VUE实例课程---30、watch监听路由地址的改变
一、总结
一句话总结:
直接使用watch属性监听$route.path的改变即可,例如$route.path是'/login'表示登录页面
watch: {
// this.$route.path
'$route.path': function (newVal, oldVal) {
// console.log(newVal + ' --- ' + oldVal)
if (newVal === '/login') {
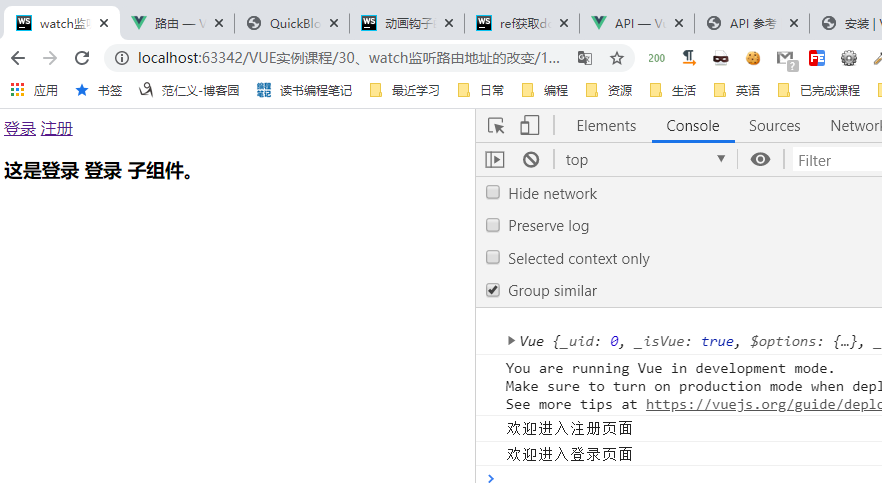
console.log('欢迎进入登录页面');
} else if (newVal === '/register') {
console.log('欢迎进入注册页面');
}
}
}
二、watch监听路由地址的改变
博客对应课程的视频位置:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>watch监听路由地址的改变</title> 6 </head> 7 <body> 8 <!-- 9 10 直接使用watch属性监听$route.path的改变即可,如果$route.path是'/login'表示登录页面 11 12 --> 13 <div id="app"> 14 <router-link to="/login">登录</router-link> 15 <router-link to="/register">注册</router-link> 16 17 <!-- 容器 --> 18 <router-view></router-view> 19 20 </div> 21 <script src="../js/vue.js"></script> 22 <script src="https://cdn.bootcss.com/vue-router/3.1.3/vue-router.js"></script> 23 <script> 24 // 2. 创建子组件 25 let login = { 26 template: '<h3>这是登录 登录 子组件。</h3>' 27 }; 28 29 let register = { 30 template: '<h3>这是注册 注册 子组件。</h3>' 31 }; 32 33 // 3. 创建一个路由对象 34 let router = new VueRouter({ 35 routes: [ // 路由规则数组 36 { path: '/', redirect: '/login' }, 37 { path: '/login', component: login }, 38 { path: '/register', component: register } 39 ], 40 linkActiveClass: 'myactive' // 和激活相关的类 41 }); 42 43 // 创建 Vue 实例,得到 ViewModel 44 let vm = new Vue({ 45 el: '#app', 46 data: {}, 47 methods: {}, 48 // router: router 49 router, 50 watch: { 51 // this.$route.path 52 '$route.path': function (newVal, oldVal) { 53 // console.log(newVal + ' --- ' + oldVal) 54 if (newVal === '/login') { 55 console.log('欢迎进入登录页面'); 56 } else if (newVal === '/register') { 57 console.log('欢迎进入注册页面'); 58 } 59 } 60 } 61 }); 62 console.log(vm); 63 </script> 64 65 </body> 66 </html>