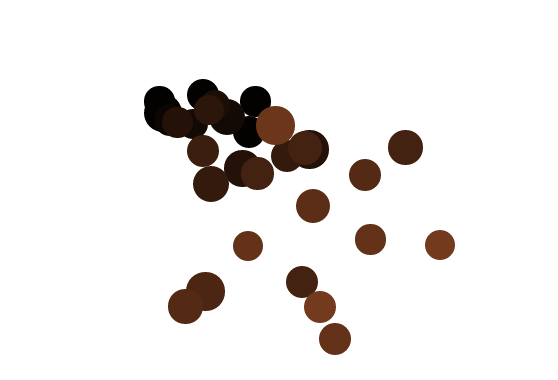
让元素跟随鼠标移动


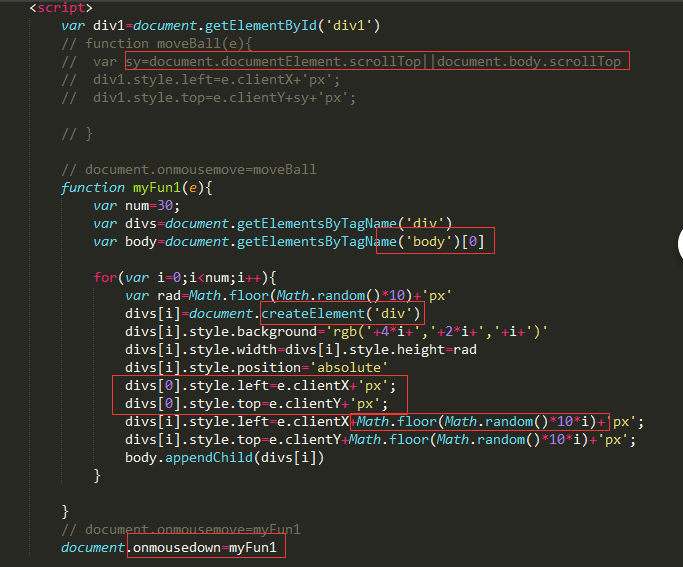
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-76 课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 <style type="text/css"> 8 div{ 9 margin: 15px auto; 10 background: orange; 11 width: 200px; 12 height: 200px; 13 padding: 15px; 14 border-radius: 200px; 15 position: absolute; 16 } 17 </style> 18 </head> 19 <body> 20 <!-- <div id="div1"></div> --> 21 22 <script> 23 var div1=document.getElementById('div1') 24 // function moveBall(e){ 25 // var sy=document.documentElement.scrollTop||document.body.scrollTop 26 // div1.style.left=e.clientX+'px'; 27 // div1.style.top=e.clientY+sy+'px'; 28 29 // } 30 31 // document.onmousemove=moveBall 32 function myFun1(e){ 33 var num=30; 34 var divs=document.getElementsByTagName('div') 35 var body=document.getElementsByTagName('body')[0] 36 37 for(var i=0;i<num;i++){ 38 var rad=Math.floor(Math.random()*10)+'px' 39 divs[i]=document.createElement('div') 40 divs[i].style.background='rgb('+4*i+','+2*i+','+i+')' 41 divs[i].style.width=divs[i].style.height=rad 42 divs[i].style.position='absolute' 43 divs[0].style.left=e.clientX+'px'; 44 divs[0].style.top=e.clientY+'px'; 45 divs[i].style.left=e.clientX+Math.floor(Math.random()*10*i)+'px'; 46 divs[i].style.top=e.clientY+Math.floor(Math.random()*10*i)+'px'; 47 body.appendChild(divs[i]) 48 } 49 50 } 51 // document.onmousemove=myFun1 52 document.onmousedown=myFun1 53 54 </script> 55 </body> 56 </html>