时候进行服务端验证(比如点赞的时候去数据库查看是否有数据,有数据才能取消点赞,没数据才能给点赞数加1)
10、删除操作多用软删除,尤其课程、章节、视频、题目等被其它表关联的表?
软删除的数据显示不用改获取数据那里:在页面中判断一下is_show是否为真,为真就显示,否则不显示
11、课程评论的点赞逻辑是什么?
找到用户所有关于那个课程的评论的点赞数据的id集合,判断评论的id是不是在这个id集合中就好
二、内容在总结中
1、chrome查看post请求携带的参数
请求的Headers里面的Form Data里面可以查看