html5--3.2 input元素(2)
学习要点
- input元素及其属性
input元素
- 用来设置表单中的内容项,比如输入内容的文本框,按钮等
- 不仅可以布置在表单中,也可以在表单之外的元素使用
input元素的属性
- type属性:指定输入内容的类型,默认为text:单行文本框
- name属性:输入内容的识别名称,传递参数时候的参数名称
- value属性:默认值
- maxlength:输入的最大字数
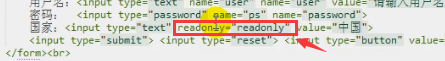
- readonly属性(比如用于id不可变修改其它):只读属性,设置内容不可变更,提交时会以前发送至服务器
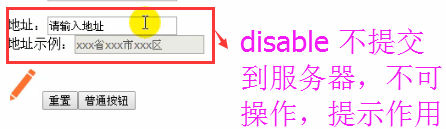
- disabled属性:设置为不可用(不可操作)


input的其他属性还有很多,我们放在案例中逐步讲解,暂时先了解这三个
type属性
- 默认为text
- password:密码状态输入
- submit:提交按钮,点击将数据发送至服务器
- reset:重置按钮
- button:普通按钮
- imge:图片式提交按钮
- hidden;隐藏字段
- 该内容不会显示页面上
- 一般为网页设计者设置的变量数据,提交时,隐藏内容会提交到服务器
- 关于hidden暂时只了解这么多,以后用到的时候再详细说
代码
图片提交按钮
<input type="image" src="../img/ding.png">