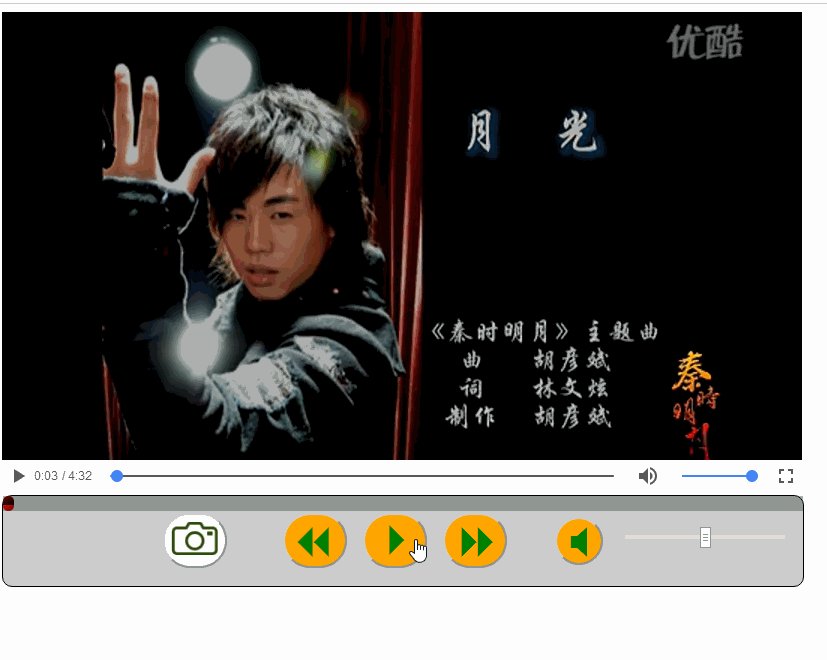
html5--视频播放器实例
总结:
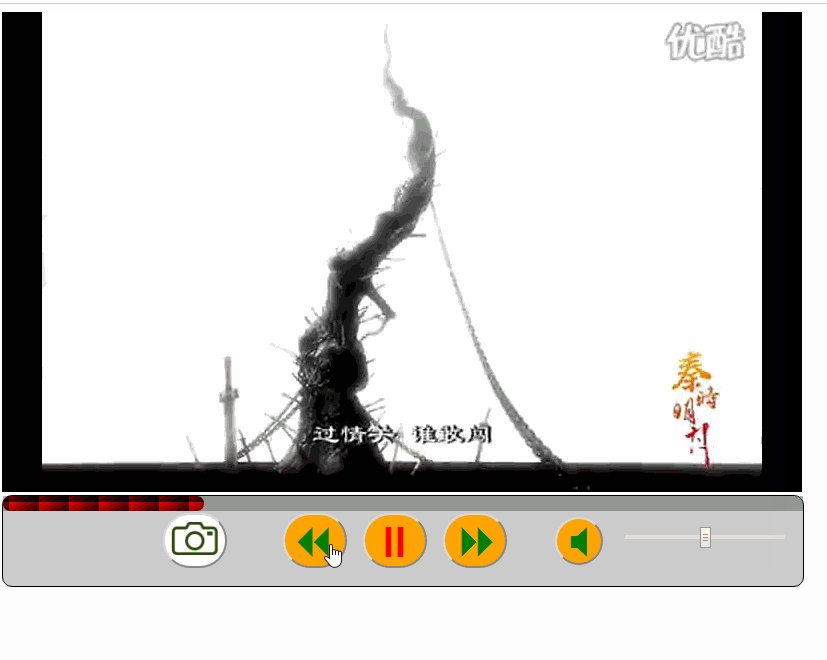
1、相对定位和绝对定位的区别,两者都是浮起来了
2、属性和方法都是有对象的,搞清楚对象之后,属性和方法就很好用了,我们一般可以用document.getElementById("video");来获取对象
3、在外部修改html属性的时候,innerHTML和style是相对的,前者关注内容,后者关注样式
4、我们可以用event来获取刚刚操作的那个对象,然后来修改它的样式和内容,用法是event.target,例如event.target.innerHTML=';'
5、视频的前进或者后退都是通过视频对象的currentTime属性来实现的
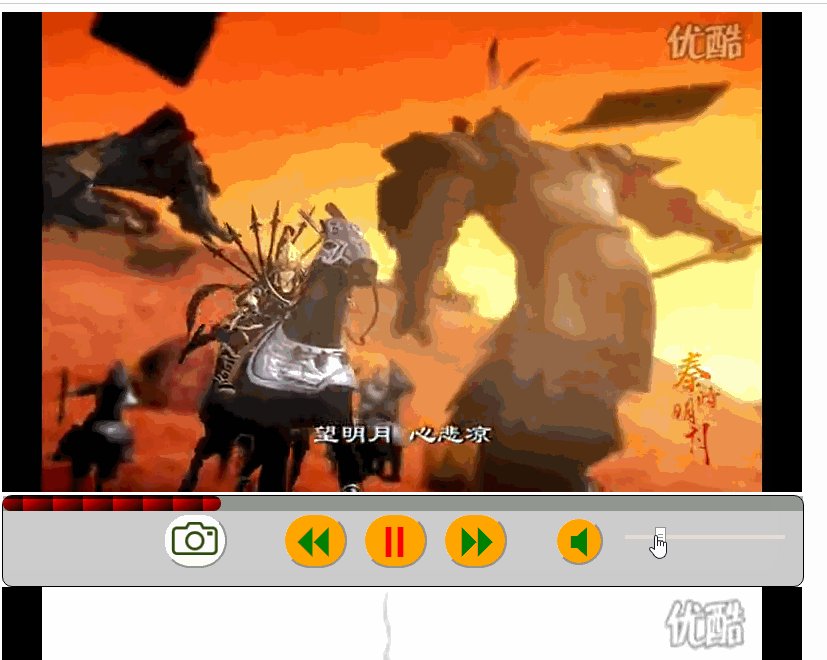
6、视频设置声音直接操作视频对象的volume对象即可
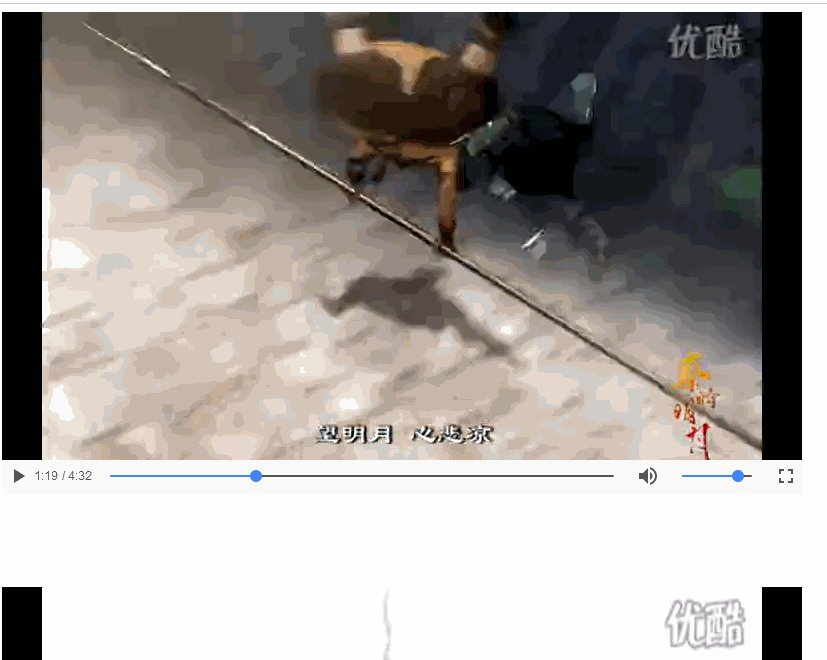
7、进度条的响应?window.onload方法+timeupdate事件,相对于每秒更新一次Progress
video.addEventListener('timeupdate',Progress)
8、offsetX,offsetY 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标
var w=parseInt(document.getElementById("probar").style.width)
video.currentTime = video.duration * (event.offsetX /w);
这段代码时进度条改变之后更新video
9、截屏功能则只需要操作canvas的对象的drawImage方法即可,因为这个方法可以操作视频
10、下面是一波css属性,把这些单词记住就ok了
outline: none;去掉button的边框
border-radius: 10px;边框圆角
opacity: 0;设置为透明
font-family:'Webdings';设置字体
display: block;display属性
cursor: pointer;设置鼠标样式
background-image:linear-gradient(-30deg,rgb(8,0,0),rgb(32,0,0) 30%,rgb(120,0,0) 60%,rgb(250,0,0) 100%);线性渐变
animation: keframe 1s linear infinite;关键帧动画

1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>8-33 课堂演示</title> 6 <style type="text/css"> 7 /*父亲设置定位属性,孩子好偏移*/ 8 #main{ 9 width: 800px;height: 600px; 10 position: relative; 11 } 12 /*都是按钮*/ 13 button{ 14 outline: none; 15 } 16 /* 播放控件区*/ 17 .bar{ 18 border:1px solid; 19 position: relative; 20 width: 100%;height: 15%; 21 background: #ccc; 22 border-radius: 10px; 23 opacity: 0; 24 } 25 .bar:hover{ 26 opacity: 1; 27 } 28 #playorpause,.next,.back,.muted0,#vol,.pic{ 29 display: block;background: orange; 30 border-radius: 48px;cursor: pointer;position: absolute; 31 font-family:'Webdings'; 32 font-size:48px;color: green; 33 } 34 #playorpause{ 35 bottom: 20%;left: 45%; 36 } 37 .next{ 38 bottom: 20%;left: 55%; 39 } 40 .back{ 41 bottom: 20%;left: 35%; 42 } 43 .muted0{ 44 width: 48px; height:48px; 45 font-size: 42px; 46 bottom: 23%;right: 25%; 47 } 48 #vol{ 49 width: 20%; 50 bottom: 40%;right: 2%; 51 } 52 .pic{ 53 bottom: 20%;left: 20%; 54 background: white; 55 } 56 #progress{ 57 position: absolute; 58 height: 15px; 59 width: 10px; 60 border-radius: 10px; 61 62 background-size: 30px 20px; 63 background-image:linear-gradient(-30deg,rgb(8,0,0),rgb(32,0,0) 30%,rgb(120,0,0) 60%,rgb(250,0,0) 100%); 64 animation: keframe 1s linear infinite; 65 } 66 #probar{ 67 background:rgba(10,30,10,0.3); 68 height:15px; 69 } 70 @keyframes keframe 71 { 72 0% {background-position: 0 0} 73 100% {background-position: 60px 10px} 74 } 75 </style> 76 </head> 77 <body> 78 <div id="main"> 79 <video id="video" src="qsmy.mp4" controls="controls" width="800"></video> 80 <div class="bar"> 81 <div id="probar" style=" 800px;"><div id="progress"></div></div> 82 <button id="playorpause" onclick="PlayOrPause()">4</button> 83 <button class="next" onclick="Next()">8</button> 84 <button class="back" onclick="Prev()">7</button> 85 <button class="muted0" onclick="Muted()">X</button> 86 <input id="vol" type="range" min="0" max="1" step="0.1" onchange="Volume()"> 87 <button class="pic" onclick="CatchPicture()"><img src="xj2.png" alt="" width="48"></button> 88 </div> 89 <canvas id="canvas" width="800" height="600"></canvas> 90 </div> 91 <script> 92 var video = document.getElementById("video"); 93 //播放和暂停 94 function PlayOrPause(e) 95 { 96 if(video.paused) 97 { 98 //1、style怎么来 99 //2、event怎么用 100 //3、innerHTML和style是并列的,一个设置内容一个设置样式 101 video.play(); 102 event.target.innerHTML=';' 103 event.target.style.color='red' 104 } 105 else{ 106 video.pause(); 107 event.target.innerHTML='4' 108 event.target.style.color='green' 109 } 110 } 111 //前进和后退 112 function Prev(){ 113 video.currentTime-=60; 114 } 115 function Next(){ 116 video.currentTime+=60; 117 } 118 //设置静音 119 function Muted(){ 120 if (video.muted) { 121 //从静音到非静音的操作 122 video.muted=false; 123 event.target.innerHTML='X' 124 event.target.style.background='orange' 125 document.getElementById('vol').value=video.volume 126 127 }else{ 128 //设置静音操作 129 video.muted=true; 130 event.target.innerHTML='x' 131 event.target.style.background='white' 132 document.getElementById('vol').value=0; 133 } 134 } 135 //设置声音 136 function Volume(){ 137 //event的target对象 138 video.volume=event.target.value; 139 } 140 //进度条 141 function Progress(){ 142 var progress=document.getElementById('progress') 143 progress.style.width=(video.currentTime/video.duration)*100+'%' 144 } 145 window.onload=function(){ 146 var progress=document.getElementById("progress"); 147 var probar=document.getElementById("probar"); 148 probar.addEventListener('click',progress_click) 149 video.addEventListener('timeupdate',Progress) 150 } 151 function progress_click(){ 152 var progress=document.getElementById("progress"); 153 var w=parseInt(document.getElementById("probar").style.width) 154 //alert(event.offsetX/w) //offsetX,offsetY 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标。 155 if(event.offsetX){ 156 video.currentTime = video.duration * (event.offsetX /w); 157 } 158 } 159 160 function CatchPicture(){ 161 var canvas=document.getElementById("canvas"); 162 var ctx=canvas.getContext('2d'); 163 ctx.clearRect(0,0,canvas.width,canvas.height) 164 ctx.drawImage(video,0,0,canvas.width,canvas.height); 165 } 166 </script> 167 </body> 168 </html>