用JOptionPane类实现各种对话框

运行结果:




下面部分参考:
JOptionPane类提示框的一些常用的方法 - - ITeye博客 http://847353020-qq-com.iteye.com/blog/954532
最近在做swing程序中遇到使用消息提示框的,JOptionPane类其中封装了很多的方法。
很方便的,于是就简单的整理了一下。
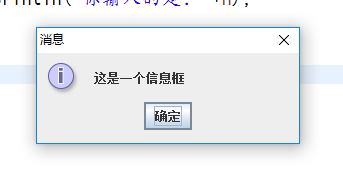
1.1 showMessageDialog
显示一个带有OK 按钮的模态对话框。
下面是几个使用showMessageDialog 的例子:
Java代码
- JOptionPane.showMessageDialog(null, "友情提示");
效果如下:

Java代码
- JOptionPane.showMessageDialog(jPanel, "提示消息", "标题",JOptionPane.WARNING_MESSAGE);
效果如下:

Java代码
- JOptionPane.showMessageDialog(null, "提示消息.", "标题",JOptionPane.ERROR_MESSAGE);

Java代码
- JOptionPane.showMessageDialog(null, "提示消息.", "标题",JOptionPane.PLAIN_MESSAGE);

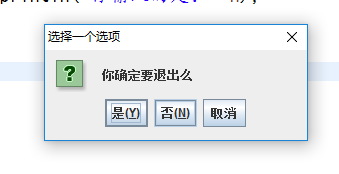
1.2 showOptionDialog
这个函数可以改变显示在按钮上的文字。你还可以执行更多的个性化操作。
常规的消息框:
Java代码
- int n = JOptionPane.showConfirmDialog(null, "你高兴吗?", "标题",JOptionPane.YES_NO_OPTION);//i=0/1
效果如下:
个性话消息框:

Java代码
- Object[] options ={ "好啊!", "去一边!" };
- int m = JOptionPane.showOptionDialog(null, "我可以约你吗?", "标题",JOptionPane.YES_NO_OPTION, JOptionPane.QUESTION_MESSAGE, null, options, options[0]);
效果如下:

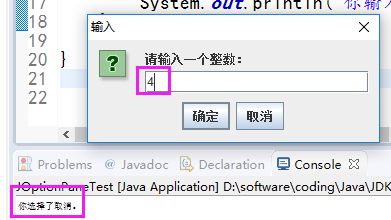
1.3 showInoutDialog
该方法返回一个Object 类型。这个Object 类型一般是一个String 类型,反应了用户的输入。
下拉列表形式的例子:
Java代码
- Object[] obj2 ={ "足球", "篮球", "乒乓球" };
- String s = (String) JOptionPane.showInputDialog(null,"请选择你的爱好: ", "爱好", JOptionPane.PLAIN_MESSAGE, new ImageIcon("icon.png"), obj2, "足球");
效果如下:

文本框形式的例子:
Java代码
- JOptionPane.showInputDialog(null,"请输入你的爱好: ","title",JOptionPane.PLAIN_MESSAGE,icon,null,"在这输入");
效果如下:

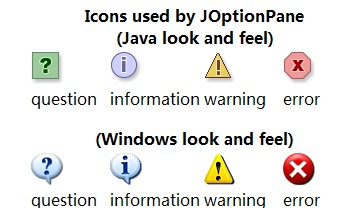
对应的小图标可参照下图: