如何给后添加的标签添加事件
一、总结
一句话总结:
给新添加的元素hidden_panel类添加点击事件:$("body").on("click", ".hidden_panel", function (e) { 执行的代码 });
<script> $(function () { $("body").on("click", ".hidden_panel", function (e) { $(this).children(".panel-body").toggle(); $(this).children(".panel-footer").toggle(); $(this).find(".panel-heading_symbol_left").toggle(); $(this).find(".panel-heading_symbol_down").toggle(); }); }); </script>
二、给动态添加的标签添加事件的问题
转自或参考:给动态添加的标签添加事件的问题 - tangmin的博客 - CSDN博客
https://blog.csdn.net/tangminfx/article/details/82019340

1 测试代码: 2 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>www.jb51.net - JS实现为动态创建的元素添加事件</title> 8 <script src="js/jquery-1.9.1.min.js"></script> 9 </head> 10 <body> 11 <button id="btn">添加事件</button> 12 <div id="panel"></div> 13 <script> 14 15 //jquery部分实现 16 $("#btn").click(function(){ 17 var arr= []; 18 for(var i=0;i<10;i++){ 19 arr.push("<p id='nep'>"+i+"</p>"); 20 } 21 $("#panel").html(function(){ 22 return arr.join("<br/>"); 23 }); 24 }); 25 //为动态创建的html标签元素添加事件 26 $("#panel").on("click",function(){ 27 var that=$(this);//获取当前点击的this对象 28 alert(that.text()) 29 console.log(that.text()); 30 }); 31 </script> 32 </body> 33 </html>
三、JQuery实现动态添加的标签元素的点击事件
转自或参考:JQuery实现动态添加的标签元素的点击事件
https://blog.csdn.net/doctor_ly/article/details/80253677
这里所说的动态添加的元素的意思是:用js添加的标签元素
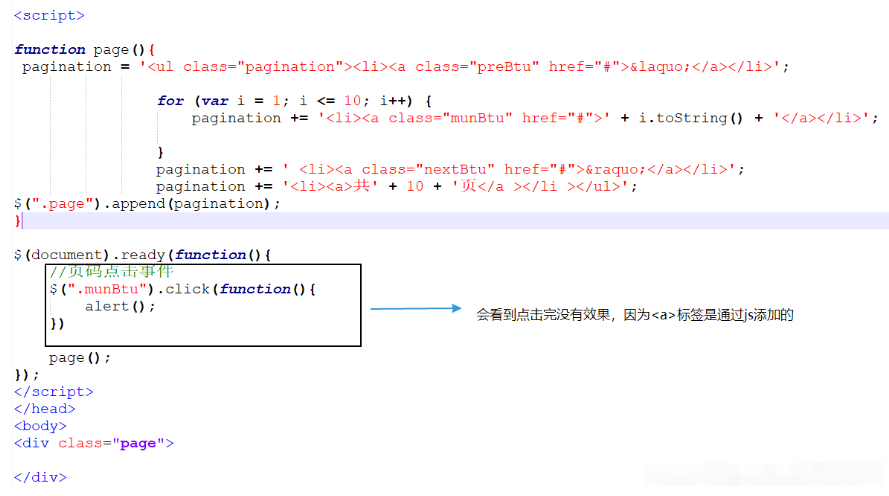
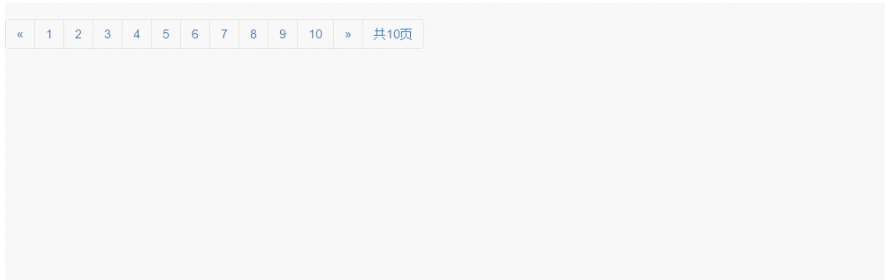
想对一些数据实现分页,就自己写一个分页功能。用的是bootstrap的分页,在页面获取数据列表后,计算出需要分多少页展示,然后用js生成多个页码(是叫页码吗?)。生成后,点击某个页码跳到相应的页,这时肯定要有点击事件。问题来了,没有点击事件。(最初一脸黑人问号)



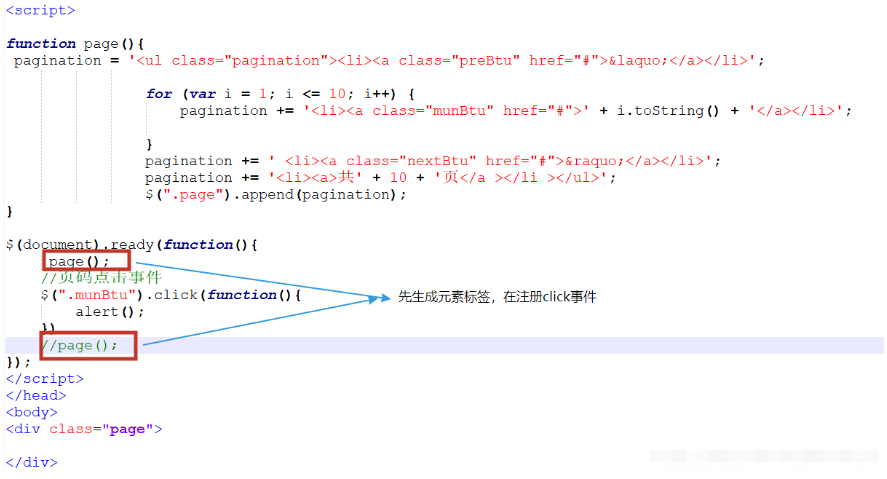
这是因为在注册click后,再用js生成元素标签的。所以后添加的元素标签没有注册click事件。


网上还有一种普遍的解决方案:
用on去注册事件,这种要有一个父级标签,并且这个父级标签不是用js生成的。

这样虽然元素标签在事件的注册之后,但是点击事件是注册在父级标签上的,我们还是可以触发对应的事件。