8-12 canvas专题-阶段练习一(上)


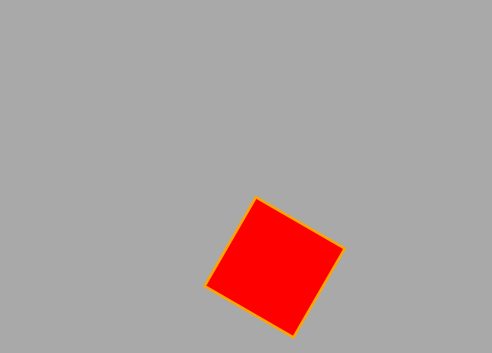
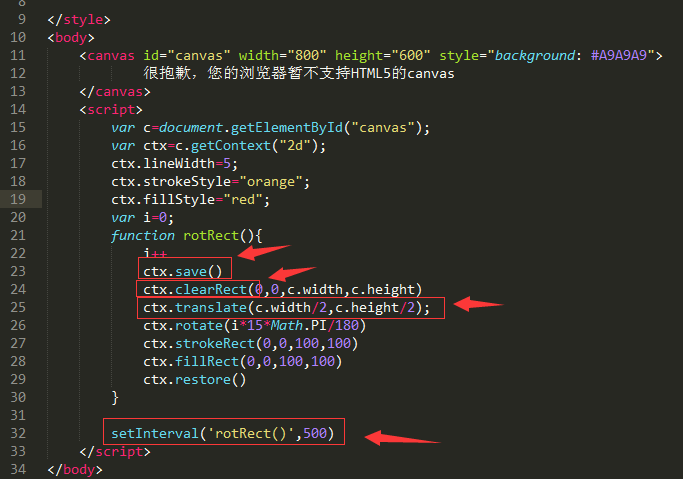
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>8-12 课堂演示</title> 6 </head> 7 <style type="text/css"> 8 9 </style> 10 <body> 11 <canvas id="canvas" width="800" height="600" style="background: #A9A9A9"> 12 很抱歉,您的浏览器暂不支持HTML5的canvas 13 </canvas> 14 <script> 15 var c=document.getElementById("canvas"); 16 var ctx=c.getContext("2d"); 17 ctx.lineWidth=5; 18 ctx.strokeStyle="orange"; 19 ctx.fillStyle="red"; 20 var i=0; 21 function rotRect(){ 22 i++ 23 ctx.save() 24 ctx.clearRect(0,0,c.width,c.height) 25 ctx.translate(c.width/2,c.height/2); 26 ctx.rotate(i*15*Math.PI/180) 27 ctx.strokeRect(0,0,100,100) 28 ctx.fillRect(0,0,100,100) 29 ctx.restore() 30 } 31 32 setInterval('rotRect()',500) 33 </script> 34 </body> 35 </html>