范仁义js课程---12、js算术运算符
一、总结
一句话总结:
js常见的算术运算符有+(加,和字符串做操作的时候为连接符)、-(减)、*(乘)、/(除)、%(取模,也就是取余数)
1、js中的+(加号)的常见作用是什么?
加号如果是操作非字符串类型,就是相加,如果是操作字符串类型,那就是连接字符串
2、js中的/和%符号的作用分别是什么?
/是除法,%是取余数
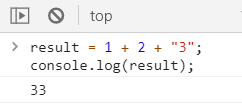
3、js的result = 1 + 2 + "3";式子中,result的结果是什么?
字符串"33":1+2的结果3和字符串"3"做拼接字符串操作
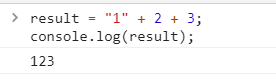
4、js的result = "1" + 2 + 3; 式子中,result的结果是什么?
字符串"123":字符串"1"和数字2做字符串拼接操作得到字符串"12",接着和数字3做字符串拼接操作得到字符串"123"
5、js中的NaN是什么?
NaN 是一个特殊的数字,表示Not A Number,使用typeof检查一个NaN也会返回number,我们使用两个字符串相乘可以得到NaN,比如'abc'*'bcd'
二、JavaScript算术运算符
博客对应课程的视频位置:12、js算术运算符
https://www.fanrenyi.com/video/19/93
转自或参考:JavaScript算术运算符
https://www.cnblogs.com/shihaiying/p/11884916.html
1、运算符(操作符)
⑴通过运算符可以对一个或多个值进行运算,并获取运算结果
⑵比如:typeof就是运算符,可以来获得一个值得类型
它会将该值的类型以字符串的形式返回
number,string,Boolean,undefined,object
⑶示例:

1、算术运算符
当对非Number类型的值进行运算时,会将这些值转换为Number然后再运算
任何值和NaN做运算都得NaN
1.加号(+)运算符
⑴+可以对两个值进行加法运算,并将结果返回
具体示例:纯数字相加

非数字类型
true 转换为 1;

false 转换为 0;

null转换为 0 ;

数字和NaN做运算 得 NaN;

⑵如果对两个字符串进行加法运算,则会做拼串
会将两个字符串拼接为一个字符串,并返回
具体示例:拼串


⑶任何值和字符串做加法,都会先转换为字符串,然后再和字符串做拼串的操作。
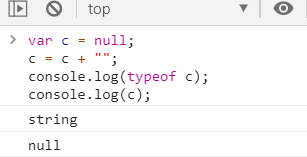
我们可以利用这一特点,来将一个任意的数据类型转换为String,
我们只需要为任何的数据类型+ 一个 ""(空串),即可将其转换为String,
这是一种隐式的类型转换,由浏览器自动完成,实际上它也是调用的string()函数;
具体示例:
数字和字符串做加法

布尔值与字符串做加法

隐式类型转换


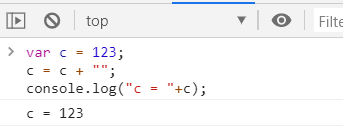
常用的用法

⑷加法运算(顺序从左到右依次运算)
计算 1 + 2 + "3" = ?

计算 "1" + 2 + 3 = ?

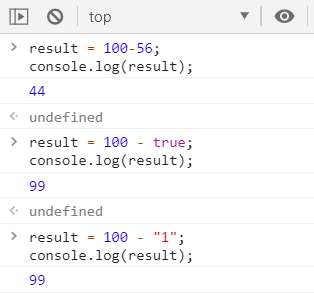
2.减号(-)运算符
- 可以对两个值进行减法运算,并将结果返回
具体示例

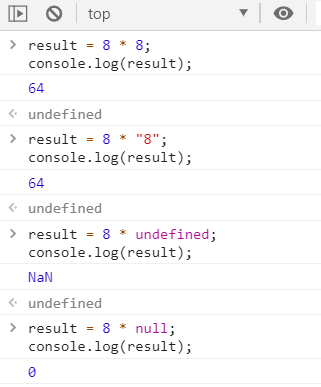
3.乘号(*)运算符
* 可以对两个值进行乘法运算,并将结果返回

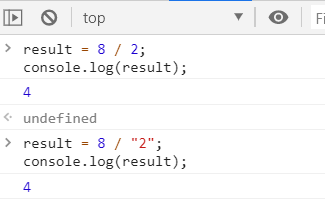
4.除号(÷)运算符
÷ 可以对两个值进行初法运算,并将结果返回

★任何值做 - * / 运算时都会自动转换为Number
我们可以利用这一特点做隐式的类型转换
可以通过一个值 -0 *1 /1 来将其转换为number
原理和number()函数一样,使用起来更加简单

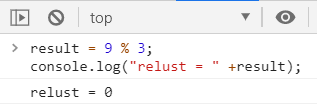
5.取模(%)也叫取余运算符
% 可以对两个值进行取模运算,并将结果返回

三、课程代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js算术运算符</title> 6 </head> 7 <body> 8 <script> 9 /* 10 * 算术运算符 11 * 12 * true一般在计算中都是转化为1 13 * false一般在计算中都是转化为0 14 * 15 * 隐式类型转换 16 * 17 * 在算术运算中,其它类型的变量都会转化(隐式类型转换)为number类型的变量 18 * 19 * 算术式在运算的时候,是从左到右运算的 20 * 21 * 任何数字和NaN运算,都会得到NaN 22 * 23 * +(加):两个数相加 24 * 在+号运算符中,是非String类型的变量 都会转化(隐式类型转换)为number类型的变量 25 * 如果是String类型的变量,那么这个+号会变成连接号 26 * 27 * +:变成连接符(字符串里面) 28 * 29 * 30 * -(减) 31 * *(乘) 32 * /(除) 33 * %(取模) 34 * 35 * */ 36 // var num=23; 37 // // var num2=17.8; 38 // // var num2=false; 39 // // var num2=Number(false); 40 // var num2='123'; 41 // var ans=num+num2; 42 // console.log(ans); 43 // console.log(typeof ans); 44 // 45 // var result1=1+2+'3'; 46 // console.log('result1= '+result1); 47 // var result2='1'+2+3; 48 // console.log('result2= '+result2); 49 50 /* 51 * 减号 52 * NaN:not a number 53 * NaN也是number类型的 54 * 55 * 56 * 57 * */ 58 // var num1=23; 59 // // var num2=15.6; 60 // // var num2='12'; 61 // var num2='abc'; 62 // var ans=num1-num2; 63 // console.log(ans); 64 // console.log(typeof ans); 65 66 /* 67 * 乘号 68 * */ 69 // var num1=23; 70 // var num2='abc'; 71 // var ans=num1*num2; 72 // console.log(ans); 73 // console.log(typeof ans); 74 // 75 // console.log(Number('abc')); 76 // console.log(typeof Number(num2)); 77 78 /* 79 * 除号 / 80 * */ 81 // var num1=23; 82 // var num2='2'; 83 // var ans=num1/num2; 84 // console.log(ans); 85 // console.log(typeof ans); 86 87 /* 88 * 取模(取余数) % 89 * 90 * */ 91 var num1=9; 92 var num2=5; 93 var ans=num1%num2; 94 console.log(ans); 95 console.log(typeof ans); 96 97 98 </script> 99 </body> 100 </html>