范仁义js课程---8、js数据类型之Number类型
一、总结
一句话总结:
在JS中所有的数值都是Number类型,包括整数和浮点数(小数),比如var num=15.6;
1、123和'123'的区别是什么?
123是Number类型,'123'是字符串类型
2、js中如何查看一个变量的类型?
用typeof运算符:console.log(typeof a)
3、js中的NaN是什么?
NaN 是一个特殊的数字,表示Not A Number,使用typeof检查一个NaN也会返回number,我们使用两个字符串相乘可以得到NaN,比如'abc'*'bcd'
二、Number
博客对应课程的视频位置:8、js数据类型之Number类型
https://www.fanrenyi.com/video/19/89
1、Number类型介绍
在JS中所有的数值都是Number类型,包括整数和浮点数(小数)
2、123和'123'的区别
3、typeof运算符
可以使用一个运算符typeof
来检查一个变量的类型
语法:typeof变量
console.log(typeof a)
检查字符串时,会返回string
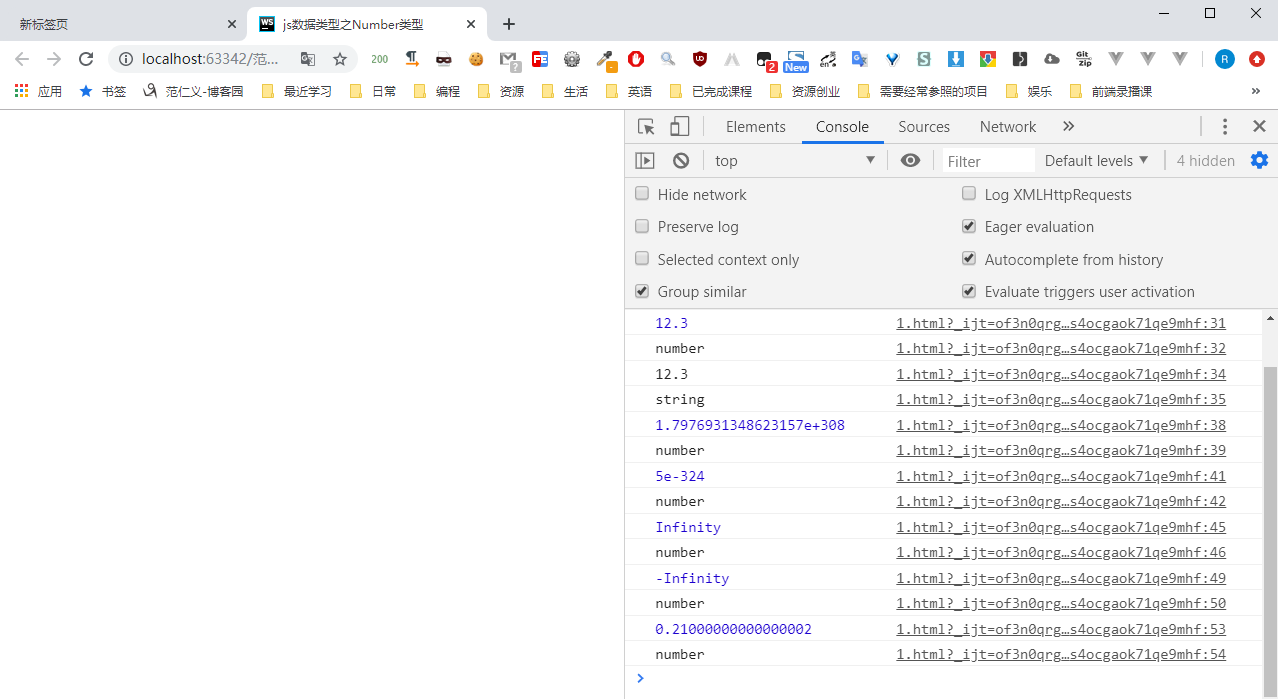
检查数值时,会返回number
4、Number的最大值
JS中可以表示的数字的最大值
Number.MAX_VALUE
1.7976931348623157e+308
Number.MAX_VALUE*Number.MAX_VALUE
如果使用Number表示的数字超过了最大值,则会返回个Infinity表示正无穷
a=Infinity; console.log(typeof a);
Infinity表示正无穷
-Infinity 表示负无穷
使用typeof检查Infinity也会返回Number
NaN 是一个特殊的数字,表示Not A Number
使用typeof检查一个NaN也会返回number
比如 var a='abc'*'bcd';
5、科学计数法
科学计数法使用e标识数值,将科学计算学转化为数字的思路:按e右边的数字移动小数点位数。e右边的数字如果是负数,则向左移动小数点。例如1.2345678e2 = 123.45678
6、精度
在js中整数的运算基本可以保证精确
如果使用js进行浮点运算,可能得到一个不精确的结果
所以千万不要使用JS进行对精确度要求比较高的运算
var num=0.1+0.2;
就像10进制中无法准确表示1/3,二进制中无法准确表示1/10,而计算机只认识二进制,而且能表示的位数有限,所以这样10进制->2进制->10进制的过程中会出现误差
为什么浮点数计算,会得到一个不精确的值
用脑子,10进制整数转2进制是除2,10进制小数转2进制是靠乘2取1
三、课程代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js数据类型之Number类型</title> 6 </head> 7 <body> 8 <!-- 9 Number 数字 10 整数和小数(浮点数) 11 12 科学计数法 13 1.7e+3 =1.7*10^3=1700 14 1.7e-3 =1.7*10^(-3)=1.7*0.001 15 16 常量 17 Number.MAX_VALUE 表示的是js中的最大的数 18 1.7976931348623157e+308 19 常量我们一般用全大写表示 20 Number.MIN_VALUE 最小数 21 22 Infinity 无限大 23 -Infinity 24 25 js的小数做计算的时候,可能会出现不精确的情况 26 原因是什么:10进制里面,1/3是没有办法被准确的表示的,0.333333 27 2机制里面,1/10也没有办法被准确表示,是一个无限循环小数 28 29 解决方式:可以把小数先全部转化为整数,计算之后再转化为小数 30 31 32 33 --> 34 <script> 35 var num1=234; 36 console.log(num1); 37 console.log(typeof num1); 38 var num2=12.3; 39 console.log(num2); 40 console.log(typeof num2); 41 var num3='12.3'; 42 console.log(num3); 43 console.log(typeof num3); 44 45 var num4=Number.MAX_VALUE; 46 console.log(num4); 47 console.log(typeof num4); 48 var num5=Number.MIN_VALUE; 49 console.log(num5); 50 console.log(typeof num5); 51 52 var num6=Number.MAX_VALUE*Number.MAX_VALUE; 53 console.log(num6); 54 console.log(typeof num6); 55 56 var num7=-Infinity; 57 console.log(num7); 58 console.log(typeof num7); 59 60 var num8=0.11+0.1; 61 console.log(num8); 62 console.log(typeof num8); 63 64 </script> 65 </body> 66 </html>