webpack 多页面 打包
一、总结
一句话总结:
webpack可以进行多页面打包编译
二、webpack 多页面 打包
转自或参考:webpack 多页面 打包_JavaScript_jiu_meng的博客-CSDN博客
https://blog.csdn.net/jiu_meng/article/details/79585557
最近有一个需求,需要把多页面使用webpack进行编译,但是网上进行多页面编译的资料很少,今天把自己配置的webpack多页面打包编译分享给大家
demo地址:https://github.com/mengYu007/webpack3
代码启动:
打开cmd进入文件目录npm install
编译文件:npm run build
启动文件:npm run start
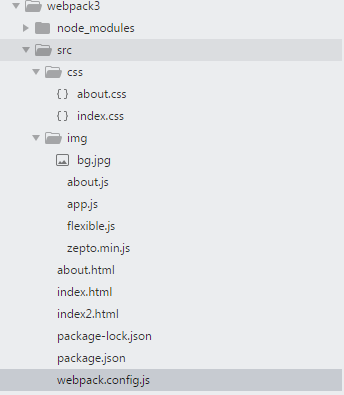
文件目录:

package.json:注意版本
{
"name": "webpack3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"watch": "webpack --watch",
"build": "webpack",
"start": "webpack-dev-server --open"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-env": "^1.6.1",
"clean-webpack-plugin": "^0.1.19",
"css-loader": "^0.28.10",
"expose-loader": "^0.7.5",
"extract-text-webpack-plugin": "^3.0.2",
"file-loader": "^1.1.11",
"html-webpack-inline-source-plugin": "0.0.10",
"html-webpack-plugin": "^3.0.6",
"jquery": "^3.3.1",
"open-browser-webpack-plugin": "0.0.5",
"style-loader": "^0.20.3",
"uglifyjs-webpack-plugin": "^1.2.3",
"url-loader": "^1.0.1",
"webpack": "^3.5.5",
"webpack-dev-server": "^1.14.1"
}
}
webpack.config.js配置
var path = require('path');
var webpack = require('webpack');
var htmlWebpackPlugin = require('html-webpack-plugin');
var cleanWebpackPlugin = require('clean-webpack-plugin');
var uglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var OpenBrowserPlugin = require('open-browser-webpack-plugin');
module.exports = {
entry:{ //入口
app:'./src/app.js',
/*flexible:'flexible.js',
zepto:'zepto.min.js'*/
common:[
'./src/flexible.js'/*,
'./src/zepto.min.js'*/
]
},
output:{//出口
path:path.resolve(__dirname,'build'),
publicPath: '',//cdn
filename:'js/[name]._[hash].js'
},
devServer:{ //服务
contentBase:'./build',
//host:'localhost',
//hot: true,
open:true,
inline:true,
progress: true,//显示打包速度
port:8080,
proxy:{//代理
"/v2":{//请求v2下的接口都会被代理到 target: http://xxx.xxx.com 中
target:'https://api.douban.com',
changeOrigin: true,
secure: false,// 接受 运行在 https 上的服务
pathRewrite:{'^/v2':''}
}
}
},
module:{
rules:[
{//css loader
test:/.css$/,
use:ExtractTextPlugin.extract({
fallback:'style-loader',
use:['css-loader']
})
},
{//js loader
test:/.js$/,
exclude: /(node_modules|bower_components)/,
use:{
loader:'babel-loader'
}
},
{// img 压缩,,生成hash值
test: /.(png|svg|jpg|gif)$/,
use: "file-loader?name=[name][hash].[ext]&publicPath=../img/&outputPath=./img"
/*name=[name].[ext]文件名,publicPath=../css中路径,outputPath=./img打包后的生成地址*/
},
{
test: /.(woff|woff2|eot|ttf|otf)$/,
use:['file-loader']
},
{ //引用jquery
test: require.resolve('jquery'),
use: [{
loader: 'expose-loader',
options: 'jQuery'
},{
loader: 'expose-loader',
options: '$'
}]
}
]
},
devtool:'inline-source-map',
plugins:[
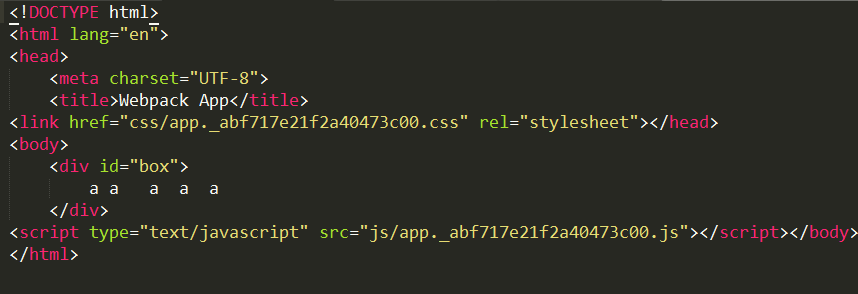
new htmlWebpackPlugin({ //有几个生成new几个html,生成html
filename:'index.html',
titile:'apphtml',
template:'index.html',
chunks:['app'],//html需要引入的js
cache:true,//只有在内容变化时才会生成新的html
minify:{
removeComments:true, //是否压缩时 去除注释
collapseWhitespace: false
}
}),
new htmlWebpackPlugin({
filename:'index2.html',
titile:'apphtml',
template:'index2.html',
chunks:['app'],//html需要引入的js
cache:true,//只有在内容变化时才会生成新的html
minify:{
removeComments:true, //是否压缩时 去除注释
collapseWhitespace: false
}
}),
new htmlWebpackPlugin({
filename:'about._[hash].html',
titile:'apphtml',
template:'about.html',
//hash:true,
chunks:['app'],//html需要引入的js
cache:true,//只有在内容变化时才会生成新的html
"head": {
"entry": "./build",
"css": [ "css/about.css" ]
},
minify:{
removeComments:true, //是否压缩时 去除注释
collapseWhitespace: false
}
}),
new cleanWebpackPlugin(['build']),
/*new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery"
}),*/
new uglifyjsWebpackPlugin(),
new ExtractTextPlugin({ //提取css
filename:'css/[name]._[hash].css',
disable:false,
allChunks:true
}),
new webpack.optimize.CommonsChunkPlugin({ //打包公共js
//name:['flexible','zepto'],
name:'common',
chunks:['./src'],
minChunks:2,
minChunks: Infinity
}),
new webpack.HashedModuleIdsPlugin(),
new OpenBrowserPlugin({ url: 'http://localhost:8080' }) //自动打开浏览器
]
/*externals:{
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery"
}*/
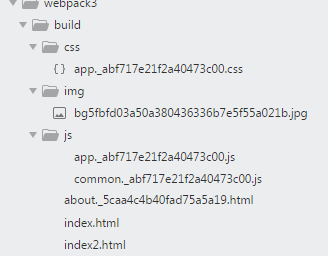
};生成后的文件目录: