CSS中的盒子类型(content-box、padding-box、border-box、margin-box)
一、总结
一句话总结:
box-sizing属性支持的三个盒子类型(content-box、padding-box、border-box)和未支持的(margin-box)和盒子模型的四个区域(content、padding、border、margin)是一一对应的,所以本身这些box都非常好理解
.box1 { box-sizing: content-box; } /* 默认值 */
.box2 { box-sizing: padding-box; } /* FireFox曾经支持 */
.box3 { box-sizing: border-box; } /* 全线支持 */
.box4 { box-sizing: margin-box; } /* 从未支持过 */
1、盒尺寸(Box dimensions)的4个盒子(box-sizing属性支持前三个)?
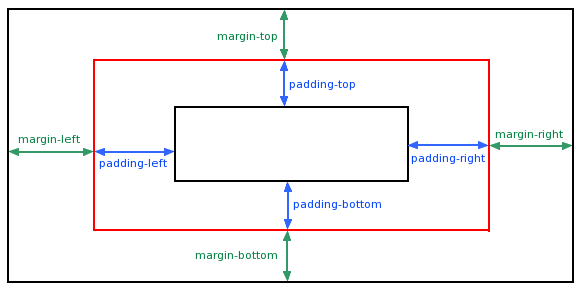
这四个盒子和盒子模型的四个区域相对应(content、padding、border、margin),盒尺寸由4个盒子组成,分别是content box, padding box, border box, margin box。
2、为何box-sizing不支持margin-box?
1、没有价值:margin不会改变盒子的offset尺寸,而box-sizing就是改变尺寸作用规则的
2、场景需求小:margin-box没有什么场景需求
其实,我个人认为,不支持margin-box最大的原因是本身就没有价值!我们不妨好好想想,一个元素,如果我们使用width或height设定好了尺寸,请问,我们此时设置margin值,其offset尺寸会有变化吗?不会啊,亲们,100像素宽的元素,你再怎么设置margin,它还是100像素宽。但是,border和padding就不一样了,100像素宽的元素,设置个20像素大小的padding值,offsetWidth就是140像素了,尺寸会变化。
你说,一个本身并不会改变元素尺寸的盒子,它有让box-sizing支持的道理吗?box-sizing就是改变尺寸作用规则的!
还有一个可能的原因就是使用场景需求。box-sizing的margin-box效果,如果是IE10+浏览器,可以试试flex布局,如果要兼容IE8+可以使用“宽度分离”,或者特定场景下使用“格式化宽度”来实现,也就是并不是强需求。比方说box-sizing:padding-box,就是因为使用场景有限,就FireFox浏览器支持,并且是曾经支持,从版本50开始也不支持了。
3、为何background-origin/background-clip不支持margin-box?
规范写的很详细:margin的背景永远是透明的: Margin backgrounds are always transparent.
The background style of the content, padding, and border areas of a box is specified by the ‘background’ property of the generating element. Margin backgrounds are always transparent.
二、CSS中的margin-box
转自或参考:聊聊CSS世界中的margin-box - DIVCSS5
http://www.divcss5.com/rumen/r50646.shtml
1、盒尺寸(Box dimensions)的4个盒子
盒尺寸由4个盒子组成,分别是content box, padding box, border box, margin box。这个和盒模型中的几个盒子其实是对应的。

这是他们在规范中的称呼,当规范落地到CSS语言层的时候,每个盒子都起了一个对应的名字,如下:
content box写做content-box;padding box写做padding-box;border box写做border-box;margin box写做margin-box。
因此,理论上,box-sizing可以有这么些写法:
.box1 { box-sizing: content-box; }
.box2 { box-sizing: padding-box; }
.box3 { box-sizing: border-box; }
.box4 { box-sizing: margin-box; }
理论美好,现实残酷,实际上,支持情况如下:
.box1 { box-sizing: content-box; } /* 默认值 */
.box2 { box-sizing: padding-box; } /* FireFox曾经支持 */
.box3 { box-sizing: border-box; } /* 全线支持 */
.box4 { box-sizing: margin-box; } /* 从未支持过 */
margin-box被无情的抛弃了,好惨!
然而,这不是最惨的,更惨的是margin-box在整个CSS世界中都被抛弃了,没错,至今为止,CSS中没有任何属性支持margin-box,比padding-box要惨的多,虽然padding-box在box-sizing属性中要被抛弃,但是人家依然受到background-clip属性的青睐。但是margin-box完全就无人问津。
于是,难免让人疑惑,同样都是盒子,为何就margin-box不支持呢?
2、为何box-sizing不支持margin-box?
网上有这样的说法,说margin在垂直方向有合并重叠特性,如果支持了margin-box,合并规则就要发生变更,会比较复杂。我对此观点不敢苟同,其实当下很多属性可以灭掉margin合并,多一个box-sizing又何妨,且浏览器产商实现不难的,跟之前的规范也不冲突。
-
其实,我个人认为,不支持
margin-box最大的原因是本身就没有价值!我们不妨好好想想,一个元素,如果我们使用width或height设定好了尺寸,请问,我们此时设置margin值,其offset尺寸会有变化吗?不会啊,亲们,100像素宽的元素,你再怎么设置margin,它还是100像素宽。但是,border和padding就不一样了,100像素宽的元素,设置个20像素大小的padding值,offsetWidth就是140像素了,尺寸会变化。你说,一个本身并不会改变元素尺寸的盒子,它有让
box-sizing支持的道理吗?box-sizing就是改变尺寸作用规则的!这就好比一个已经绝经的大妈,有必要给她吃避孕药吗?
margin只有在width为auto的时候可以改变元素的尺寸,但是,此时元素已经处于流动性状态,根本就不需要box-sizing。所以,说来说去就是
margin-box本身就没有价值。 -
还有一个可能的原因就是使用场景需求。
box-sizing的margin-box效果,如果是IE10+浏览器,可以试试flex布局,如果要兼容IE8+可以使用“宽度分离”,或者特定场景下使用“格式化宽度”来实现,也就是并不是强需求。比方说box-sizing:padding-box,就是因为使用场景有限,就FireFox浏览器支持,并且是曾经支持,从版本50开始也不支持了。其实,我个人觉得没必要舍弃,浏览器都应该支持,就像
background属性那样。成为套餐不挺好的。
3、为何background-origin/background-clip不支持margin-box?
这个其实很好解释,“margin的背景永远是透明的”这几个大字可是在规范写得清清楚楚的!
The background style of the content, padding, and border areas of a box is specified by the ‘background’ property of the generating element. Margin backgrounds are always transparent.
假如说,例如,background-clip支持margin-box,是不是就意味着背景色背景图片之类的可以在margin-box这个盒子上显示,那岂不意味着“margin的背景不是透明的”!显然和规范冲突了,我们可以打自己的脸,但是要想让规范打自己的脸,可能吗?