10个超漂亮的CSS 3D特效
一、总结
一句话总结:
后面有空得好好练一练,也可以作为录课素材
二、10个超漂亮的CSS 3D特效
转自或参考:10个超漂亮的CSS 3D特效
https://blog.csdn.net/wangdingfeng5141/article/details/81583123
在油管(B站)上看到了10个超漂亮的CSS 3D特效,遂分享给大家,有写是css+JavaScript实现的。
B站视频链接:10 个 3D 网页 CSS特效!_哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
https://www.bilibili.com/video/av23681672/?spm_id_from=333.788.videocard.5
3D Slicebox
在3D立方体上寻找图像幻灯片?查看演示

图像转换
与THREE.js 结合使用- 此图片幻灯片将让您的访问者惊呆了。你不能错过这一个,相信我!查看演示

3D条形图
将无聊的平面2D图表转换为3D图表。查看现场演示,点击下面的图片获取源代码。查看演示

3D导航栏
再次在您网站顶部的水平导航栏?试试这个吧!查看演示

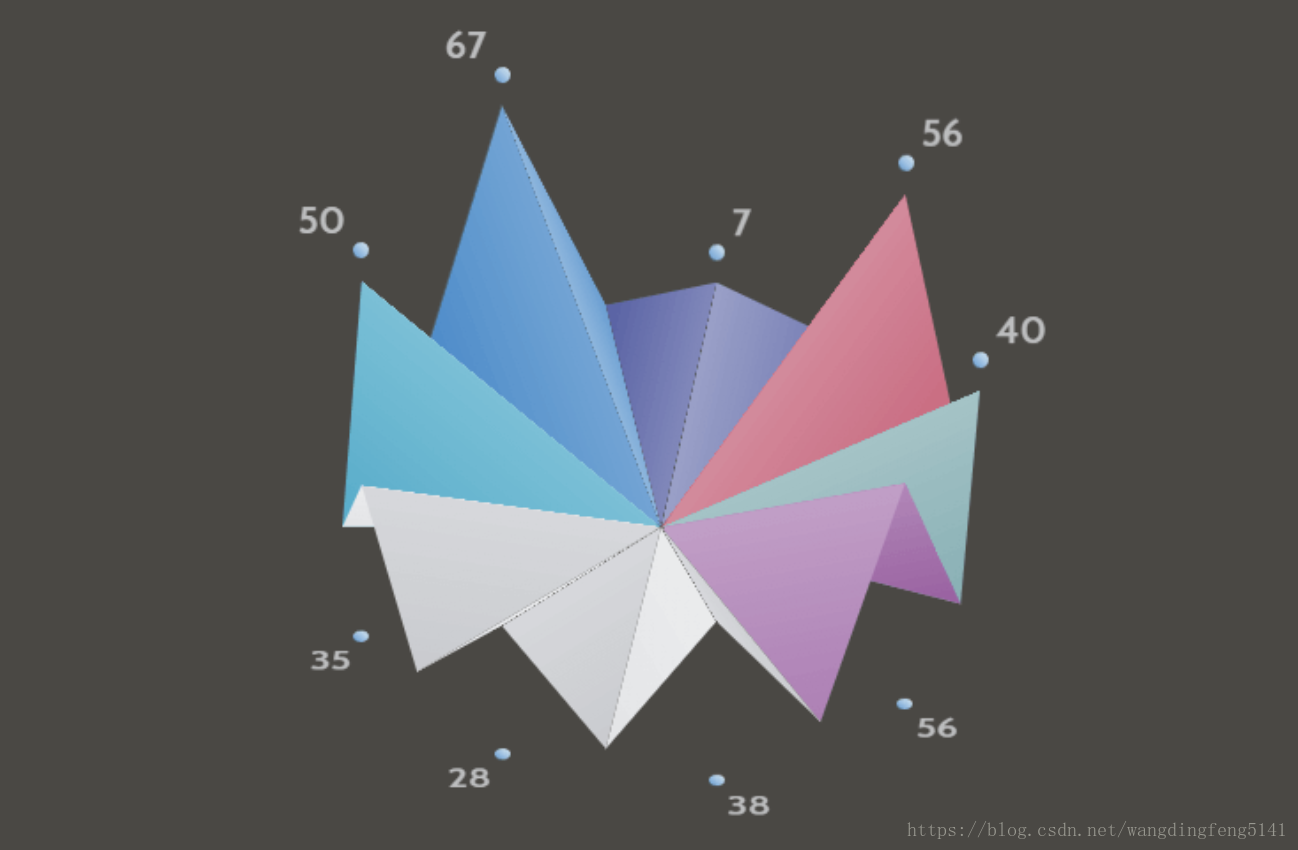
3D动画图表
更改数据时包含动画的3D图表。查看演示

纯CSS进度条
忘记旧的普通2D进度条并检查这个纯CSS 3D进度条。查看演示

CSS Helix加载器
适合您网站的加载动画,可以让用户长时间保持关注。查看演示

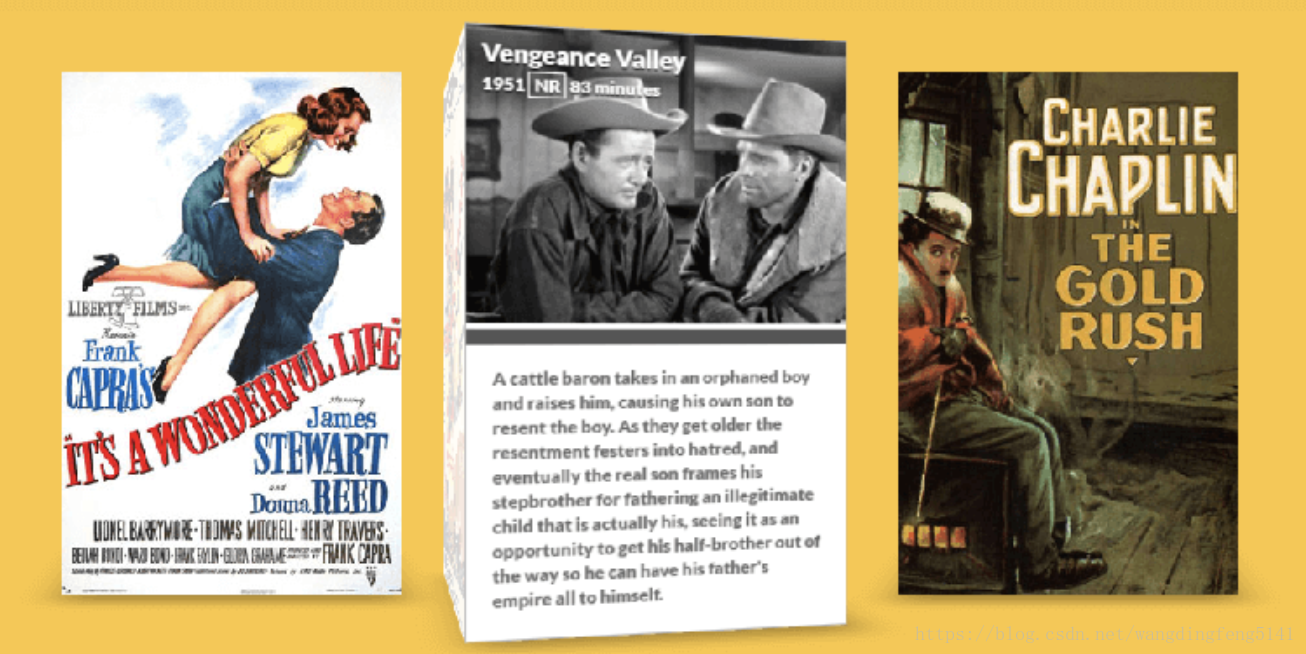
3D盒子预览器
将相关内容分组到一个框中并将鼠标悬停在预览中!查看演示

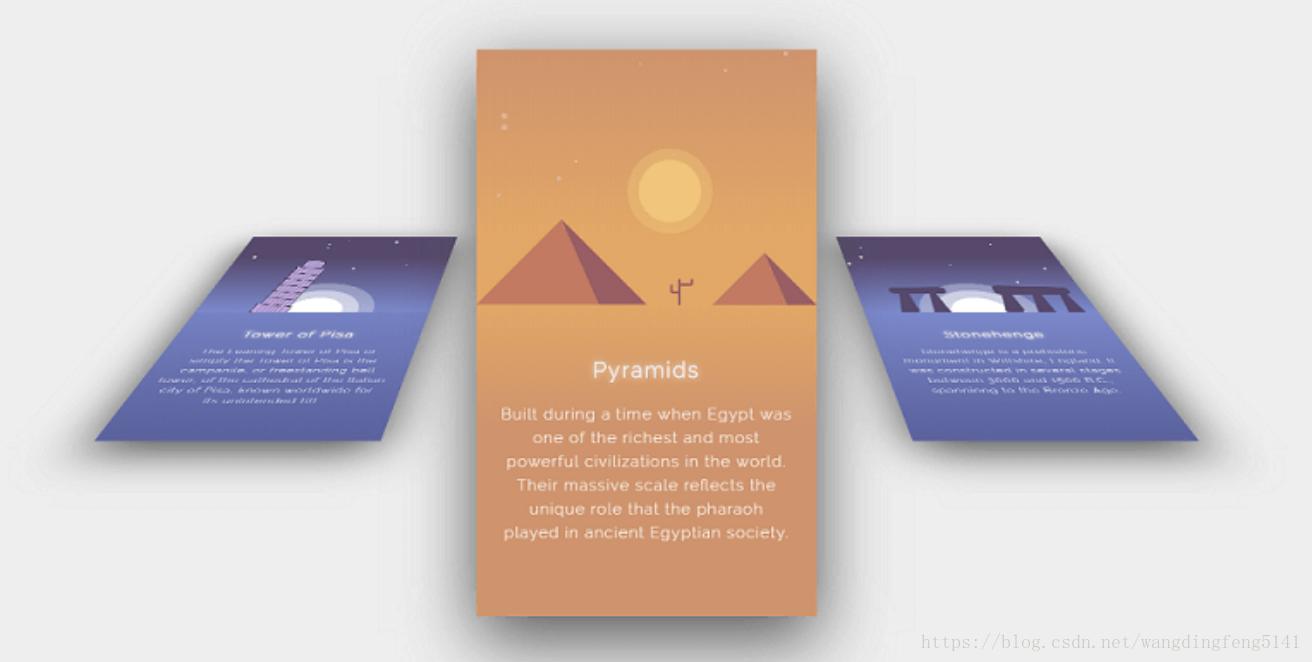
3D翻转预览器
为您的元素添加悬停效果的完美匹配。查看演示

3D 404错误
用旋转的3D元素替换旧的无聊404错误页面。查看演示