范仁义css3课程---25、相对定位
一、总结
一句话总结:
相对定位是层布局的一种,相对定位不脱离文档流,用position: relative来设置,通过top、bottom、left、right可以设置定位的偏移量
1、相对定位小实例?
设置position为relative,然后设置偏移
.box2{ position: relative; left: 200px; top: 200px; }
2、层布局是什么?
层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,能够对每个图层进行精确定位操作。通过postion属性来设置。常见的有相对定位(relative)、绝对定位(absolute)、固定定位(fixed)三种。
3、定位position属性的常用值有哪些?
static(默认值,元素没有开启定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)
4、常见的层布局有哪三种形式?
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
5、相对定位的特点?
1.当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化
2.相对定位是相对于元素在文档流中原来的位置进行定位
3.相对定位的元素不会脱离文档流,所以对内联元素定位的时候不会改变块的性质,块还是块,内联还是内联
4.相对定位会使元素提升一个层级,也就是高于没有相对定位的元素
6、如何对定位设置偏移?
在对元素设置定位之后,可以通过top、bottom、left、right设置偏移量
如下例子对相对定位设置了一个向下和向左的偏移量
.box2{ position: relative; left: 200px; top: 200px; }
二、相对定位
博客对应课程的视频位置:25、相对定位
https://www.fanrenyi.com/video/10/65
1、层布局
层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作。
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位(position)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
2、position的属性值
static:默认值,元素没有开启定位
relative:开启元素的相对定位
absolute:开启元素的绝对定位
fixed:开启元素的固定定位(也是绝对定位的一种)
3、相对定位的特点
1.当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化
2.相对定位是相对于元素在文档流中原来的位置进行定位
3.相对定位的元素不会脱离文档流,所以对内联元素定位的时候不会改变块的性质,块还是块,内联还是内联
4.相对定位会使元素提升一个层级,也就是高于没有相对定位的元素
4、定位偏移量的设置
当开启了元素的定位(position属性值是一个非static的值)时,可以通过left right top bottom四个属性来设置元素的偏移量
left:元素相对于其定位位置的左侧偏移量
right:元素相对于其定位位置的右侧偏移量
top:元素相对于其定位位置的上边的偏移量
bottom:元素相对于其定位位置下边的偏移量到
三、课程代码

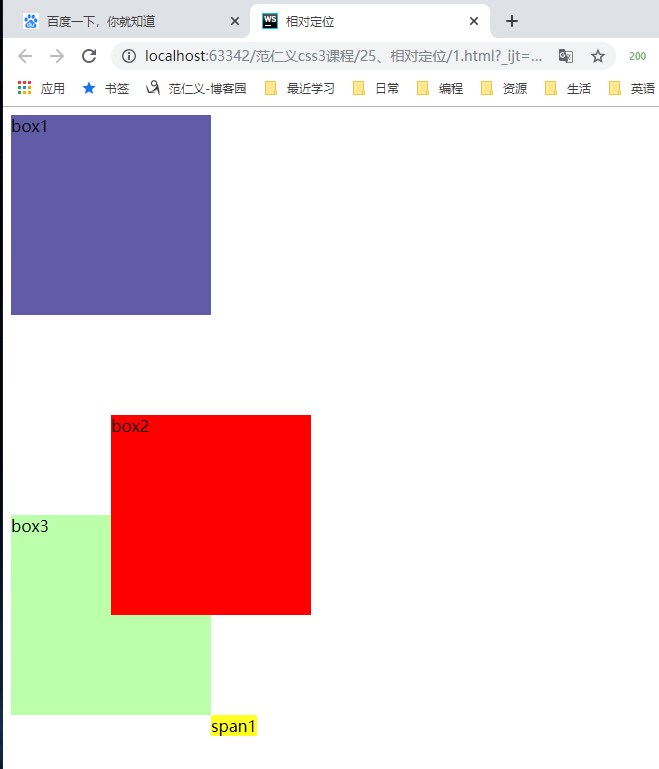
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>相对定位</title> 6 <style> 7 .box{ 8 width: 200px; 9 height: 200px; 10 } 11 .box1{ 12 background-color: #605ca8; 13 } 14 .box2{ 15 background-color: red; 16 position: relative; 17 left: 100px; 18 top: 100px; 19 } 20 .box3{ 21 background-color: #bfa; 22 } 23 .span1{ 24 width: 100px; 25 height: 100px; 26 background-color: #ffff22; 27 position: relative; 28 left: 200px; 29 } 30 </style> 31 </head> 32 <body> 33 <!--Emmet--> 34 <!--div.box.box${box$}*3--> 35 36 <!-- 37 当开启了元素的定位(position属性值是一个非static的值)时,可以通过left right top bottom四个属性来设置元素的偏移量 38 39 left:元素相对于其定位位置的左侧偏移量 40 right:元素相对于其定位位置的右侧偏移量 41 top:元素相对于其定位位置的上边的偏移量 42 bottom:元素相对于其定位位置下边的偏移量 43 --> 44 45 <!-- 46 相对定位的特点 47 1、就是我们只设置position: relative;之后,元素时不会动的,我们必须通过left right top bottom四个属性来设置偏移才能使它动 48 2、相对定位不会脱离文档流 49 3、相对定位是相对于它原来的位置(它原来在文档流中的位置)进行定位 50 4、相对定位会提升元素的一个层级,所以会比其它在文档流中的元素要高 51 5、相对定位不仅可以作用于块级元素,内联元素也可以,相对定位因为没有脱离文档流,所以不能够改变盒子的属性,也就是块状元素还是块状,内联元素还是内联,下一节课里面的绝对定位会改变盒子的性质 52 --> 53 54 <div class="box box1">box1</div> 55 <div class="box box2">box2</div> 56 <div class="box box3">box3</div> 57 <span class="span1">span1</span> 58 </body> 59 </html>
四、什么是层模型
什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其方便之处的。下面我们来学习一下html中的层布局。
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
1,层模型--绝对定位(相对于父类)
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
2,层模型--相对定位(相对于以前)
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
3,层模型--固定定位(相对于网页窗口)
固定住某一坐标。
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed?属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
五、层模型定位属性position的属性值
转自或参考:CSS position(定位)属性
https://www.cnblogs.com/guolao/p/9048308.html
关于CSS position,来自MDN的描述:
CSS position属性用于指定一个元素在文档中的定位方式。top、right、bottom、left 属性则决定了该元素的最终位置。
然后来看看什么是文档流(normal flow),下面是 www.w3.org 的描述:
Normal flow
Boxes in the normal flow belong to a formatting context, which may be block or inline, but not both simultaneously. Block-level boxes participate in a block formatting context. Inline-level boxes participate in an inline formatting context.
- normal flow直译为常规流、正常流,国内不知何原因大多译为文档流;
- 窗体自上而下分成一行一行,并在每行中按从左至右的顺序排放元素;
- 每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端,若当前行容不下,则另起新行再浮动;
- 内联元素也不会独占一行,几乎所有元素(包括块级,内联和列表元素)均可生成子行,用于摆放子元素;
- 有三种情况将使得元素脱离normal flow而存在,分别是 float,absolute ,fixed,但是在IE6中浮动元素也存在于normal flow中。
一、position: static
MDN的描述:
该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top、right、bottom、left 属性无效。
个人补充:static是position的默认值。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS-position-static</title> 6 <link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css"> 7 <style> 8 .container{ 9 background-color: #868686; 10 width: 100%; 11 height: 300px; 12 } 13 .content{ 14 background-color: yellow; 15 width: 100px; 16 height: 100px; 17 position: static; 18 left: 10px;/* 这个left没有起作用 */ 19 } 20 </style> 21 </head> 22 <body> 23 <div class="container"> 24 <div class="content"> 25 </div> 26 </div> 27 </body> 28 </html>

对 content 的 position 设定 static 后,left就失效了,而元素(content)就以正常的 normal flow 形式呈现。
二、position: relative
MDN的描述:
该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。position:relative 对 table-*-group, table-row, table-column, table-cell, table-caption 元素无效。
个人理解:相对于normal flow中的原位置来定位。

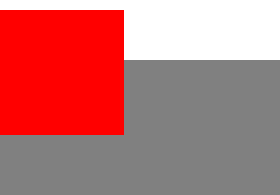
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>CSS-position-relative</title> 8 <link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css"> 9 <style> 10 .container{ 11 background-color: #868686; 12 width: 100%; 13 height: 300px; 14 } 15 .content_0{ 16 background-color: yellow; 17 width: 100px; 18 height: 100px; 19 } 20 .content_1{ 21 background-color: red; 22 width: 100px; 23 height: 100px; 24 position: relative;/* 这里使用了relative */ 25 } 26 .content_2{ 27 background-color: black; 28 width: 100px; 29 height: 100px; 30 } 31 </style> 32 </head> 33 <body> 34 <div class="container"> 35 <div class="content_0"> 36 </div> 37 <div class="content_1"> 38 </div> 39 <div class="content_2"> 40 </div> 41 </div> 42 </body> 43 </html>

这是没有设置left、top等属性时,正常出现在normal flow中的位置。
接着添加left、top:
1 .content_1{ 2 background-color: red; 3 100px; 4 height: 100px; 5 position: relative;/* 这里使用了relative */ 6 left: 20px;/* 这里设置了left和top */ 7 top: 20px; 8 }

可以看到,元素(content_1)的位置相对于其原位置(normal flow中的正常位置)进行了移动。
三、position: absolute
MDN的描述
不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margin),且不会与其他边距合并。
个人理解:生成绝对定位的元素,其相对于 static 定位以外的第一个父元素进行定位,会脱离normal flow。注意:是除了static外

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>CSS-position-static</title> 8 <link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css"> 9 <style> 10 .container{ 11 background-color: #868686; 12 width: 100%; 13 height: 300px; 14 margin-top: 50px; 15 } 16 .content{ 17 background-color: red; 18 width: 100px; 19 height: 100px; 20 position: absolute; 21 top: 10px; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="container"> 27 <div class="content"> 28 </div> 29 </div> 30 </body> 31 </html>

因为 content 的父元素 container 没有设置 position,默认为 static,所以找到的第一个父元素是 body(<body></body>),可以看成是元素(content)相对于 body 向下移动10px。
四、position: fixed
MDN的描述
不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed属性会创建新的层叠上下文。当元素祖先的 transform 属性非 none 时,容器由视口改为该祖先。
个人理解:fixed相对于window固定,滚动浏览器窗口并不会使其移动,会脱离normal flow。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>CSS-position-static</title> 8 <link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.0/normalize.css"> 9 <style> 10 .container{ 11 background-color: #868686; 12 width: 100%; 13 height: 1000px; 14 } 15 .content{ 16 background-color: yellow; 17 width: 100px; 18 height: 100px; 19 position: fixed;/* 这里使用了fixed */ 20 } 21 </style> 22 </head> 23 <body> 24 <div class="container"> 25 <div class="content"> 26 </div> 27 </div> 28 </body> 29 </html>
这里就不上图了,看一下代码或者自己动手码一下就能理解。
五、position: sticky
MDN的描述
盒位置根据正常流计算(这称为正常流动中的位置),然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。在所有情况下(即便被定位元素为 table
时),该元素定位均不对后续元素造成影响。当元素 B 被粘性定位时,后续元素的位置仍按照 B 未定位时的位置来确定。position: sticky对 table元素的效果与 position: relative 相同。
因为各大浏览器对于sticky的兼容问题,而且JS也可以实现这个功能,在这里就不进行深入了,了解一下就好。
六、position: inherit
w3school.com的 描述
规定应该从父元素继承 position 属性的值。
inherit 继承父元素,这个用得不多,所以也不继续深入了。
六、层模型实例
转自或参考:CSS层模型
https://www.cnblogs.com/zhaoww/p/5839665.html
1、绝对定位
需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块(下文的组合使用)进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
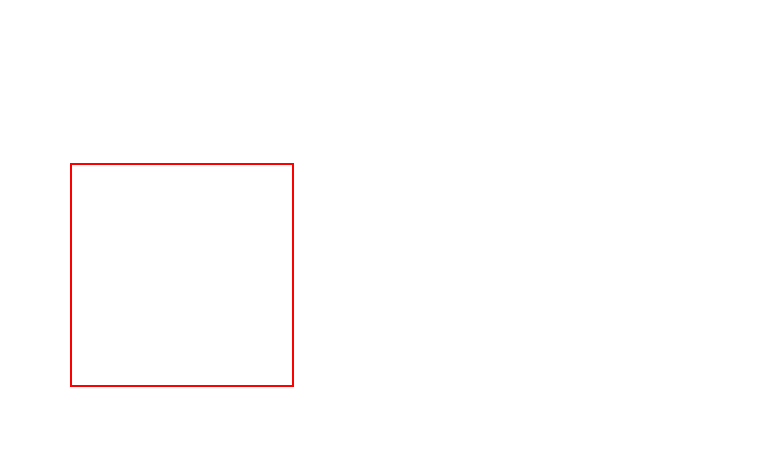
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>absolute</title> <style type="text/css"> div{ width:200px; height:200px; border:2px red solid; position:absolute; left:50px; top:150px; } </style> </head> <body> <div id="div1"></div> </body> </html>
结果图如下:

2、相对定位
需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
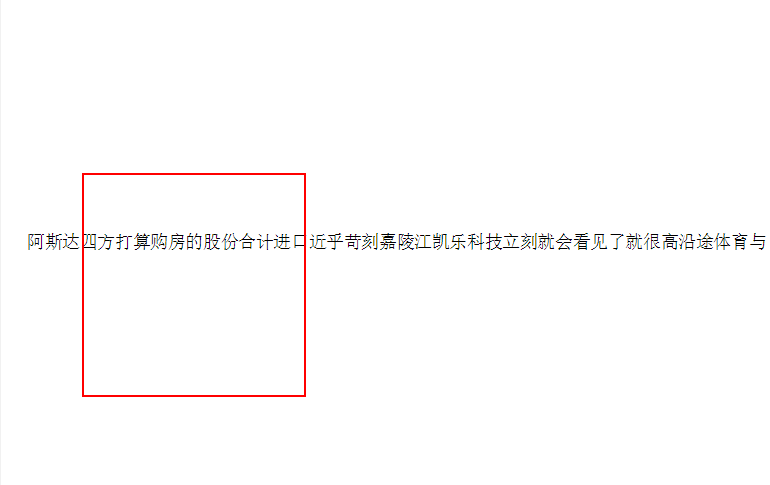
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>relative样式</title> <style type="text/css"> #div1{ width:200px; height:200px; border:2px red solid; position:relative; left:50px; top:150px; } </style> </head> <body> <div id="div1"></div> <span>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</span> </body> </html>
结果图如下:

虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
3、固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>relative样式</title> <style type="text/css"> #div1{ width:200px; height:200px; border:2px red solid; position:fixed; bottom:0; left:50px; } </style> </head> <body> <div id="div1"></div> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> <p>阿斯达四方打算购房的股份合计进口近乎苛刻嘉陵江凯乐科技立刻就会看见了就很高沿途体育与</p> </body> </html>
结果图如下:

当滚动下拉框时,红色框并不会随着滚动而滚动。这应该就是那些小广告啊,二维码啊之类的设计方法
4、Relative与Absolute组合使用
使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位以后,如何设置相对于其它元素进行定位?这就得使用position:relative来帮忙,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
2、参照定位的元素必须加入position:relative;
#box1{
200px;
height:200px;
position:relative;
}
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>相对参照元素进行定位</title> <style type="text/css"> div{border:2px red solid;} #box1{ width:200px; height:200px; position:relative; } #box2{ position:absolute; top:20px; left:30px; } /*下面是任务部分*/ #box3{ width:200px; height:200px; position:relative; } #box4{ width:99%; position:absolute; bottom:0px; left:0px; } </style> </head> <body> <div id="box1"> <div id="box2">相对参照元素进行定位</div> </div> <h1>下面是任务部分</h1> <div id="box3"> <img src="http://img.mukewang.com/541a7d8a00018cf102000200.jpg"> <div id="box4">当我还是三年级的学生时是一个害羞的小女生。</div> </div> </body> </html>
结果图如下:

Relative与Absolute组合使用还是很有用处的,
