html5--6-53 阶段练习4-画廊
学习要点
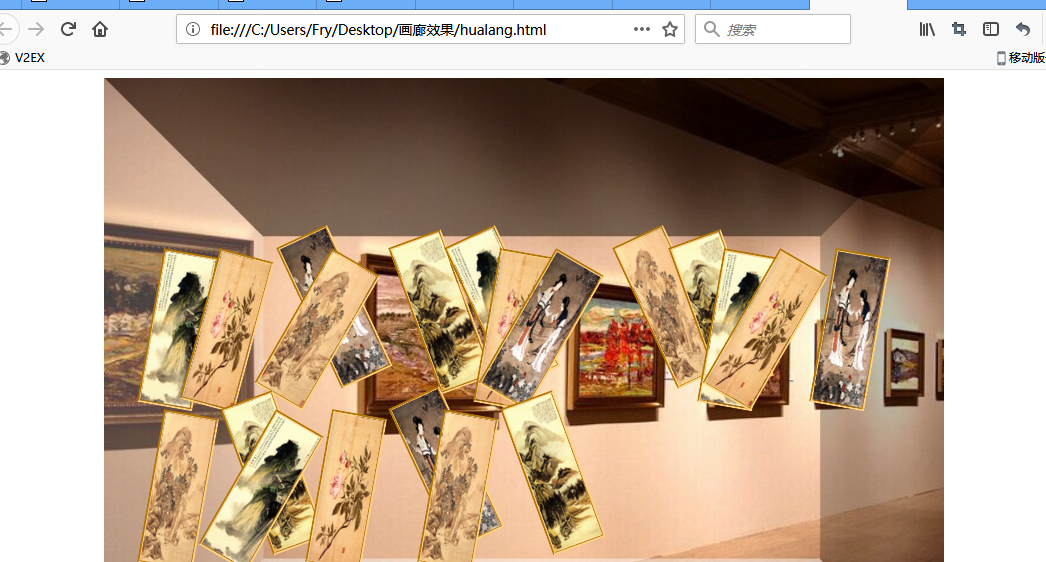
- 运用所学过的知识完成一个简单的小练习,理解对过渡动画的应用。



1 @charset "utf-8"; 2 /* CSS Document */ 3 img{ 4 width: 50px; 5 height: 150px; 6 border: 3px groove orange; 7 } 8 9 div{ 10 width: 800px; 11 height: 600px; 12 background: rgba(0,0,0,0.2) url(res/hl.jpg) no-repeat; 13 background-size: cover; 14 padding: 20px; 15 16 margin-left: auto; 17 margin-right: auto; 18 } 19 20 ul{ 21 list-style-type: none; 22 margin-top: 150px; 23 } 24 25 li{ 26 float: left; 27 transform-origin: left top; 28 transform: rotate(10deg); 29 transition: all 1s ease; 30 } 31 32 li:nth-child(2){ 33 transform: rotate(15deg); 34 } 35 36 li:nth-child(3n){ 37 transform: rotate(-25deg); 38 } 39 40 li:nth-child(4n){ 41 transform: rotate(30deg); 42 } 43 44 li:nth-child(5n){ 45 transform: rotate(-20deg); 46 } 47 48 li:hover{ 49 position: relative; 50 z-index: 1000; 51 transform: rotate(0deg) scale(3); 52 }
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 </head> 8 <div> 9 <ul> 10 <li><a href=""><img src="res/gh1.jpg" alt=""></a></li> 11 <li><a href=""><img src="res/gh2.jpg" alt=""></a></li> 12 <li><a href=""><img src="res/gh3.jpg" alt=""></a></li> 13 <li><a href=""><img src="res/gh4.jpg" alt=""></a></li> 14 <li><a href=""><img src="res/gh5.jpg" alt=""></a></li> 15 16 <li><a href=""><img src="res/gh1.jpg" alt=""></a></li> 17 <li><a href=""><img src="res/gh2.jpg" alt=""></a></li> 18 <li><a href=""><img src="res/gh3.jpg" alt=""></a></li> 19 <li><a href=""><img src="res/gh4.jpg" alt=""></a></li> 20 <li><a href=""><img src="res/gh5.jpg" alt=""></a></li> 21 22 <li><a href=""><img src="res/gh1.jpg" alt=""></a></li> 23 <li><a href=""><img src="res/gh2.jpg" alt=""></a></li> 24 <li><a href=""><img src="res/gh3.jpg" alt=""></a></li> 25 <li><a href=""><img src="res/gh4.jpg" alt=""></a></li> 26 <li><a href=""><img src="res/gh5.jpg" alt=""></a></li> 27 28 <li><a href=""><img src="res/gh1.jpg" alt=""></a></li> 29 <li><a href=""><img src="res/gh2.jpg" alt=""></a></li> 30 <li><a href=""><img src="res/gh3.jpg" alt=""></a></li> 31 <li><a href=""><img src="res/gh4.jpg" alt=""></a></li> 32 <li><a href=""><img src="res/gh5.jpg" alt=""></a></li> 33 </ul> 34 </div> 35 <body> 36 </body> 37 </html>