算法疑难(js实现)---10、二叉树的广度优先遍历
一、总结
一句话总结:
广度优先遍历就用队列来做,用队列的算法模板,弄清楚算法步骤,敲起来也比较简单
算法: 队列 队列解决问题的算法模板 while(队列不为空){ 1、将队列队首的元素出队(树的根节点或者子树的根节点) 2、把和出队元素相关的元素加入到队列(根节点的左子树和右子树) } 算法步骤: 1、访问到根节点,并且把它加入到队列中 2、循环的将队列队首的元素出队,把和出队元素相关的元素加入到队列(循环一直做到队列为空) 注意点: 叶子节点是不用被加到队列中来的 //以层次遍历的方式二叉树 function levelOrderTraversal(tree,ans){ //注意点: //叶子节点是不用被加到队列中来的 let queue=[]; //1、访问到根节点,并且把它加入到队列中 if(tree){ ans.push(tree.val); //console.log(tree.val); queue.push(tree); } //2、循环的将队列队首的元素出队,把和出队元素相关的元素加入到队列(循环一直做到队列为空) //队列不为空 while(queue.length){ //1、将队列队首的元素出队(树的根节点或者子树的根节点) let head=queue.shift(); //2、把和出队元素相关的元素加入到队列(根节点的左子树和右子树) //a、将根节点的左子树加入到队列 let left=head.left; //不是叶子节点,就访问它,并且将它加入到队列 if(left){ ans.push(left.val); //console.log(left.val); queue.push(left); }else{ ans.push('#'); //console.log('#'); } //b、将根节点的右子树加入到队列 let right=head.right; //不是叶子节点,就访问它,并且将它加入到队列 if(right){ ans.push(right.val); //console.log(right.val); queue.push(right); }else{ ans.push('#'); //console.log('#'); } } } let ans=[]; levelOrderTraversal(tree,ans); console.log(ans);
二、二叉树的广度优先遍历
博客对应课程的视频位置:10、二叉树的广度优先遍历
https://www.fanrenyi.com/video/20/246
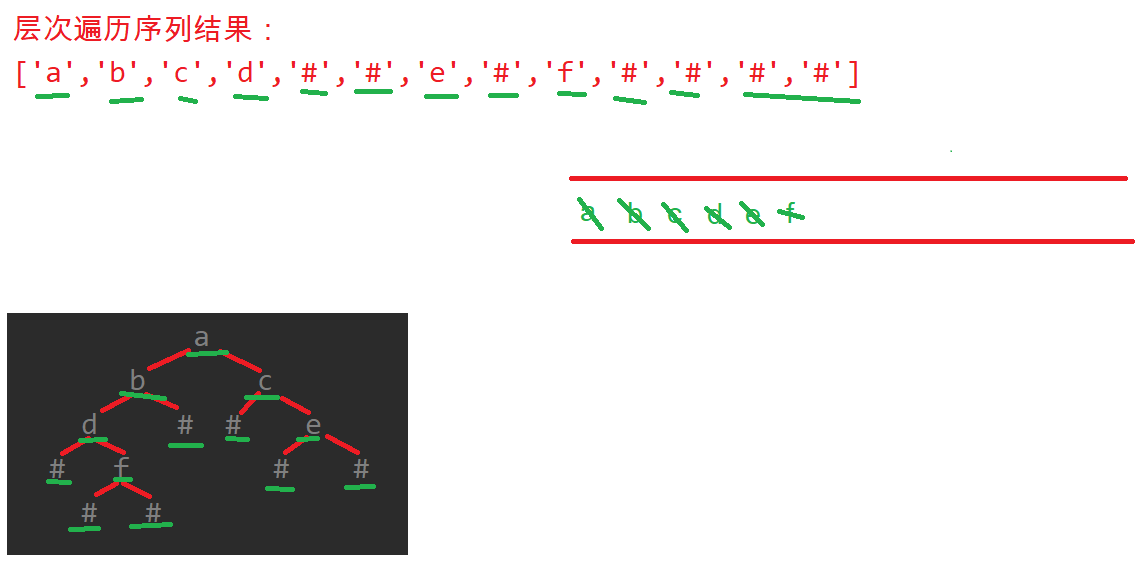
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>二叉树的广度优先遍历</title> 6 </head> 7 <body> 8 <!-- 9 需求: 10 以层次遍历的方式二叉树 11 a 12 b c 13 d # # e 14 # f # # 15 # # 16 17 层次遍历序列结果: 18 ['a','b','c','d','#','#','e','#','f','#','#','#','#'] 19 20 算法: 21 队列 22 23 队列解决问题的算法模板 24 while(队列不为空){ 25 1、将队列队首的元素出队(树的根节点或者子树的根节点) 26 2、把和出队元素相关的元素加入到队列(根节点的左子树和右子树) 27 } 28 29 算法步骤: 30 1、访问到根节点,并且把它加入到队列中 31 2、循环的将队列队首的元素出队,把和出队元素相关的元素加入到队列(循环一直做到队列为空) 32 33 注意点: 34 叶子节点是不用被加到队列中来的 35 36 --> 37 <script> 38 function TreeNode(val){ 39 this.val=val; 40 this.left=null; 41 this.right=null; 42 } 43 44 //根据一个二叉树的先序遍历的结果,创建二叉树 45 function createTree_preOrder(preOrderArr){ 46 //a、递归的结束条件:叶子节点 47 //b、递归的递推表达式(节点之间的关系):根左右 48 //c、递归的返回值:创建好的树或者子树 49 let root=null; 50 if(preOrderArr[0]!==undefined){ 51 //(1)拿到先序序列 的头部的值a 52 let nodeVal=preOrderArr.shift(); 53 54 //不是叶子节点,才有必要进行创建子树的操作 55 if(nodeVal!='#'){ 56 //(2) 57 //a、创建根节点(需要节点的值:就是值啊) 58 root=new TreeNode(nodeVal); 59 //b、递归的创建左子树 60 root.left=createTree_preOrder(preOrderArr); 61 //c、递归的创建右子树 62 root.right=createTree_preOrder(preOrderArr); 63 } 64 } 65 return root; 66 } 67 let preOrderArr=['a','b','d','#','f','#','#','#','c','#','e','#','#']; 68 let tree=createTree_preOrder(preOrderArr); 69 console.log(tree); 70 71 //以层次遍历的方式二叉树 72 function levelOrderTraversal(tree,ans){ 73 //注意点: 74 //叶子节点是不用被加到队列中来的 75 let queue=[]; 76 //1、访问到根节点,并且把它加入到队列中 77 if(tree){ 78 ans.push(tree.val); 79 //console.log(tree.val); 80 queue.push(tree); 81 } 82 83 //2、循环的将队列队首的元素出队,把和出队元素相关的元素加入到队列(循环一直做到队列为空) 84 //队列不为空 85 while(queue.length){ 86 //1、将队列队首的元素出队(树的根节点或者子树的根节点) 87 let head=queue.shift(); 88 //2、把和出队元素相关的元素加入到队列(根节点的左子树和右子树) 89 //a、将根节点的左子树加入到队列 90 let left=head.left; 91 //不是叶子节点,就访问它,并且将它加入到队列 92 if(left){ 93 ans.push(left.val); 94 //console.log(left.val); 95 queue.push(left); 96 }else{ 97 ans.push('#'); 98 //console.log('#'); 99 } 100 101 //b、将根节点的右子树加入到队列 102 let right=head.right; 103 //不是叶子节点,就访问它,并且将它加入到队列 104 if(right){ 105 ans.push(right.val); 106 //console.log(right.val); 107 queue.push(right); 108 }else{ 109 ans.push('#'); 110 //console.log('#'); 111 } 112 } 113 } 114 let ans=[]; 115 levelOrderTraversal(tree,ans); 116 console.log(ans); 117 </script> 118 </body> 119 </html>