范仁义css3课程---49、媒体查询小实例
一、总结
一句话总结:
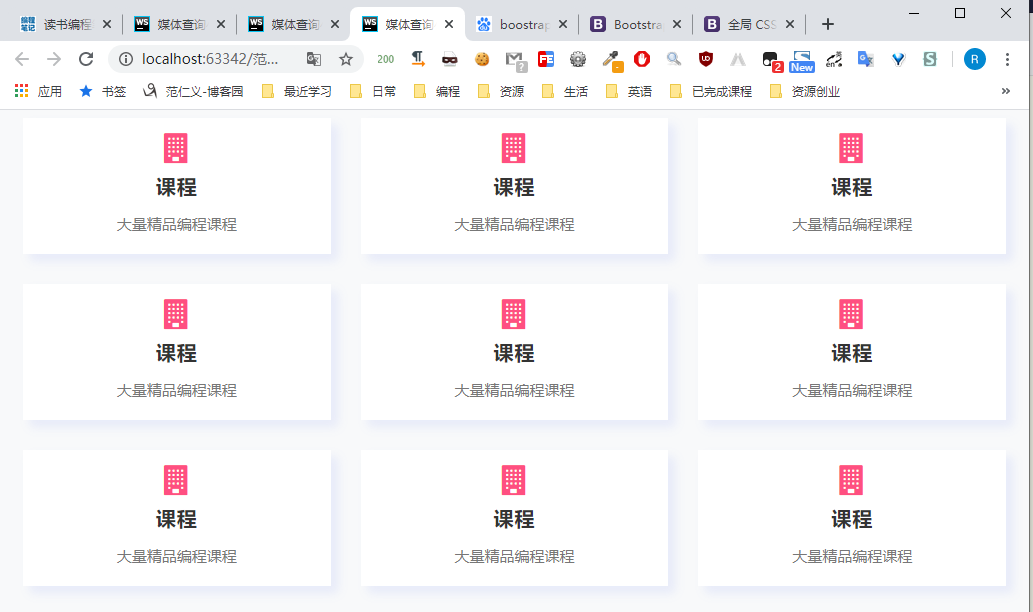
媒体查询小实例 中用媒体查询实现了不同屏幕不同尺寸的响应式布局,这也是bootstrap栅格系统做响应式布局的核心。
二、媒体查询小实例
博客对应课程的视频位置:49、媒体查询小实例
https://www.fanrenyi.com/video/10/108

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>媒体查询小实例</title> 6 <link rel="stylesheet" href="css/font-awesome.css"> 7 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 8 <style> 9 *{ 10 box-sizing: border-box; 11 } 12 body{ 13 background-color: #f8f9fa; 14 } 15 .box_card{ 16 box-shadow: 7px 7px 10px 0 rgba(76, 110, 245, .1); 17 text-align: center; 18 padding: 15px; 19 background-color: #fff; 20 /*margin: 30px;*/ 21 margin-bottom: 30px; 22 } 23 .fry_card_icon{ 24 color: #ff4f81; 25 text-align: center; 26 font-size: 30px; 27 margin-bottom: 10px; 28 } 29 .fry_card_title { 30 font-size: 20px; 31 font-weight: 600; 32 color: #333; 33 letter-spacing: 1px; 34 margin-bottom: 10px; 35 } 36 .fry_card_content { 37 font-size: 15px; 38 color: #777; 39 margin-bottom: 5px; 40 } 41 42 @media only all and (min- 1200px) { 43 .column{ 44 width: 25%; 45 float: left; 46 padding-left: 15px; 47 padding-right: 15px; 48 } 49 .fry_lg_3{ 50 width: 25%; 51 float: left; 52 padding-left: 15px; 53 padding-right: 15px; 54 } 55 } 56 @media only all and (max- 1200px) { 57 .column{ 58 width: 33.33333333%; 59 float: left; 60 padding-left: 15px; 61 padding-right: 15px; 62 } 63 .fry_md_4{ 64 width: 33.33333333%; 65 float: left; 66 padding-left: 15px; 67 padding-right: 15px; 68 } 69 } 70 @media only all and (max- 768px) { 71 .column{ 72 width: 50%; 73 float: left; 74 padding-left: 15px; 75 padding-right: 15px; 76 } 77 .fry_sm_6{ 78 width: 50%; 79 float: left; 80 padding-left: 15px; 81 padding-right: 15px; 82 } 83 } 84 @media only all and (max- 400px) { 85 .column{ 86 width: 100%; 87 float: left; 88 padding-left: 15px; 89 padding-right: 15px; 90 } 91 } 92 </style> 93 </head> 94 <body> 95 <!-- 96 我的网站的页面是用bootstrap框架的栅格系统来做的 97 bootstrap栅格系统的 核心也是使用 媒体查询 98 99 --> 100 101 <div class="column fry_sm_6 fry_lg_3 fry_md_4"> 102 <div class="box_card"> 103 <span class="fa fa-building fa-fw fry_card_icon" style=""></span> 104 <div class="fry_card_title" style="">课程</div> 105 <p class="fry_card_content" style="">大量精品编程课程</p> 106 </div> 107 </div> 108 <div class="column fry_sm_6 fry_lg_3 fry_md_4"> 109 <div class="box_card"> 110 <span class="fa fa-building fa-fw fry_card_icon" style=""></span> 111 <div class="fry_card_title" style="">课程</div> 112 <p class="fry_card_content" style="">大量精品编程课程</p> 113 </div> 114 </div> 115 <div class="column fry_sm_6 fry_lg_3 fry_md_4"> 116 <div class="box_card"> 117 <span class="fa fa-building fa-fw fry_card_icon" style=""></span> 118 <div class="fry_card_title" style="">课程</div> 119 <p class="fry_card_content" style="">大量精品编程课程</p> 120 </div> 121 </div> 122 <div class="column fry_sm_6 fry_lg_3 fry_md_4"> 123 <div class="box_card"> 124 <span class="fa fa-building fa-fw fry_card_icon" style=""></span> 125 <div class="fry_card_title" style="">课程</div> 126 <p class="fry_card_content" style="">大量精品编程课程</p> 127 </div> 128 </div> 129 <div class="column fry_sm_6 fry_lg_3 fry_md_4"> 130 <div class="box_card"> 131 <span class="fa fa-building fa-fw fry_card_icon" style=""></span> 132 <div class="fry_card_title" style="">课程</div> 133 <p class="fry_card_content" style="">大量精品编程课程</p> 134 </div> 135 </div> 136 <div class="column fry_sm_6 fry_lg_3 fry_md_4"> 137 <div class="box_card"> 138 <span class="fa fa-building fa-fw fry_card_icon" style=""></span> 139 <div class="fry_card_title" style="">课程</div> 140 <p class="fry_card_content" style="">大量精品编程课程</p> 141 </div> 142 </div> 143 <div class="column fry_sm_6 fry_lg_3 fry_md_4"> 144 <div class="box_card"> 145 <span class="fa fa-building fa-fw fry_card_icon" style=""></span> 146 <div class="fry_card_title" style="">课程</div> 147 <p class="fry_card_content" style="">大量精品编程课程</p> 148 </div> 149 </div> 150 <div class="column fry_sm_6 fry_lg_3 fry_md_4"> 151 <div class="box_card"> 152 <span class="fa fa-building fa-fw fry_card_icon" style=""></span> 153 <div class="fry_card_title" style="">课程</div> 154 <p class="fry_card_content" style="">大量精品编程课程</p> 155 </div> 156 </div> 157 <div class="column fry_sm_6 fry_lg_3 fry_md_4"> 158 <div class="box_card"> 159 <span class="fa fa-building fa-fw fry_card_icon" style=""></span> 160 <div class="fry_card_title" style="">课程</div> 161 <p class="fry_card_content" style="">大量精品编程课程</p> 162 </div> 163 </div> 164 <div class="column fry_sm_6 fry_lg_3 fry_md_4"> 165 <div class="box_card"> 166 <span class="fa fa-building fa-fw fry_card_icon" style=""></span> 167 <div class="fry_card_title" style="">课程</div> 168 <p class="fry_card_content" style="">大量精品编程课程</p> 169 </div> 170 </div> 171 172 173 174 </body> 175 </html>