svg图标爽使用
一、总结
一句话总结:
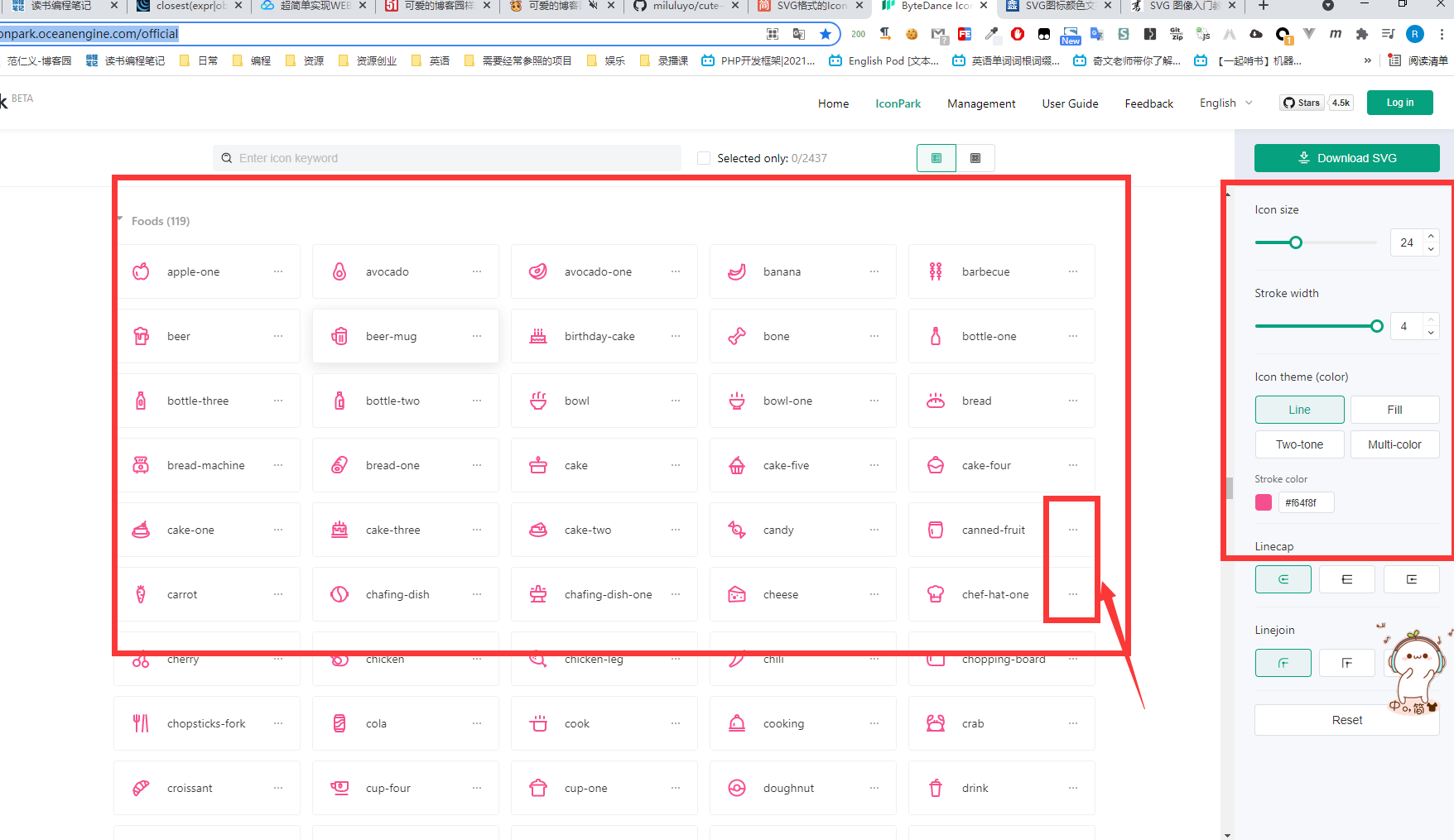
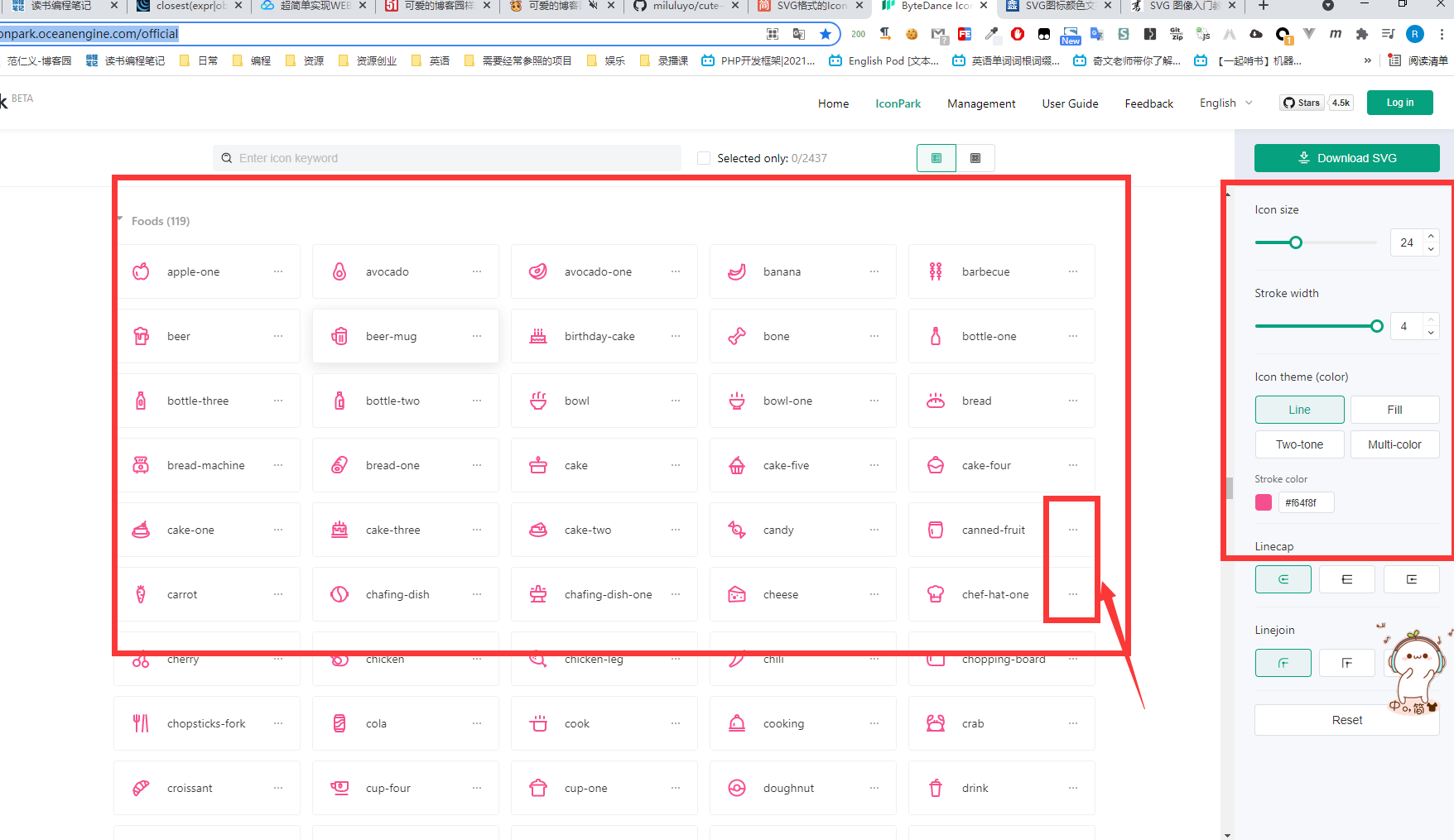
【网站】:https://iconpark.oceanengine.com/official: 在这个网站可以选择好颜色和样式直接下载下来
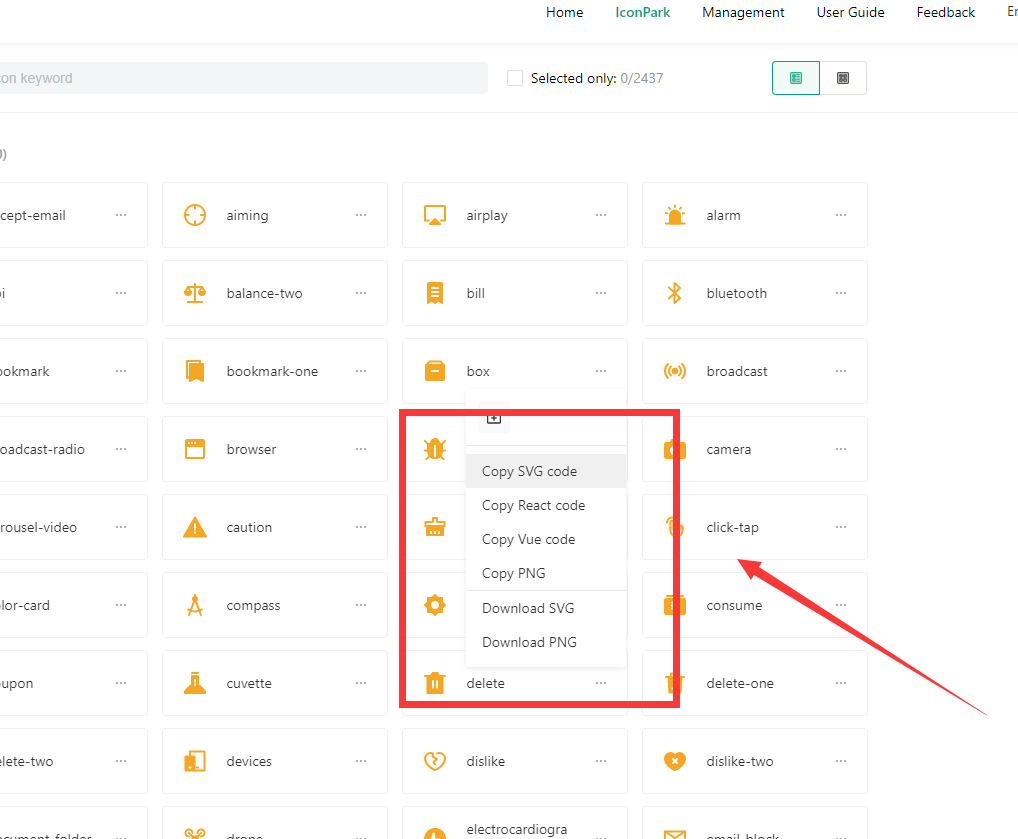
【使用】:使用就是选好样式,直接复制粘贴代码即可,异常方便
二、svg图标爽使用
1、相关知识
在这个网站可以选择好颜色和样式直接下载下来
非常非常非常非常非常方便
https://iconpark.oceanengine.com/official
非常非常非常非常非常方便
https://iconpark.oceanengine.com/official
在这个网站可以选择好颜色和样式直接下载下来
非常非常非常非常非常方便

非常非常非常非常非常方便


下面的样例中是直接用的 svg 代码,其它方式比如vue和react在各自项目中也非常非常非常好用
2、代码
使用就是选好样式,直接复制粘贴代码即可,异常方便
不需要引入什么

<div> <svg width="24" height="24" viewBox="0 0 48 48" fill="red" xmlns="http://www.w3.org/2000/svg"><path d="M40 17.9L31.0577 8L9 17.9V30H40V17.9Z" stroke="#333" stroke-width="4" stroke-linecap="round" stroke-linejoin="round"/><path d="M9 18H26.386C26.4489 18 26.5 18.0511 26.5 18.114V21.625C26.5 23.2128 27.7872 24.5 29.375 24.5V24.5C30.9628 24.5 32.25 23.2128 32.25 21.625V18.114C32.25 18.0511 32.3011 18 32.364 18H40" stroke="#333" stroke-width="4" stroke-linecap="round" stroke-linejoin="round"/><path d="M9.5 23.9568C8.89836 24.2576 8.33775 24.577 7.82243 24.9131C5.41836 26.481 4 28.4118 4 30.5C4 35.7467 12.9543 40 24 40C35.0457 40 44 35.7467 44 30.5C44 28.3609 42.5116 26.387 40 24.7991" stroke="#333" stroke-width="4"/></svg> </div> <div> <svg width="24" height="24" viewBox="0 0 48 48" fill="none" xmlns="http://www.w3.org/2000/svg"><path d="M40 17.9L31.0577 8L9 17.9V30H40V17.9Z" stroke="#f30" stroke-width="4" stroke-linecap="round" stroke-linejoin="round"/><path d="M9 18H26.386C26.4489 18 26.5 18.0511 26.5 18.114V21.625C26.5 23.2128 27.7872 24.5 29.375 24.5V24.5C30.9628 24.5 32.25 23.2128 32.25 21.625V18.114C32.25 18.0511 32.3011 18 32.364 18H40" stroke="#f30" stroke-width="4" stroke-linecap="round" stroke-linejoin="round"/><path d="M9.5 23.9568C8.89836 24.2576 8.33775 24.577 7.82243 24.9131C5.41836 26.481 4 28.4118 4 30.5C4 35.7467 12.9543 40 24 40C35.0457 40 44 35.7467 44 30.5C44 28.3609 42.5116 26.387 40 24.7991" stroke="#f30" stroke-width="4"/></svg> </div> <div> <svg width="24" height="24" viewBox="0 0 48 48" fill="none" xmlns="http://www.w3.org/2000/svg"><circle cx="24" cy="24" r="10" fill="none" stroke="#f64f8f" stroke-width="4" stroke-linecap="round" stroke-linejoin="round"/><path d="M24 28C21.7909 28 20 26.2091 20 24" stroke="#f64f8f" stroke-width="4" stroke-linecap="round"/><path d="M16.6875 16.8125L3.90824 14.9668L14.8418 4.03324L16.6875 16.8125Z" stroke="#f64f8f" stroke-width="4" stroke-linejoin="round"/><path d="M31.3125 31.3125L44.0918 33.1582L33.1582 44.0918L31.3125 31.3125Z" stroke="#f64f8f" stroke-width="4" stroke-linejoin="round"/></svg> </div>