CSS选择器详解(总结)
一、总结
一句话总结:
讲解css的时候,配合说明调试元素(审查元素)是非常好的
二、CSS的四种基本选择器和四种高级选择器
转自或参考:CSS的四种基本选择器和四种高级选择器_Jack-CSDN博客
https://blog.csdn.net/DYD850804/article/details/80997251
CSS选择器:就是指定CSS要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器。
CSS的选择器分为两大类:基本选择题和扩展选择器。
基本选择器:
- 标签选择器:针对一类标签
- ID选择器:针对某一个特定的标签使用
- 类选择器:针对你想要的所有标签使用
- 通用选择器(通配符):针对所有的标签都适用(不建议使用)
下面来分别讲一讲。
1、标签选择器:选择器的名字代表html页面上的标签
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”。
举例:
<style type="text/css">
p{
font-size:14px;
}</style>
<body>
<p>css</p>
</body>
再比如说,我想让“学完了安卓,继续学前端哟”这句话中的“前端”两个变为红色字体,那么我可以用<span>标签把“前端”这两个字围起来,然后给<span>标签加一个标签选择器。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span{
color: red;
}
</style>
</head>
<body>
<p>学完了安卓,继续学<span>前端</span>哟</p>
</body>
</html>【总结】需要注意的是:
(1)所有的标签,都可以是选择器。比如ul、li、label、dt、dl、input、div等。
(2)无论这个标签藏的多深,一定能够被选择上。
(3)选择的所有,而不是一个。
2、ID选择器:规定用#来定义(名字自定义)
针对某一个特定的标签来使用,只能使用一次。css中的ID选择器以”#”来定义。
举例:
<head>
<title>Document</title>
<style type="text/css">
#mytitle
{
border:3px dashed green;
}
</style>
</head>然后我们在别处使用id来引用它:
<body>
<h2 id="mytitle">你好</h2>
</body>id选择器的选择符是“#”。
任何的HTML标签都可以有id属性。表示这个标签的名字。这个标签的名字,可以任取,但是:
- (1)只能有字母、数字、下划线。
- (2)必须以字母开头。
- (3)不能和标签同名。比如id不能叫做body、img、a。
- (4)大小写严格区分,也就是说aa,和AA是两个不同的ID
另外,特别强调的是:HTML页面,不能出现相同的id,哪怕他们不是一个类型。比如页面上有一个id为pp的p,一个id为pp的div,是非法的!
一个标签可以被多个css选择器选择:
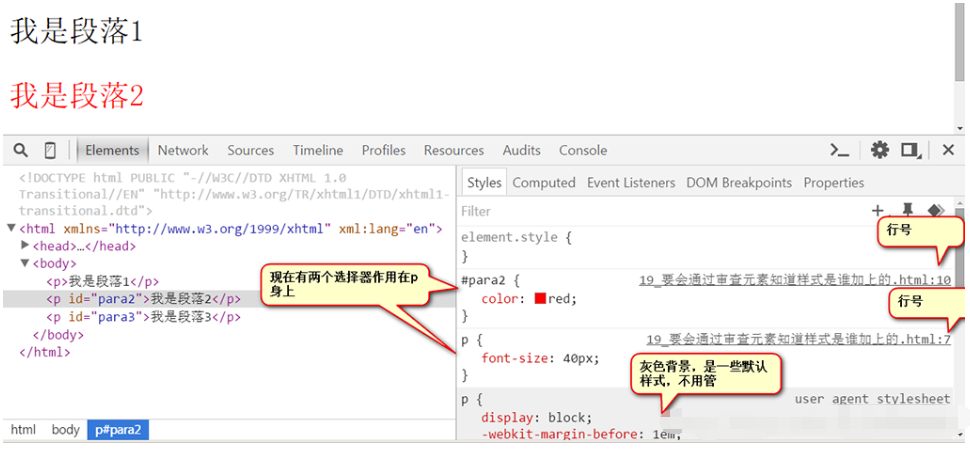
比如,我们可以同时让标签选择器和id选择器作用于同一个标签。(用到了层叠)如下:

然后我们通过网页的审查元素看一下效果:

现在,假设选择器冲突了,比如id选择器说这个文字是红色的,标签选择器说这个文字是绿色的。那么听谁的?
实际上,css有着非常严格的计算公式,能够处理冲突.
一个标签可以被多个css选择器选择,共同作用,这就是“层叠式”的第一层含义
3、类选择器:规定用圆点.来定义
、针对你想要的所有标签使用。优点:灵活。
css中用.来表示类。举例如下:
<style type="text/css">
.oneclass/*定义类选择器*/{
800px;
}
</style>
</head>然后我们在别处使用class来引用它:
<body>
<h2 class="oneclass">你好</h2>
</body>和id非常相似,任何的标签都可以携带id属性和class属性。但是id属性只能被某一特定标签引用一次
class属性的特点:
-
特性1:类选择器可以被多种标签使用。
-
特性2:同一个标签可以使用多个类选择器。用空格隔开。举例如下
<h3 class="classone classtwo">我是一个h3啊</h3>而不能写成:
<h3 class="teshu" class="zhongyao">我是一个h3啊</h3>类选择器使用的举例:
类选择器的使用,能够决定一个人的css水平。
应该注意:
(1)不要去试图用一个类名,把某个标签的所有样式写完。这个标签要多携带几个类,共同完成这个标签的样式。
(2)每一个类要尽可能小,有“公共”的概念,能够让更多的标签使用。
如:
<style type="text/css">
.lv{
color: green;
}
.da{
font-size: 30px;
}
.underline{
text-decoration: underline;
}
</style>然后让每个标签去选取自己想要用的类选择器:
<p class="lv da">段落1</p>
<p class="lv xian">段落2</p>
<p class="da xian">段落3</p>问题:到底用id还是用class?
答案:尽可能的用class,除非极特殊的情况可以用id。
原因:id是js用的。也就是说,js要通过id属性得到标签,所以css层面尽量不用id,要不然js就很别扭。另一层面,我们会认为一个有id的元素,有动态效果。
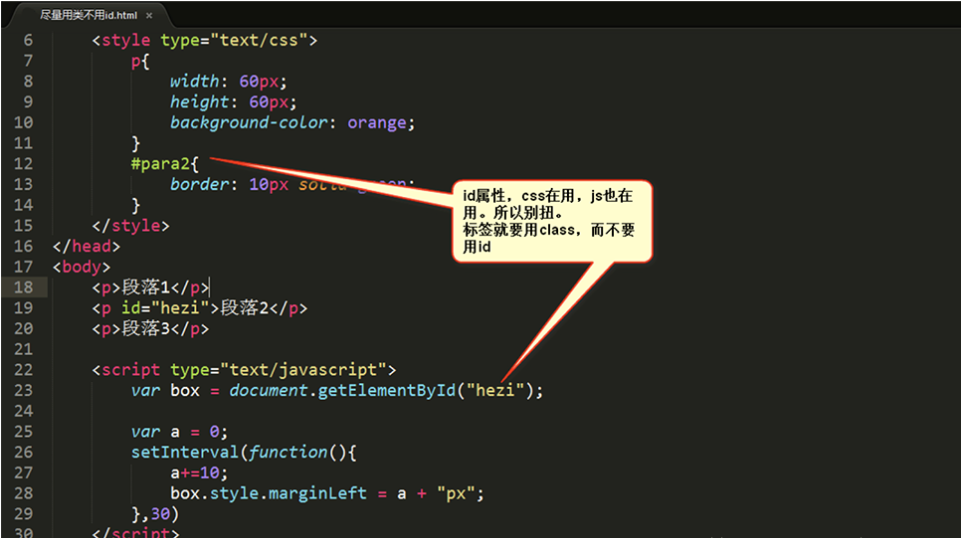
举例如下:

上图所示,css和js都在用同一个id,会出现不好沟通的情况。
我们记住这句话:类上样式,id上行为。意思是说,class属性交给css使用,id属性交给js使用。
上面这三种选择器的区别:
- 标签选择器针对的是页面上的一类标签。
- ID选择器是只针对特定的标签(一个),ID是此标签在此页面上的唯一标识。
- 类选择器可以被多种标签使用。
4、通配符*:匹配任何标签(引出属性选择器*[title(="...")]{...},匹配所有带有title标签的,a[href
(="...")][title(="...")]{color:red}将同时有 href(="...")和 title(="...")属性的 HTML 超链接的文本设置为红色等)
通用选择器,将匹配任何标签。不建议使用,IE有些版本不支持,大网站增加客户端负担。
效率不高,如果页面上的标签越多,效率越低,所以页面上不能出现这个选择器。
举例:
<style type="text/css">
*/*定义通用选择器*,希望所有标签的上边距和左边距都为0*/{
margin-left:0px;
margin-top:0px;
}
</style>后面就不需要进行引用了以上就可以起到”通配“的效果了。
下面来讲CSS中几种扩展(高级)选择器:
高级选择器:
- 后代选择器:用空格隔开
- 交集选择器:用
.隔开 - 并集选择器(分组选择器):用逗号隔开
- 伪类选择器
1、后代选择器: 定义的时候用空格隔开
对于E F这种格式,表示所有属于E元素后代的F元素,有这个样式。空格就表示后代。
后代选择器,就是一种平衡:共性、特性的平衡。当要把某一个部分的所有的什么,进行样式改变,就要想到后代选择器。
后代选择器,描述的是祖先结构。
看定义可能有点难理解,我们来看例子吧。
举例1:
<style type="text/css">
.div1 p{
color:red;
}
</style>空格就表示后代。.div1 p 表示.div1的后代所有的p。
这里强调一下:这两个标签不一定是连续紧挨着的,只要保持一个后代的关联即可。也就是说,选择的是后代,不一定是儿子。
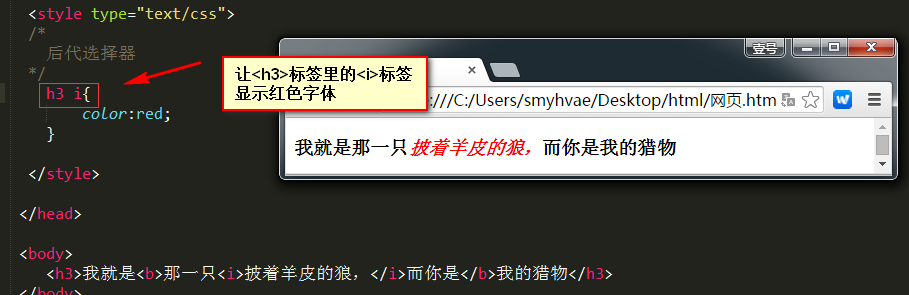
举例:
<style type="text/css">
h3 b i{
color:red ;
}
</style上方代码的意思是说:定义了<h3>标签中的<b>标签中的<i>标签的样式。
同理:h3和b和i标签不一定是连续紧挨着的,只要保持一个后代的关联即可。
效果:

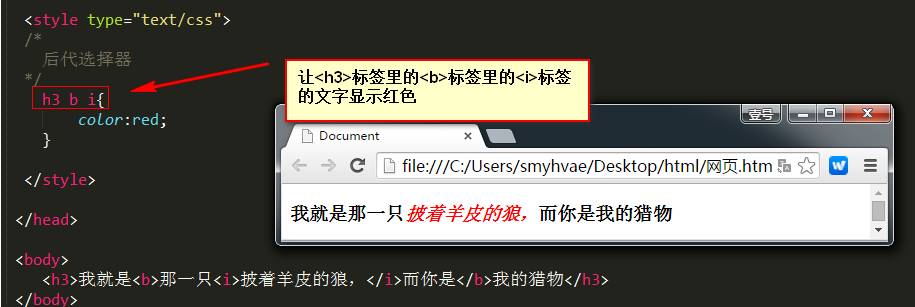
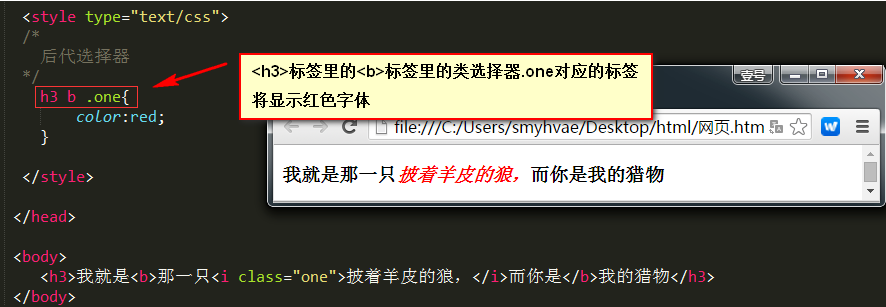
或者还有下面这种写法:

上面的这种写法,<h3>标签和<i>标签并不是紧挨着的,但他们保持着一种后代关系。
还有下面这种写法:(含类选择器、id选择器都是可以的)

我们在开头说了:后代选择器,描述的是一种祖先结构。我们举个例子来说明这句话:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div div p{
color: red;
}
.div2{...}
.div3{...}
.div4{...}
</style>
</head>
<body>
<div>
<div class="div2">
<div class="div3">
<div class="div4">
<p>我是什么颜色?</p>
</div>
</div>
</div>
</div>
</body>
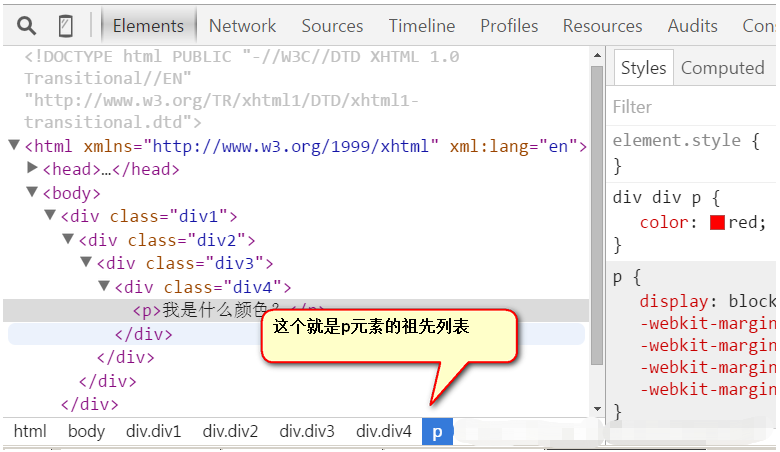
</html>上面css中的div div p,也能使文字的颜色变红。通过浏览器的审查元素,我们可以看到 p元素的祖先列表:

讲到这里,我们再提一个sublime的快捷键。
在sublime中输入p#haha,按tab键后,会生成<p id="haha"></p>。
在sublime中输入p.haha,按tab键后,会生成<p class="haha"></p>。
2、交集选择器
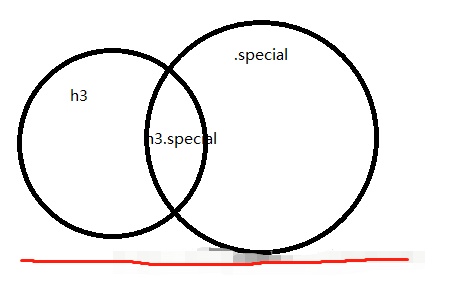
来看下面这张图就明白了:

<style type="text/css">
h3.special{
color:red;
}
</style>
选择的元素要求同时满足两个条件:必须是h3标签,然后必须是special标签。
只能在h3标签中使用它:
<h3 class="special">css</h3>注意,交集选择器没有空格。所以,没有空格的div.red(交集选择器)和有空格的div .red(后代选择器)不是一个意思。
交集选择器可以连续交:(一般不要这么写)
h3.special.zhongyao{
color:red;
}上面这种写法,是 IE7 开始兼容的,IE6 不兼容。
交集选择器,我们一般都是以标签名开头,比如div.haha 比如p.special。
3、并集选择器:定义的时候用逗号隔开
三种基本选择器都可以放进来。
举例:
p,h1,#mytitle,.one/*定义了一个并集选择器,带有p,h1,id="mytitle",class="one"的标签都内容会显示红色*/{
color:red;
}
4、伪类选择器(待定)
对于<a>标签,其对应几种不同的状态:
link:超链接点击之前visited:超链接点击之后focus:是某个标签获得焦点的时候(比如某个输入框获得焦点)hover:鼠标放到某个标签上的时候active:点击某个标签没有松鼠标时
CSS允许对于元素的不同状态,定义不同的样式信息。伪类选择器又分为两种:
- 静态伪类:只能用于超链接
- 动态伪类:针对所有标签都适用
下面来分别讲一下这两种伪类选择器。
(1)静态伪类:
用于以下两个状态(只能使用于超链接):
link:超链接点击之前visited:超链接点击之后
举个例子:
<style type="text/css">/*伪类选择器:静态伪类 */
a:link /*(针对所有利用href属性的)超链接(不包括锚点)点击之前是红色*/{
color:red; } a:visited/*让超链接点击之后是绿色*/{ color:green; } </style>
问:既然a{}定义了超链接的属性,a:link{}定义了超链接点击之前的属性,那这两个有啥区别呢?
答:
a{}和a:link{}的区别:
a{}定义的样式针对所有的超链接(包括锚点)a:link{}定义的样式针对所有写了href属性的超链接(不包括锚点)
(2)动态伪类:
用于以下几种状态(适用于所有的标签):
focus(聚焦,点击某个文本框后输入文字,可以定义文本框和文字的属性):是某个标签获得焦点的时候(比如某个输入框获得焦点)hover(盘旋,鼠标停留在上面):鼠标放到某个标签上的时候active(长按状态):点击某个标签没有松鼠标时
举个例子:
<head>
<style type="text/css">
/* 伪类选择器:动态伪类*/
input:focus/*让input文本框获取焦点时:边框:#FF6F3D这种橙色;文字:绿色;背景色:#6a6a6a这种灰色*/{
border:3px solid #FF6F3D;
color:white;
background-color:#6a6a6a;
}
label:hover/*鼠标放在label标签上时显示蓝色*/{
color:blue;
}
label:active/*点击label标签鼠标没有松开时显示红色*/{
color:red;
}
</style>
</head>
<body>
<input type="text" name=""><br><br>
<label>css大神</label>
</body>
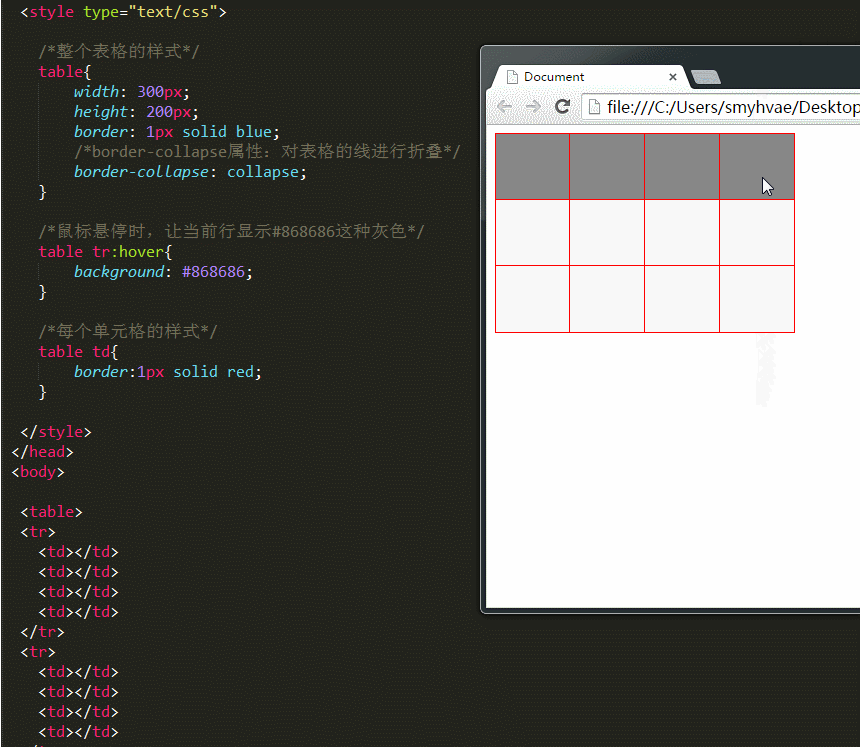
利用这个hover属性,我们同样对表格做一个样式的设置:
表格举例:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
/*整个表格的样式*/
table{
300px;
height: 200px;
border: 1px solid blue;
/*border-collapse属性:对表格的线进行折叠*/
border-collapse: collapse;
}
/*鼠标悬停时,让当前行显示#868686这种灰色*/
table tr:hover{
background: #868686;
}
/*每个单元格的样式*/
table td{
border:1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>效果如下:

另外,介绍一下子代选择器:用符号>表示
IE7开始兼容,IE6不兼容:
div>p{
color:red;
}div的儿子p。和div的后代p的截然不同。
能够选择:
<div>
<p>我是div的儿子</p>
</div>不能选择:
<div>
<ul>
<li>
<p>我是div的重孙子</p>
</li>
</ul>
</div>序选择器
IE8开始兼容;IE6、7都不兼容
设置无序列表<ul>中的第一个<li>为红色:
<style type="text/css">
ul li:first-child{
color:red;
}
</style>设置无序列表<ul>中的最后一个<li>为红色:
ul li:last-child{
color:blue;
}序选择器还有更复杂的用法。
由于浏览器的更新需要过程,所以现在如果公司还要求兼容IE6、7,那么就要自己写类名:
<ul>
<li class="first">项目</li>
<li>项目</li>
<li>项目</li>
<li>项目</li>
<li>项目</li>
<li>项目</li>
<li>项目</li>
<li>项目</li>
<li>项目</li>
<li class="last">项目</li>
</ul>用类选择器来选择第一个或者最后一个:
ul li.first{
color:red;
}
ul li.last{
color:blue;
}下一个兄弟选择器
IE7开始兼容,IE6不兼容。
+表示选择下一个兄弟
<style type="text/css">
h3+p{
color:red;
}
</style>上方的选择器意思是:选择的是h3元素后面紧挨着的第一个兄弟。
<h3>我是一个标题</h3>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<h3>我是一个标题</h3>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<h3>我是一个标题</h3>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<h3>我是一个标题</h3>效果如下:
这种选择器作用不大。