MVC模式
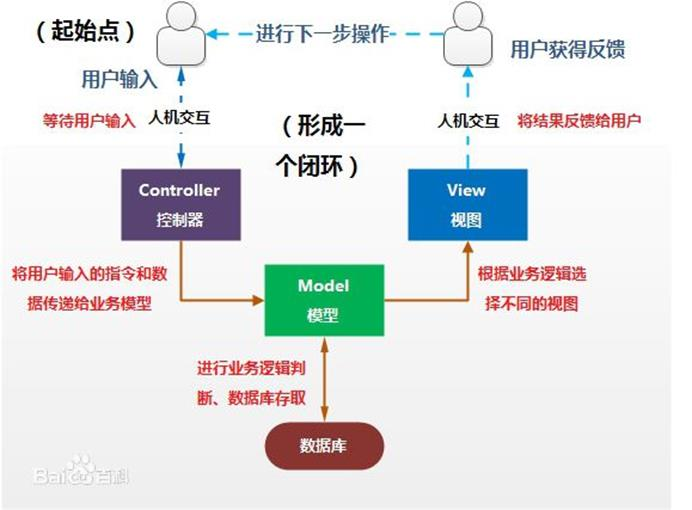
MVC的全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
View(视图)是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。
Controller(控制器)是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
V即View视图是指用户看到并与之交互的界面。比如由html元素组成的网页界面,或者软件的客户端界面。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操纵的方式。
M即model模型是指模型表示业务规则。在MVC的三个部件中,模型拥有最多的处理任务。被模型返回的数据是中立的,模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
C即controller控制器是指控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。

ASP.NET MVC

3、MVC小例子
(1)先在model层写一个Dog实体类
- public class Dog
- {
- public int ID { get; set; }
- public string Name { get; set; }
- public override string ToString()
- {
- return "ID=" + this.ID +",Name=" + this.Name ;
- }
- }
(2)先在controller层写相应的代码
- //控制器类(继承了Controller)
- public class HomeController : Controller
- {
- #region 0.1初始化数据集合 void IntData()
- /// <summary>
- /// 初始化数据集合
- /// </summary>
- public List<Models.Dog> IntData()
- {
- List<Models.Dog> list =new List<Models.Dog >() {
- new Dog(){ ID=1,Name ="小样~~" },
- new Dog(){ ID=2,Name ="小样2~~" },
- new Dog(){ ID=3,Name ="小样3~~" },
- new Dog(){ ID=4,Name ="小样4~~" },
- };
- return list;
- }
- #endregion
- // GET: /Home/
- /// <summary>
- /// Action方法(可堪称MVC设计模式的Model
- /// </summary>
- /// <returns></returns>
- public ActionResult Index()
- {
- System.Text.StringBuilder sbHtml = new System.Text.StringBuilder(4000);
- //2.1处理当前业务(比如读取数据库。判断等)
- //2.1.1创建一个数据集合(伪数据,并获得数据
- List<Models.Dog> list = IntData();
- //2.1.2遍历集合,生成HTNL代码,存入builder
- list.ForEach (d => {
- sbHtml.Append("<div>" + d.ToString() + "</div>");
- });
- //2.2使用viewBag传输数据给同名Index.cshtml 视图
- //viewBag是一个dynamic类型集合,可以动态添加任意类型的任意名称的属性和值
- ViewBag.HtmlStr = sbHtml.ToString();
- return View();
- }
- }
(3)最后在view层显示数据
- @{
- Layout = null;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content ="width=device-width" />
- <title>Index</title>
- </head>
- <body>
- <!-- 相当于把Action中的内容,存放在此处 输出!-->
- @Html.Raw(ViewBag.HtmlStr)
- </body>
- </html>
(4)运行效果图
