html5--1.15 style元素与HTML样式基础
学习要点:
1.引入样式的三种方式
2.了解style元素插入内联样式表与内部样式表
1.引入样式的三种方式
1.外部样式表:通过 link元素引入外部样式表;< link rel="stylesheet" type="text/css" href="" >
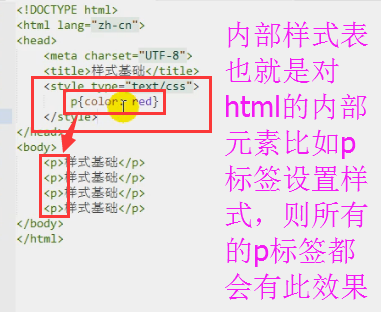
2.内部样式表: <style type="text/css"></style>
内部样式表Demo:

3.内联样式表:<p type="color:red"> </p>

2.通过实例改善上节课表格实例的代码