legend3---vue中下拉菜单按钮点击不出现原因
一、总结
一句话总结:
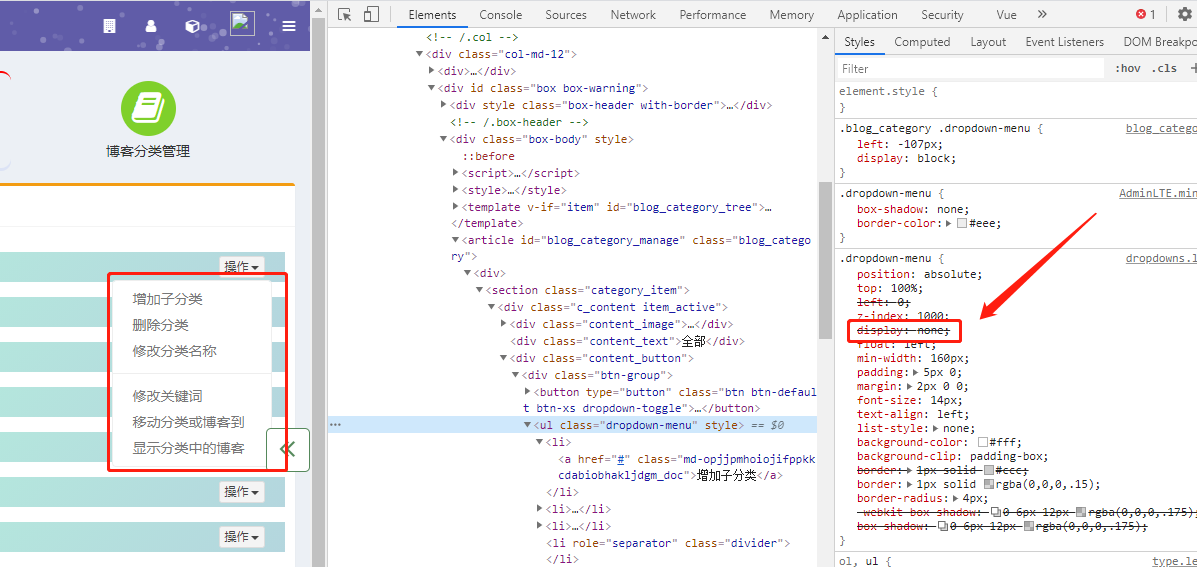
原因就是因为【dropdown-menu本身就是隐藏的】:【display: none;】,所以当我们在vue中通过v-show来判断来显示元素的时候,无论v-show对应的值是否为true,都出现不了
<!-- Single button --> <div class="btn-group"> <button type="button" @click.stop="btn_group_click" class="btn btn-default btn-xs dropdown-toggle"> 操作 <span class="caret"></span> </button> <ul v-show="btn_group_open" class="dropdown-menu"> <li><a href="#">增加子分类</a></li> <li><a href="#">删除分类</a></li> <li><a href="#">修改分类名称</a></li> <li role="separator" class="divider"></li> <li><a href="#">修改关键词</a></li> <li><a href="#">移动分类或博客到</a></li> <li><a href="#">显示分类中的博客</a></li> </ul> </div>
二、vue中下拉菜单按钮点击不出现原因

原因就是因为dropdown-menu本身就是隐藏的,所以当我们在vue中通过v-show来判断来显示元素的时候,无论v-show对应的值是否为true,都出现不了
<!-- Single button --> <div class="btn-group"> <button type="button" @click.stop="btn_group_click" class="btn btn-default btn-xs dropdown-toggle"> 操作 <span class="caret"></span> </button> <ul v-show="btn_group_open" class="dropdown-menu"> <li><a href="#">增加子分类</a></li> <li><a href="#">删除分类</a></li> <li><a href="#">修改分类名称</a></li> <li role="separator" class="divider"></li> <li><a href="#">修改关键词</a></li> <li><a href="#">移动分类或博客到</a></li> <li><a href="#">显示分类中的博客</a></li> </ul> </div>