legend2---jquery重新渲染某元素
一、总结
一句话总结:
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
【$(this).append(text);】//修改好的文字作为文本节点加进去,也就是普通文字
二、jquery重新渲染某元素
博客对应课程的视频位置:

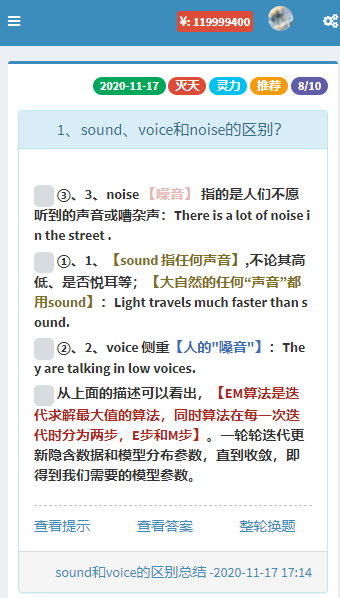
<!-- 做题页的 每个题目对应的答案重点标红(标颜色) --> <script> //随机生成颜色:十六进制颜色随机,不能是白色 function random_color16(){ let r = Math.floor(Math.random()*256); let g = Math.floor(Math.random()*256); let b = Math.floor(Math.random()*256); let color1 = '#'+r.toString(16)+g.toString(16)+b.toString(16); if(color1=='#ffffff') color1='#ff0000'; return color1; } $(function () { $('div#question_list label.question_option span.option_text').each(function () { //1、找到text let text=$(this).text(); //2、直接把【替换成<span style="color:#ff0000"> let regExp_left = /【/mgs; let span_left='<span style="color:'+random_color16()+'">【'; console.log(span_left); text=text.replaceAll(regExp_left,span_left); //3、将】替换为<span> let regExp_right = /】/mgs; text=text.replaceAll(regExp_right,'】</span>'); //4、替换原来的text $(this).text("");//清除原来的文字 $(this).append(text);//修改好的文字作为文本节点加进去 //$(this).text(text);//直接这样加上去,样式不显示,所以可以弄成节点加进去 //console.log(text); }); }); </script>