jsp实现翻页功能
要实现翻页功能,只需要设置一个pageIndex即可,然后每次加载页面时通过pageIndex去加载数据就行。
那么我们可以设置一个隐藏的input框,用于传递pageIndex给下个页面。
当我们点击上一页的时候,通过js方法改变pageIndex的值,再提交表单即可
二话不多说,看代码,代码里面写的还算比较清楚。
这个是index.jsp的代码。
index.jsp
1 <%@page import="Bean.DBBean"%> 2 <%@page import="Entity.Record"%> 3 <%@page import="java.util.List"%> 4 <%@ page language="java" contentType="text/html; charset=UTF-8" 5 pageEncoding="UTF-8"%> 6 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 7 <html> 8 <head> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <title>NoteBook of Eric Wu</title> 11 <link rel="stylesheet" href="css/basic.css"> 12 <link rel="stylesheet" href="css/index.css"> 13 </head> 14 <body> 15 <% 16 int allRecord=0;//总的记录条数,不包含查询后的 17 int totalRecord=0;//总的记录条数,包含查询后的 18 int totalPage=1;//总的页面数,包含查询后的 19 int pageIndex=1;//当前页面号,用于控制页面翻转,默认为1 20 List<Record> records=null; 21 DBBean db=new DBBean(); 22 allRecord=db.getRecordCount(); 23 totalRecord=db.getRecordCount(); 24 totalPage=(totalRecord-1)/10+1; 25 if(request.getParameter("pageIndex")!=null){//不是第一次加载 26 //要做下数据类型转换 27 pageIndex=Integer.valueOf(request.getParameter("pageIndex")); 28 if(request.getParameter("keyword")!=null){ 29 String keyword=request.getParameter("keyword"); 30 records=db.getRecords(pageIndex,keyword);//获取查询内容一页的事件记录集,共10条 31 totalRecord=db.getRecordCount(keyword); 32 totalPage=(totalRecord-1)/10+1; 33 }else{ 34 records=db.getRecords(pageIndex);//获取一页的事件记录集,共10条 35 } 36 }else{//第一次加载 37 records=db.getRecords(pageIndex);//获取一页的事件记录集,共10条 38 } 39 session.setAttribute("records", records);//便于后面使用 40 %> 41 <div id="home"> 42 <div id="header"> 43 <div id="WebTitle"> 44 <div class="maintitle"><a href="index.jsp" target="_blank">NoteBook of Eric Wu</a></div> 45 <div class="subtitle">The palest ink is better than the best memory !</div> 46 </div> 47 48 <div id="navigator"> 49 <ul id="navList"> 50 <li><a href="index.jsp">首页</a></li> 51 <li><a href="add.jsp">新增</a></li> 52 <li><a href="change.jsp">修改</a></li> 53 <li><a href="delete.jsp">删除</a></li> 54 </ul> 55 <div id="Stats"> 56 记录-<%=allRecord %> 57 </div><!--end: Stats 状态--> 58 </div><!-- end: navigator 导航栏 --> 59 </div><!-- end: header 头部 --> 60 61 <div id="main"> 62 <div id="content"> 63 <form id="searchForm" name="searchForm" action="index.jsp" method="get"> 64 <input type="hidden" name="pageIndex" id="pageIndex" value="1"> 65 <div id="search"> 66 <div class="center"></div> 67 <input type="text" class="search" id="keyword" name="keyword" placeholder="请输入要查询的记录"> 68 <img src="img/search.png" onclick="searchKeyword();" class="button"> 69 </div> 70 </form> 71 <table> 72 <tr> 73 <th width="10%">序号</th> 74 <th width="60%">标题</th> 75 <th width="30%">时间</th> 76 </tr> 77 <% 78 int count=0; 79 if(records!=null){ 80 for(Record r: records){ 81 count++; 82 %> 83 <tr> 84 <td class="center"><%= count %></td> 85 <td><a href="content.jsp?recordId=<%= r.getId() %>" target="_blank"><%= r.getTitle() %></a></td> 86 <td class="center"><%= r.getTime() %></td> 87 </tr> 88 <% 89 } 90 } 91 %> 92 <tr class="alt" > 93 <td class="center" colspan="3"> 94 共<%= totalRecord %>条记录 95 共<%= totalPage %>页 96 每页10条 97 当前第<%= pageIndex %>页 98 <a href="javascript:void(0);" class="turnPage" onclick="turnTopPage()">上一页</a> 99 <a href="javascript:void(0);" class="turnPage" onclick="turnBottomPage()">下一页</a> 100 </td> 101 </tr> 102 </table> 103 </div><!-- end: content 内容 --> 104 </div><!-- end: main 主要部分 --> 105 106 <div id="footer"> 107 Copyright ©2017 汕大-吴广林 108 </div><!-- end: footer底部--> 109 </div><!-- end: home 自定义的最大容器 --> 110 </body> 111 112 <script type="text/javascript"> 113 var pageIndex=<%=pageIndex %>; 114 var totalPage=<%=totalPage %>; 115 console.log(pageIndex); 116 //上一页 117 function turnTopPage(){ 118 if(pageIndex==1){ 119 return; 120 }else{ 121 document.getElementById("pageIndex").value=pageIndex-1; 122 document.getElementById("searchForm").submit(); 123 } 124 } 125 //下一页 126 function turnBottomPage(){ 127 if(pageIndex>=totalPage){ 128 return; 129 }else{ 130 document.getElementById("pageIndex").value=pageIndex+1; 131 document.getElementById("searchForm").submit(); 132 } 133 } 134 function searchKeyword(){ 135 document.getElementById("pageIndex").value=1; 136 document.getElementById("searchForm").submit(); 137 } 138 </script> 139 </html>
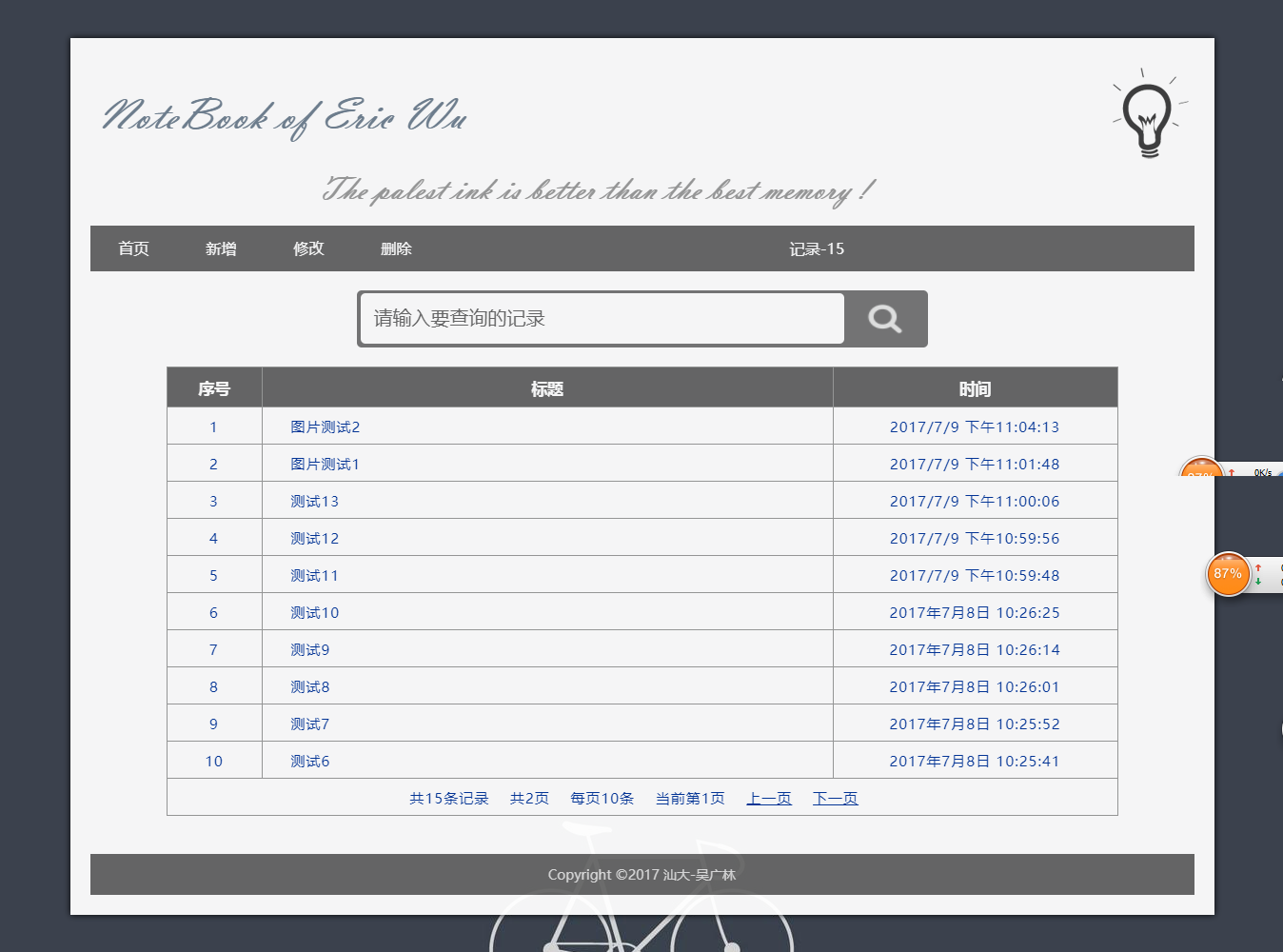
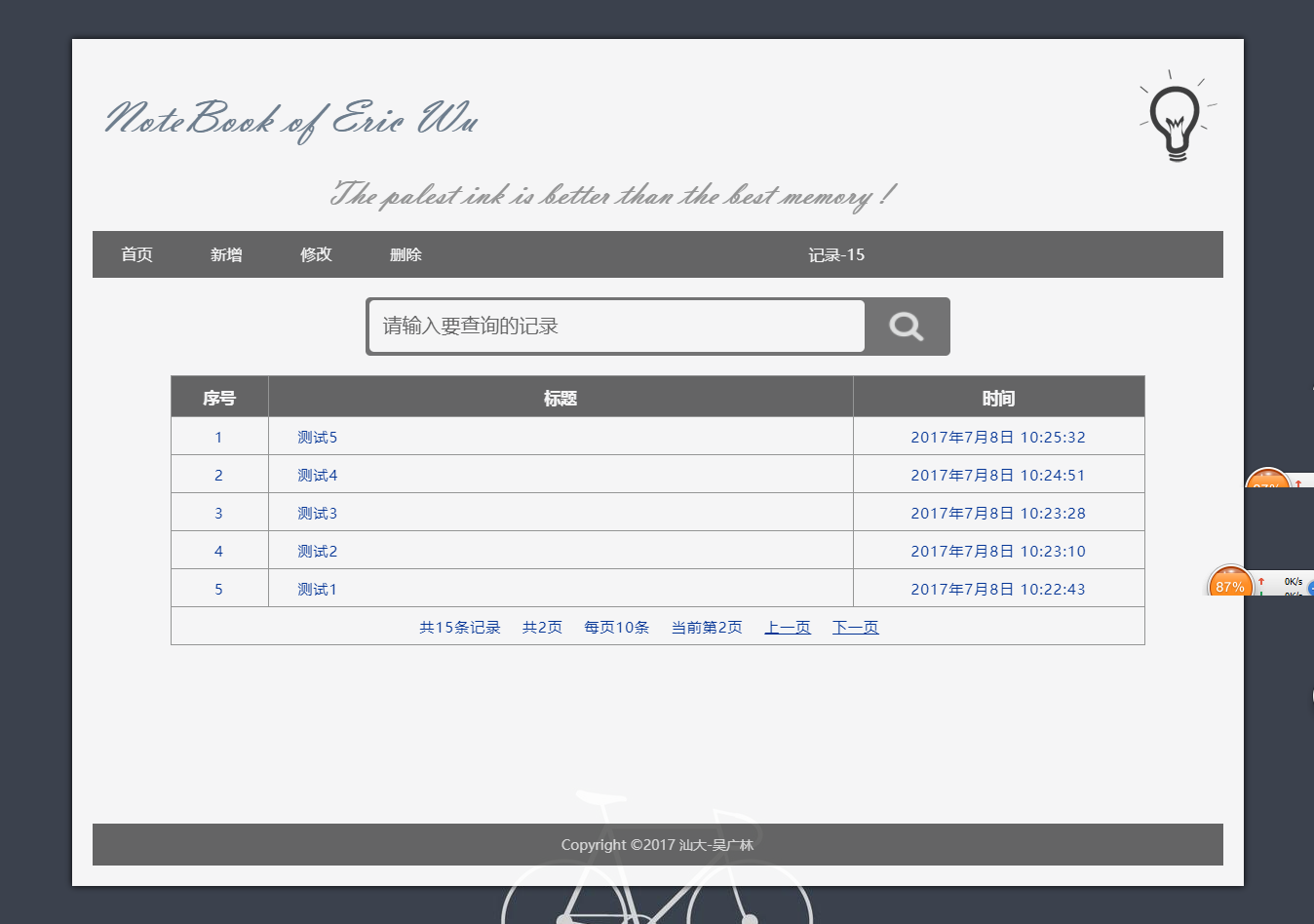
效果图
翻页后:pageIndex=1

翻页后:pageIndex=2

参考:
jsp实现上一页下一页翻页功能 - 汕大小吴 - 博客园
https://www.cnblogs.com/wuguanglin/p/fanye.html