CSS3疑难问题---5、:before和::before的区别
一、总结
一句话总结:
:before相当于是css3之前的写法,::before相当于是css3的写法,:before和::before都可以正常显示,但是推荐用::before
1、单冒号(:)和双冒号(::)在选择器中的使用场景分析?
1、css3以前的伪元素选择器,可以随意选择单冒号(:)或者双冒号(::),但是css3中的伪类选择器,只能使用双冒号(::)。
2、伪元素选择器,无论是什么版本的,都只能用单冒号(:)
2、单冒号(:)和双冒号(::)在选择器中推荐如何使用?
伪类一律用单冒号(:),伪元素一律用双冒号(::)
二、:before和::before的区别
博客对应课程的视频位置:5、:before和::before的区别
https://fanrenyi.com/video/13/71
转自或参考::before和::before的区别
https://www.cnblogs.com/1115changhao/p/10418332.html
::before 是一个伪类元素,代表生成的内容元素,表示相应元素的可抽象样式的第一个子元素,即:所选元素的第一个子元素 利用::before可以把需插入的内容插入到元素的其他内容之前,并且默认内联显示。::before需要使用content属性来指定内容的值。
区别:
单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
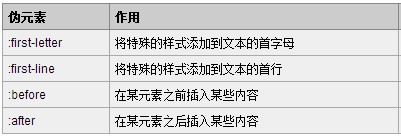
双冒号是在当前规范中引入的,用于区分伪类和伪元素。不过浏览器需要同时支持旧的已经存 在的伪元素写法,比如:first-line、:first-letter、:before、:after等,而新的在CSS3中引入的伪元素则不允许再支持旧的单冒号的写法。
那么现在就可以完整的回答标题中的问题了,对于CSS2之前已有的伪元素,比如:before,单冒号和双冒号的写法::before作用是一样的。
所以,如果你的网站只需要兼容webkit、firefox、opera等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容IE浏览器,还是用CSS2的单冒号写法比较安全。
伪类种类

伪元素种类

三、课程代码

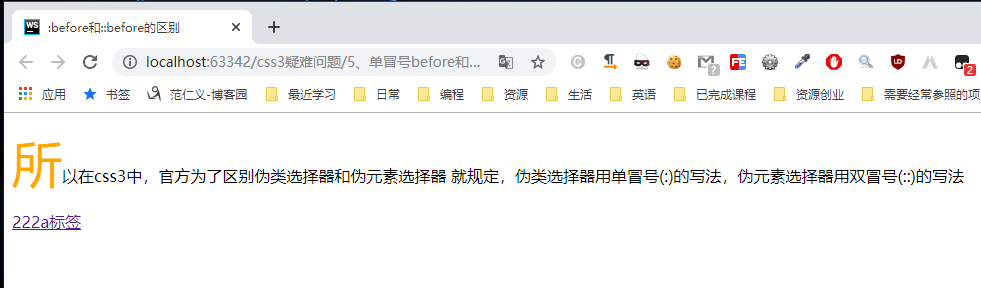
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>:before和::before的区别</title> 6 <style> 7 p::first-letter{ 8 color: orange; 9 font-size: 50px; 10 } 11 p::selection{ 12 background-color: red; 13 } 14 a::before{ 15 content: '222'; 16 } 17 a:hover{ 18 color: red; 19 } 20 </style> 21 </head> 22 <body> 23 <!-- 24 :before和::before都可以起作用的原因 25 单冒号(:)的写法是css3之前的伪元素选择器的写法,双冒号(::)是css3的伪元素选择器的写法 26 27 w3c为什么要做这样的一个区别 28 是为了和伪类选择器做区别,因为伪类选择器是用单冒号(:)的写法 29 30 在css3以前,伪类选择器和伪元素选择器都是单冒号(:)的写法 31 32 所以在css3中,官方为了区别伪类选择器和伪元素选择器 33 就规定,伪类选择器用单冒号(:)的写法,伪元素选择器用双冒号(::)的写法 34 35 注意: 36 css3中的伪元素选择器是不能用单冒号(:)的写法 37 38 推荐的写法: 39 伪元素选择器一律用双冒号(::)的写法, 40 伪类选择器的话一律用单冒号的写法 41 42 43 --> 44 <p> 45 所以在css3中,官方为了区别伪类选择器和伪元素选择器 46 就规定,伪类选择器用单冒号(:)的写法,伪元素选择器用双冒号(::)的写法 47 </p> 48 <a href="">a标签</a> 49 </body> 50 </html>

