范仁义js课程---13、一元运算符
一、总结
一句话总结:
一元运算符是只需要一个操作数的运算符,比如+(正号),-(负号)
1、一元运算符中的+(正号)的延伸作用是什么?
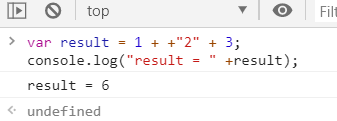
+(正号) 可以将别的类型转换为Number类型:例如var result = 1 + +"2" + 3; //结果是6
2、一元运算符中的-(负号)的作用是什么?
-(负号) 一般用来对数的符号进行取反
二、JavaScript一元运算符
博客对应课程的视频位置:13、一元运算符
https://www.fanrenyi.com/video/19/94
转自或参考:JavaScript一元运算符
https://www.cnblogs.com/shihaiying/p/11885249.html
一元运算符,只需要一个操作数
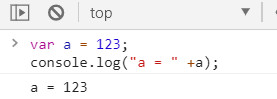
1、+ 正号 正号不会对数值产生影响
示例:

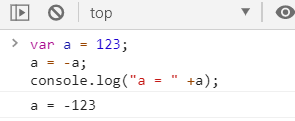
2、- 负号 负号可以对数字进行负号的取反
示例:

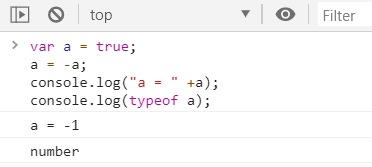
3、对于非Number类型的值,它会将其先转换为Number,然后再运算
示例:布尔类型转换

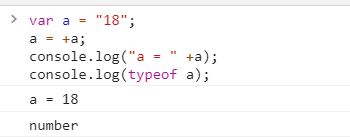
4、可以对一个其他的数据类型使用+,来将其转换为number;
它的原理和Number()函数一样。
示例:字符串使用正号

计算 1 + +"2" + 3=?

三、课程代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>一元运算符</title> 6 </head> 7 <body> 8 <script> 9 /* 10 * 二元运算符就是需要两个数的运算符:比如之前的加减乘除、取余 11 * 一元运算符 值需要一个操作数的运算符 12 * +(正号) 13 * -(负号) 14 * 15 * 一元运算符也可以进行隐式的类型转换 16 * 用一元运算符正号是我们 将其它类型转换为number类型的一种很简单的方式 17 * */ 18 // var num=+'12'; 19 var num=-(-'1')+2+3; 20 console.log(num); 21 console.log(typeof num); 22 23 </script> 24 </body> 25 </html>