VUE课程---14、使用v-model实现简单计算器
一、总结
一句话总结:
使用v-model实现简单计算器也就是用v-model指令做双向数据绑定,这样表单数据发生变化时,vue对象就可以自动接收到数据,从而根据这些新数据得到结果。交互多的页面用vue做双向数据绑定会比较方便。
<div id="app"> <input type="text" v-model="n1" @change="calc"> <select v-model="opt" @change="calc"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type="text" v-model="n2" @change="calc"> <input type="button" value="=" @click="calc"> <input type="text" v-model="ans"> </div> <script src="../js/vue.js"></script> <script> new Vue({ el:'#app', //element data:{ n1:0, n2:0, ans:0, opt:'+' }, methods:{ calc(){ switch (this.opt) { case "+": this.ans=parseInt(this.n1)+parseInt(this.n2); break; case "-": this.ans=parseInt(this.n1)-parseInt(this.n2); break; case "*": this.ans=parseInt(this.n1)*parseInt(this.n2); break; case "/": this.ans=parseInt(this.n1)/parseInt(this.n2); break; } } } }); </script>
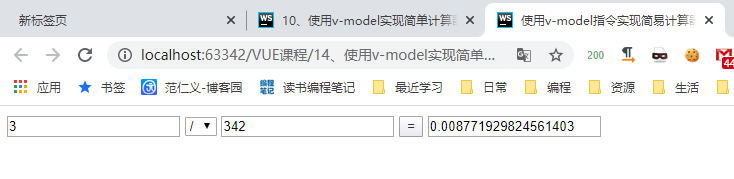
二、使用v-model实现简单计算器
博客对应课程的视频位置:14、使用v-model实现简单计算器
https://www.fanrenyi.com/video/26/231
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>使用v-model指令实现简易计算器</title> 6 </head> 7 <body> 8 <div id="app"> 9 <input type="text" v-model="n1" @change="calc"> 10 <select v-model="opt" @change="calc"> 11 <option value="+">+</option> 12 <option value="-">-</option> 13 <option value="*">*</option> 14 <option value="/">/</option> 15 </select> 16 <input type="text" v-model="n2" @change="calc"> 17 <input type="button" value="=" @click="calc"> 18 <input type="text" v-model="ans"> 19 </div> 20 <script src="../js/vue.js"></script> 21 <script> 22 new Vue({ 23 el:'#app', //element 24 data:{ 25 n1:0, 26 n2:0, 27 ans:0, 28 opt:'+' 29 }, 30 methods:{ 31 calc(){ 32 switch (this.opt) { 33 case "+": 34 this.ans=parseInt(this.n1)+parseInt(this.n2); 35 break; 36 case "-": 37 this.ans=parseInt(this.n1)-parseInt(this.n2); 38 break; 39 case "*": 40 this.ans=parseInt(this.n1)*parseInt(this.n2); 41 break; 42 case "/": 43 this.ans=parseInt(this.n1)/parseInt(this.n2); 44 break; 45 } 46 } 47 } 48 }); 49 </script> 50 </body> 51 </html>