范仁义css3课程---19、流动布局
一、总结
一句话总结:
流动(Flow)布局是默认的网页布局模式,在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,内联元素都会在所处的包含元素内从左到右水平分布显示。
1、流动模型的比较典型的两个特点?
1、块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。块状元素都会以行的形式占据位置。
2、内联元素都会在所处的包含元素内从左到右水平分布显示。
二、流动布局
博客对应课程的视频位置:19、流动布局
https://www.fanrenyi.com/video/10/54
1、基本布局简介
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
2、流动布局
流动(Flow):自上而下。
先来说一说流动模型,流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。如右侧代码编辑器中三个块状元素标签(div,h1,p)宽度显示为100%。
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
右侧代码编辑器中内联元素标签a、span、em、strong都是内联元素。
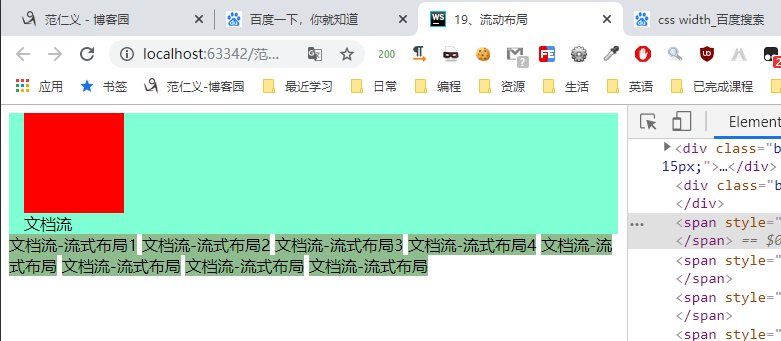
元素在文档流中的特点
块元素
1.块元素在文档流中会独占一行,块元素会自上向下排列:
2.块元素在文档流中默认宽度是父元素的100%
3.块元素在文档流中的高度默认被内容撑开
内联元素
1.内联元素在文档流中只占自身的大小,会默认从左向右排列,如果一行中不足以容纳所有的内联元素,则换到下一行,继续白左向右。
2.在文档流中,内联元素的宽度和高度默认都被内容撑开开
当元素的高度或宽度的值为auto时,此时指定内边距不会影响可见框的大小,而是会自动修改宽度,以适应内边距
三、课程代码


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>19、流动布局</title> 6 </head> 7 <body> 8 <div class="box1" style="background-color: aquamarine;padding-left: 15px;"> 9 <div class="box3" style="height: 100px; 100px;background-color: red;"> </div> 10 文档流 11 </div> 12 <div class="box2" style=" 100px;background-color: red;"> </div> 13 <span style="background-color: darkseagreen;">文档流-流式布局1</span> 14 <span style="background-color: darkseagreen;">文档流-流式布局2</span> 15 <span style="background-color: darkseagreen;">文档流-流式布局3</span> 16 <span style="background-color: darkseagreen;">文档流-流式布局4</span> 17 <span style="background-color: darkseagreen;">文档流-流式布局</span> 18 <span style="background-color: darkseagreen;">文档流-流式布局</span> 19 <span style="background-color: darkseagreen;">文档流-流式布局</span> 20 <span style="background-color: darkseagreen;">文档流-流式布局</span> 21 </body> 22 </html>
