legend3---videojs存储视频的播放速率便于用户观看视频
一、总结
一句话总结:
用户改变速率的时候存储视频播放速率到本地localStorage:this.on("ratechange", function(){localStorage.fry_videojs_playbackRate=this.playbackRate();});
用户加载视频的时候从本地存储中获取视频的播放速率就好:this.playbackRate(localStorage.fry_videojs_playbackRate);
二、videojs本地存储视频的播放速率
博客对应课程的视频位置:
1、先找videojs的常用监听事件
videojs的一些监听事件汇总_Q147351的博客-CSDN博客_videojs 事件
https://blog.csdn.net/Q147351/article/details/106663908/
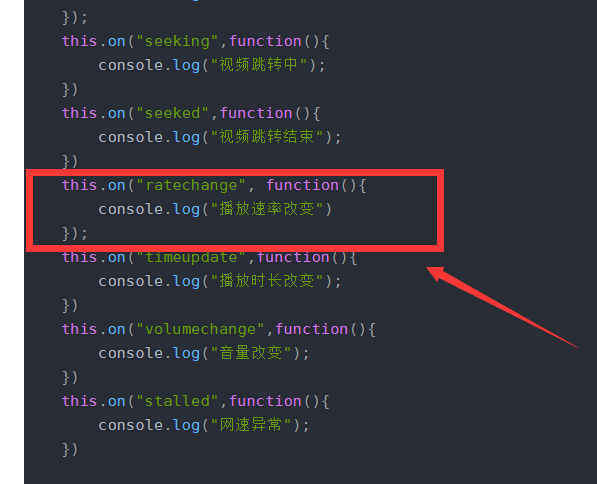
在里面可以找到监控播放速率改变的方法

var playerVideo = videojs("my-player", options, function onPlayerReady() { videojs.log('Your player is ready!'); this.on("ratechange", function(){ console.log("播放速率改变") }); });
2、google一下 videojs change speed
如下链接可以找到
https://stackoverflow.com/questions/19112255/change-the-video-playback-speed-using-video-js

Helpful: If you need to change the speed after the videoplayer is ready (Jquery), use:
var video = videojs('videoplay', options); video.ready(function() { // faster speed initially this.playbackRate(1.5); });
这里用this.playbackRate()不仅可以设置当前的播放速度,还可以获取当前的播放速度
3、再搜一下html5本地存储
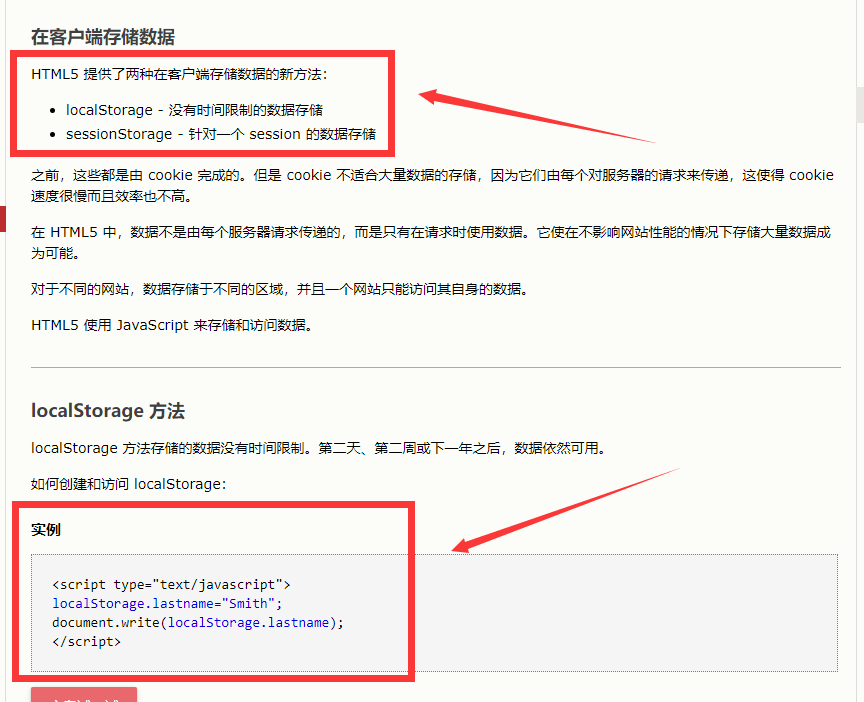
在这里我们可以看到有localStorage,就用这个了
HTML 5 Web 存储
https://www.w3school.com.cn/html5/html_5_webstorage.asp

4、解决的对应代码
用户改变速率的时候存储视频播放速率到本地localStorage,用户加载视频的时候从本地存储中获取视频的速率就好
(1)、用户改变速率的时候存储视频播放速率到本地localStorage
this.on("ratechange", function(){ //console.log("播放速率改变") localStorage.fry_videojs_playbackRate=this.playbackRate(); });
(2)、用户加载视频的时候从本地存储中获取视频的播放速率就好
this.on('loadeddata',function(){ {{--加载好了之后跳转播放的那一块才显示--}} $('#video_memory_play').show(); jump_play_hidden(); //调用本地存储的视频播放速度 if(localStorage.fry_videojs_playbackRate){ this.playbackRate(localStorage.fry_videojs_playbackRate); }else{ this.playbackRate(1); } });
部分完整代码
<script>
var player = videojs(document.getElementById('example_video_1'), {
controls: true, // 是否显示控制条
poster: window.video_img, // 视频封面图地址
preload: 'auto',
autoplay: false,
fluid: true, // 自适应宽高
language: 'zh-CN', // 设置语言
muted: false, // 是否静音
inactivityTimeout: false,
controlBar: { // 设置控制条组件
/* 设置控制条里面组件的相关属性及显示与否
'currentTimeDisplay':true,
'timeDivider':true,
'durationDisplay':true,
'remainingTimeDisplay':false,
volumePanel: {
inline: false,
}
*/
/* 使用children的形式可以控制每一个控件的位置,以及显示与否 */
children: [
{name: 'playToggle'}, // 播放按钮
{name: 'currentTimeDisplay'}, // 当前已播放时间
{name: 'progressControl'}, // 播放进度条
{name: 'durationDisplay'}, // 总时间
{ // 倍数播放
name: 'playbackRateMenuButton',
'playbackRates': [0.5, 1, 1.5, 2, 2.5]
},
{
name: 'volumePanel', // 音量控制
inline: false, // 不使用水平方式
},
{name: 'FullscreenToggle'} // 全屏
]
},
sources:[ // 视频源
{
src: window.video_url,
type: 'video/mp4',
poster: window.video_img,
}
]
}, function (){
$('#video_div').show();
this.on('loadeddata',function(){
{{--加载好了之后跳转播放的那一块才显示--}}
$('#video_memory_play').show();
jump_play_hidden();
//this.play();
// console.log('loadeddata');
// console.log(player.duration());
//this.currentTime({{$userVideo['uv_time_pos']}});
//调用本地存储的视频播放速度
if(localStorage.fry_videojs_playbackRate){
this.playbackRate(localStorage.fry_videojs_playbackRate);
}else{
this.playbackRate(1);
}
});
this.on('play', function () {
// console.log('开始播放');
window.time_interval1 = setInterval(function () {
if(player.currentTime()<player.duration()-10&&player.currentTime()>10){
if(window.autoReportNum>=(3*60-10)){
report_video_progress(player.currentTime());
window.autoReportNum=0;
//window.pauseNum=0;
}
}
}, 3000*60);
});
this.on('ended',function(){
{{----}}
@if(!$userVideo['uv_finished_at'])
finish_video(player.duration());
@endif
video_lesson_next();
{{--如果完成了视频,对视频进行判断--}}
if(!window.next_video.video_url){
is_finished_lesson();
}
// console.log('视频结束');
});
this.on('pause', function () {
window.clearInterval(window.time_interval1);
if(pauseNum>=(2*60-10)){
report_video_progress(this.currentTime());
window.autoReportNum=0;
window.pauseNum=0;
}
// console.log('暂停播放');
// console.log(this.currentTime());
});
// 视频的播放速率改变
this.on("ratechange", function(){
//console.log("播放速率改变")
//存储播放速率
//console.log(this.playbackRate());
//console.log(localStorage.fry_videojs_playbackRate);
localStorage.fry_videojs_playbackRate=this.playbackRate();
//console.log(localStorage.fry_videojs_playbackRate);
});
// console.log('视频可以播放了',this);
});
</script>