JavaScript 异步调用执行过程
一、总结
一句话总结:
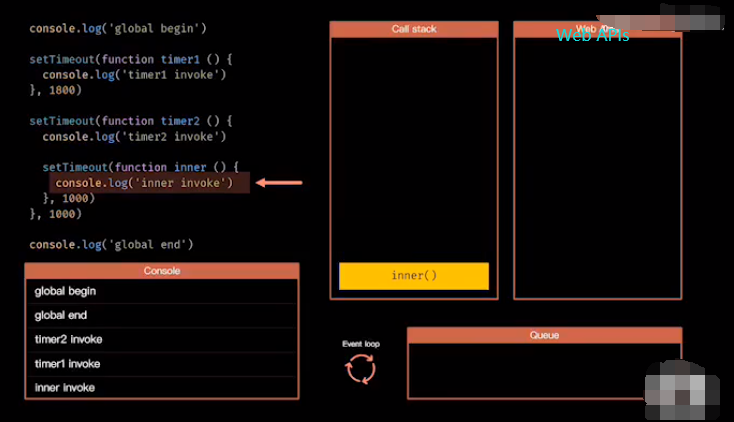
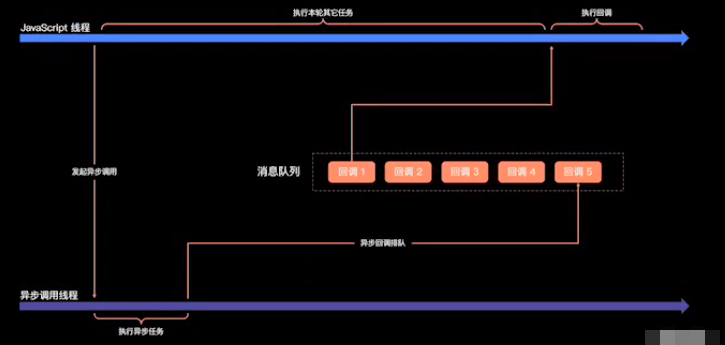
js的异步过程是 call stack(主调用栈)、web apis(相当于异步操作放的位置)、事件队列(异步回调事件放到这个里面等待执行)、event loop(循环执行从事件队列中取事件到call stack执行)共同作用的结果
二、JavaScript 异步调用执行过程
博客对应课程的视频位置:
异步模式的 API 是不会去等待这个任务的结束才开始下一个任务,对于耗时操作都是开启过后就立即往后执行下一个任务,耗时任务的后续逻辑会通过回调函数的方式定义,内部会在这个任务完成过后自动执行回调函数。


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js异步操作</title> 6 </head> 7 <body> 8 <script> 9 console.log('global begin'); 10 setTimeout(function () { 11 console.log('timer1 invoke'); 12 },1800); 13 setTimeout(function () { 14 console.log('timer2 invoke'); 15 setTimeout(function () { 16 console.log('inner invoke'); 17 },1000); 18 },1800); 19 console.log('global end'); 20 </script> 21 </body> 22 </html>