sass登陆页面实例
一、总结
一句话总结:
sass使用非常方便:使用就是将sass转化为css引入,并且动态监听让sass转化为css,可以很方便的所见即所得
1、sass安装?
npm就可以按照了:npm install -g sass
2、sass文件如何使用?
Sass使用.scss作为文件后缀名,不能直接在<link>标签中使用,需要编译为.css文件。
将sass文件转化为css文件:sass input.scss output.css
3、sass的作用是什么?
Sass可以让我们使用一些CSS中没有实现的功能,例如变量、嵌套、组合、继承等等;
4、实时监控并且将sass文件转化为css文件?
sass--watch input.scss:output.css
sass --watch scss:dist/css 将sass文件夹中的sass文件转化为dist/css文件夹中的css文件
5、弹性布局居中?
display: flex;
justify-content: center;
align-items: center;
6、弹性布局左右分布实例?
display: flex;
justify-content: space-between;
7、after做body的颜色块?
after里面可以定义内容,样式等,很方便
&::after { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: -1; background: $main-color; opacity: 0.8; }
8、css动画实例?
有hover属性后,可以加个transition: all 0.4s;
&:last-child { color: #fff; background: $second-color; transition: all 0.4s; &:hover { background: $main-color; } }
9、vh使用实例?
min-height: 100vh;
body { position: relative; min-height: 100vh; background: url(../img/bg.jpg) no-repeat center center/cover; display: flex; justify-content: center; align-items: center; }
二、sass登陆页面实例
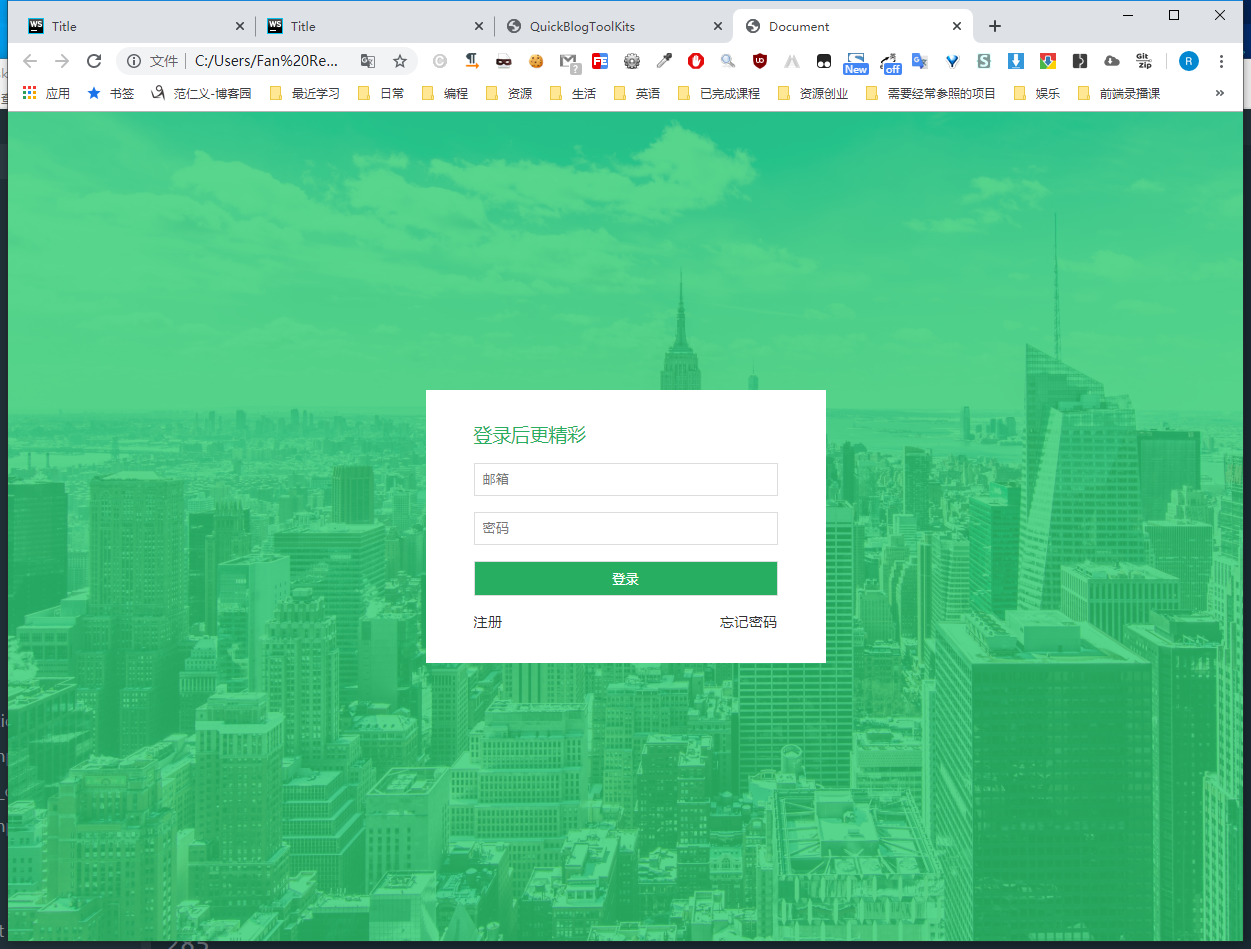
1、效果图

2、代码
1)html代码:index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 7 <link rel="stylesheet" href="css/main.css" /> 8 <title>Document</title> 9 </head> 10 <body> 11 <div class="card"> 12 <h3>登录后更精彩</h3> 13 <form> 14 <input type="email" id="email" name="email" placeholder="邮箱" /> 15 <input type="password" id="password" name="password" placeholder="密码" /> 16 <input type="submit" value="登录" /> 17 </form> 18 <ul> 19 <li><a href="#">注册</a></li> 20 <li><a href="#">忘记密码</a></li> 21 </ul> 22 </div> 23 </body> 24 </html>
2)sass代码:main.scss
1 $main-color: #2ecc71; 2 $second-color: #27ae60; 3 4 * { 5 margin: 0; 6 padding: 0; 7 box-sizing: border-box; 8 } 9 10 body { 11 position: relative; 12 min-height: 100vh; 13 background: url(../img/bg.jpg) no-repeat center center/cover; 14 display: flex; 15 justify-content: center; 16 align-items: center; 17 18 &::after { 19 content: ""; 20 position: absolute; 21 top: 0; 22 left: 0; 23 width: 100%; 24 height: 100%; 25 z-index: -1; 26 background: $main-color; 27 opacity: 0.8; 28 } 29 30 .card { 31 width: 400px; 32 padding: 2rem 3rem; 33 background: #fff; 34 35 h3 { 36 font-weight: 400; 37 color: $second-color; 38 margin-bottom: 1rem; 39 } 40 41 form input { 42 display: block; 43 width: 100%; 44 border: 1px solid #ddd; 45 padding: 0.5rem; 46 margin-bottom: 1rem; 47 48 &:last-child { 49 color: #fff; 50 background: $second-color; 51 transition: all 0.4s; 52 53 &:hover { 54 background: $main-color; 55 } 56 } 57 58 &:focus { 59 outline: 1px solid $main-color; 60 } 61 } 62 63 ul { 64 list-style: none; 65 display: flex; 66 justify-content: space-between; 67 font-size: 0.9rem; 68 69 li a { 70 color: #333; 71 text-decoration: none; 72 border-bottom: 1px solid transparent; 73 transition: all 0.4s; 74 75 &:hover { 76 color: $main-color; 77 border-bottom: 1px solid $main-color; 78 } 79 } 80 } 81 } 82 }
3)css代码:main.css
1 * { 2 margin: 0; 3 padding: 0; 4 box-sizing: border-box; 5 } 6 7 body { 8 position: relative; 9 min-height: 100vh; 10 background: url(../img/bg.jpg) no-repeat center center/cover; 11 display: flex; 12 justify-content: center; 13 align-items: center; 14 } 15 body::after { 16 content: ""; 17 position: absolute; 18 top: 0; 19 left: 0; 20 width: 100%; 21 height: 100%; 22 z-index: -1; 23 background: #2ecc71; 24 opacity: 0.8; 25 } 26 body .card { 27 width: 400px; 28 padding: 2rem 3rem; 29 background: #fff; 30 } 31 body .card h3 { 32 font-weight: 400; 33 color: #27ae60; 34 margin-bottom: 1rem; 35 } 36 body .card form input { 37 display: block; 38 width: 100%; 39 border: 1px solid #ddd; 40 padding: 0.5rem; 41 margin-bottom: 1rem; 42 } 43 body .card form input:last-child { 44 color: #fff; 45 background: #27ae60; 46 transition: all 0.4s; 47 } 48 body .card form input:last-child:hover { 49 background: #2ecc71; 50 } 51 body .card form input:focus { 52 outline: 1px solid #2ecc71; 53 } 54 body .card ul { 55 list-style: none; 56 display: flex; 57 justify-content: space-between; 58 font-size: 0.9rem; 59 } 60 body .card ul li a { 61 color: #333; 62 text-decoration: none; 63 border-bottom: 1px solid transparent; 64 transition: all 0.4s; 65 } 66 body .card ul li a:hover { 67 color: #2ecc71; 68 border-bottom: 1px solid #2ecc71; 69 } 70 71 /*# sourceMappingURL=main.css.map */