vue中的checkbox
一、总结
一句话总结:
【不设置value属性】:没有给checkbox设置value属性,【勾选为true】,【取消勾选为false】,绑定数据如果初始化为true,则checkbox默认选中
【设置value属性】:设置三个checkbox,分别设置value属性,绑定数据初始化为空数组[],可以看到,【选中谁】,谁的value就会【添加到数组】里
二、vue中的checkbox
vue.js为开发者提供了很多便利的指令,其中v-model用于表单的数据绑定很常见,
下面是最常见的例子:
|
1
2
3
4
|
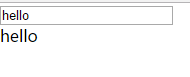
<div id='myApp'> <input type="text" v-model="msg"><br> {{msg}} </div> |
js里data初始化数据
|
1
2
3
4
5
6
7
8
9
|
<script src="./js/vue.js"></script> <script type="text/javascript"> new Vue({ el: "#myApp", data() { return { msg:'hello' } }, |
浏览器渲染:

上面可知,v-model对应的数据为input的value属性
但是如果是checkbox,会有一点问题
|
1
2
3
4
|
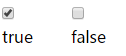
<div id='myApp'> <input type="checkbox" v-model="msg"><br> {{msg}} </div> |
没有给checkbox设置value属性
js中data为'':
|
1
2
3
4
5
6
7
|
new Vue({ el: "#myApp", data() { return { msg:'' } }, |
浏览器渲染:

勾选为true,取消勾选为false
且data中msg如果初始化为true,则checkbox默认选中
到这里让人会有在checkbox里,v-model对应的值为true或false,似乎和checked属性有关
是不是这样呢,我们再来看一个例子:
|
1
2
3
4
5
6
|
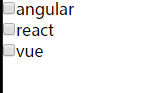
<div id='myApp'> <input type="checkbox" v-model="msg" value="angular">angular<br> <input type="checkbox" v-model="msg" value="react">react<br> <input type="checkbox" v-model="msg" value="vue">vue<br> {{msg}} </div> |
我们设置三个checkbox,分别设置value属性
js中依然
|
1
2
3
4
5
6
7
|
new Vue({ el: "#myApp", data() { return { msg:'' } }, |
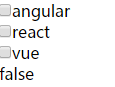
浏览器:



可以看到有了value属性,v-model 对应的msg 依然是true或false;
那么之前的猜想难道是正确的吗?
我们来改一点代码,通常v-model对应的都是字符串,这次我们初始化为空数组[]
|
1
2
3
4
5
|
data() { return { msg:[] } }, |
其他的不变,依然是上面三个checkbox
神奇的一幕出来了
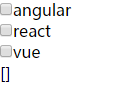
浏览器中:



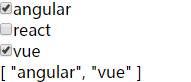
可以看到,选中谁,谁的value就会添加到数组里,
且数据是双向绑定的,所以,当我们初始化数据的数组里赋予上面的value值时,所对应的checkbox便会默认选中
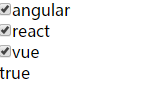
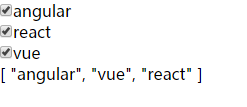
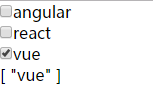
data() { return { msg:['vue'] } },
浏览器渲染:

所以可以看到,checkbox里v-model对应的值依然是value,但是之前为什么是true或false?
我自己在网上找了很久,没有发现一个特别清楚的解释,所以在这里发表一下自己的理解:
1.checkbox和普通input一样,点击勾选其实就是输入value,而输入value会改变checked属性,所以会选中 当v-model对应“字符串”时会解析“字符串”为布尔值,v-model对应有值或是true,checkbox都会选中。
2.当v-model对应“数组”时有勾表示已选中,相当于赋值给,相当于有value,v-model对应value, 没有value属性时,点勾相当于将('null')赋值给value——>v-model('null'为字符串), 有value属性时,点勾相当于将(value)赋值给value——>v-model, 注意数据是双向绑定的,所以数组里的值对应着checkbox的value——>v-model。
3.处理表单,v-model一般都是对应字符串,所以处理checkbox的v-model,善用对应布尔值控制勾选。
参考:https://www.jb51.net/article/150765.htm