css相对定位
一、总结
一句话总结:
相对定位用position: relative;可以设置left和top等设置偏移,元素无论是否进行移动,仍然占据原来的空间
1 #box_relative { 2 position: relative; 3 left: 30px; 4 top: 20px; 5 }
二、css相对定位
转自或参考:CSS 相对定位
https://www.w3school.com.cn/css/css_positioning_relative.asp
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
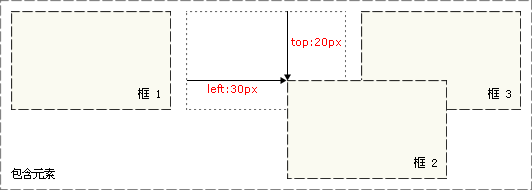
如下图所示:

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。