8-2 canvas专题-线条样式
学习要点
- 对第五章知识进行简单的回顾和总结
- 进一步讲解canvas绘图相关的知识点
第八章内容介绍
- 在第八章中我们将对以前的知识进行简单的回顾,着重对canvas绘图和简单动画做进一步讲解;
- 将对音频视频做进一步的讲解;
- 将介绍其他HTML5的新增功能比如拖放 本地存储等。
线条样式
- 绘制直线,第五章知识简单回顾
- lineWidth 设置或返回当前的线条宽度,单位为像素
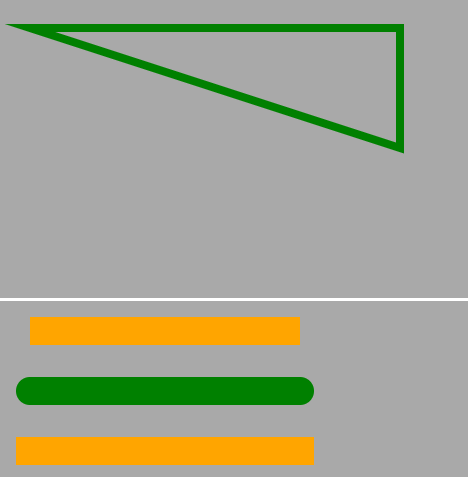
- lineCap 设置或返回线条的结束端点样式
- butt 默认。向线条的每个末端添加平直的边缘。
- round 向线条的每个末端添加圆形线帽。
- square 向线条的每个末端添加正方形线帽。
"round" 和 "square" 会使线条略微变长。
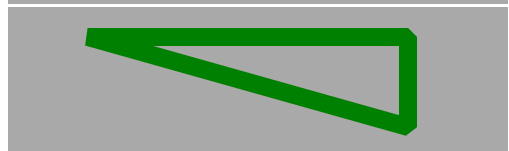
- lineJoin 设置或返回两条线相交时,所创建的拐角类型
- miter 默认。创建尖角。
- bevel 创建斜角。
- round 创建圆角。
- miterLimit 设置或返回最大斜接长度。
斜接长度指的是在两条线交汇处内角和外角之间的距离。该属性定义了斜连线长度和线条宽度的最大比率
- 只有当 lineJoin 属性为 "miter" 时,miterLimit 才有效。
- 边角的角度越小,斜接长度就会越大。为了避免斜接长度过长,我们可以使用 miterLimit 属性。
- 如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示



1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>8-1</title> 6 </head> 7 <body> 8 <canvas id="canvas" width="500" height="300" style="background: #A9A9A9"> 9 很抱歉,您的浏览器暂不支持HTML5的canvas 10 </canvas> 11 <canvas id="canvas2" width="500" height="300" style="background: #A9A9A9"> 12 很抱歉,您的浏览器暂不支持HTML5的canvas 13 </canvas> 14 <canvas id="canvas3" width="500" height="300" style="background: #A9A9A9"> 15 很抱歉,您的浏览器暂不支持HTML5的canvas 16 </canvas> 17 <script type="text/javascript"> 18 var canvas=document.getElementById('canvas'); //获取canvas对象 19 var cxt=canvas.getContext('2d'); //设置2d绘图环境 20 //注:getContext是HTML5的内置对象,系统在其中封装了绘制基本图形的方法 21 cxt.lineWidth=8; 22 cxt.strokeStyle='green'; 23 cxt.moveTo(30,30); 24 cxt.lineTo(400,30); 25 cxt.lineTo(400,150); 26 cxt.closePath() 27 cxt.stroke(); 28 </script> 29 <script type="text/javascript"> 30 //线帽(结束端点) 31 var canvas2=document.getElementById('canvas2'); 32 var cxt2=canvas2.getContext('2d'); 33 cxt2.lineWidth=28; 34 cxt2.beginPath(); 35 cxt2.lineCap="butt"; 36 cxt2.strokeStyle='orange'; 37 cxt2.moveTo(30,30); 38 cxt2.lineTo(300,30); 39 cxt2.stroke(); 40 41 cxt2.beginPath() 42 cxt2.lineCap="round"; 43 cxt2.strokeStyle='green'; 44 cxt2.moveTo(30,90); 45 cxt2.lineTo(300,90); 46 cxt2.stroke(); 47 48 cxt2.beginPath(); 49 cxt2.lineCap="square"; 50 cxt2.strokeStyle='orange'; 51 cxt2.moveTo(30,150); 52 cxt2.lineTo(300,150); 53 cxt2.stroke(); 54 55 </script> 56 <script type="text/javascript"> 57 //拐角类型 58 var canvas=document.getElementById('canvas3'); 59 var cxt=canvas.getContext('2d'); 60 cxt.lineWidth=18; 61 // cxt.lineJoin='miter' 62 // cxt.lineJoin='round' 63 cxt.lineJoin='bevel' 64 cxt.miterLimit= 65 cxt.strokeStyle='green'; 66 cxt.moveTo(80,30); 67 cxt.lineTo(400,30); 68 cxt.lineTo(400,120); 69 cxt.closePath() 70 cxt.stroke(); 71 </script> 72 73 </body> 74 </html>
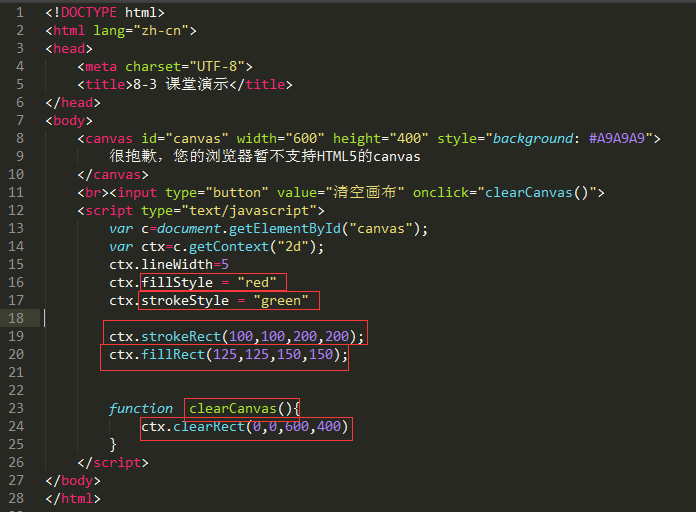
矩形
- rect(x,y,w,h) 创建矩形。
- fillRect(x,y,w,h) 绘制"被填充"的矩形。
- strokeRect(x,y,w,h) 绘制矩形(无填充)。
- clearRect(x,y,w,h) 在给定的矩形内清除指定的像素。

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>8-3 课堂演示</title> 6 </head> 7 <body> 8 <canvas id="canvas" width="600" height="400" style="background: #A9A9A9"> 9 很抱歉,您的浏览器暂不支持HTML5的canvas 10 </canvas> 11 <br><input type="button" value="清空画布" onclick="clearCanvas()"> 12 <script type="text/javascript"> 13 var c=document.getElementById("canvas"); 14 var ctx=c.getContext("2d"); 15 ctx.lineWidth=5 16 ctx.fillStyle = "red" 17 ctx.strokeStyle = "green" 18 19 ctx.strokeRect(100,100,200,200); 20 ctx.fillRect(125,125,150,150); 21 22 23 function clearCanvas(){ 24 ctx.clearRect(0,0,600,400) 25 } 26 </script> 27 </body> 28 </html>

颜色、样式和阴影
- fillStyle 设置或返回用于填充绘画的颜色、渐变或模式
- strokeStyle 设置或返回用于笔触的颜色、渐变或模式
- 阴影
- shadowColor 设置或返回用于阴影的颜色
- shadowBlur 设置或返回用于阴影的模糊级别
- shadowOffsetX 设置或返回阴影距形状的水平距离
- shadowOffsetY 设置或返回阴影距形状的垂直距离
- 渐变
- createLinearGradient() 创建线性渐变(用在画布内容上)
- createPattern() 在指定的方向上重复指定的元素
- createRadialGradient() 创建放射状/环形的渐变(用在画布内容上)
- addColorStop() 规定渐变对象中的颜色和停止位置
文本
- font 设置或返回文本内容的当前字体属性
- textAlign 设置或返回文本内容的当前对齐方式
- textBaseline 设置或返回在绘制文本时使用的当前文本基线
- clearRect(x,y,w,h) 在给定的矩形内清除指定的像素。
- fillText() 在画布上绘制“被填充的”文本
- strokeText() 在画布上绘制文本(无填充)
- measureText() 返回包含指定文本宽度的对象