php建立简单的用户留言系统
样例
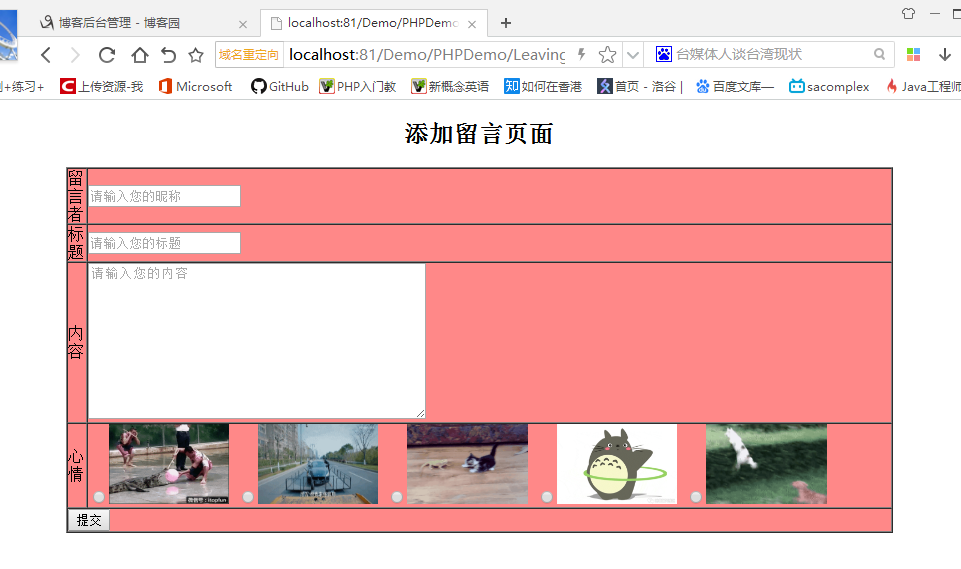
addMsg.php--添加留言页面

doAction.php--响应添加留言页面
 、
、
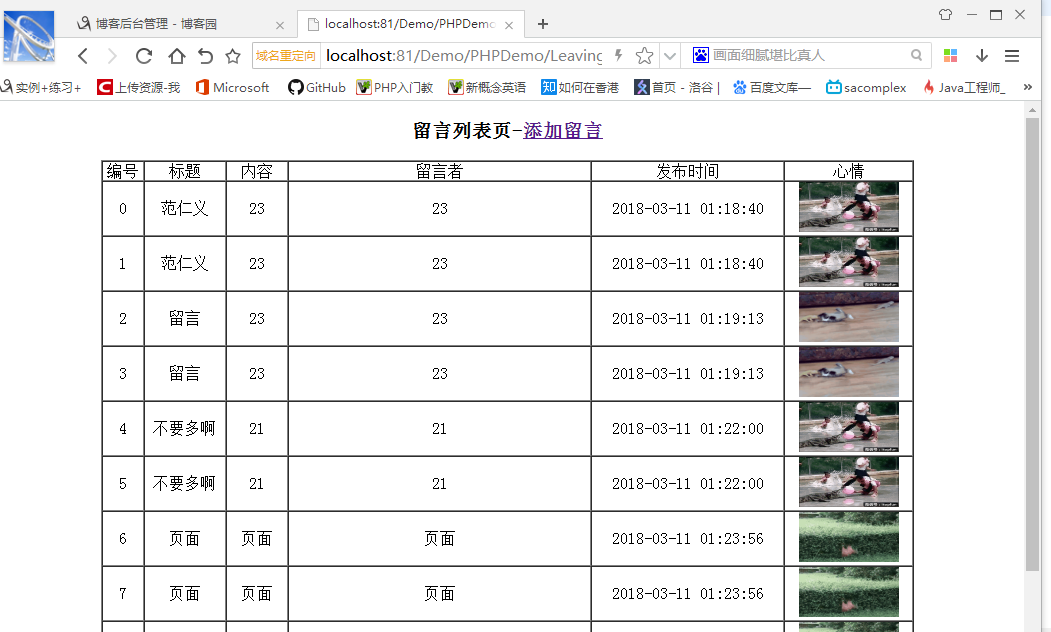
viewMsg.php--显示留言页面

目录结构

addMsg.php--添加留言页面
doAction.php--响应添加留言页面
viewMsg.php--显示留言页面
message.txt--数据的本地化存储
代码
addMsg.php
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <h2 style="text-align: center;">添加留言页面</h2> 9 <form action="doAction.php" method="get"> 10 <input type="hidden" name="act" value="add"> 11 <table style="margin: 0 auto;" border="1" width="80%" cellpadding="0" cellspacing="0" bgcolor="#FF8888"> 12 <tr> 13 <td>留言者</td> 14 <td><input type="text" name="username" id="" placeholder="请输入您的昵称"/></td> 15 </tr> 16 <tr> 17 <td>标题</td> 18 <td><input type="text" name="title" id="" placeholder="请输入您的标题"/></td> 19 </tr> 20 <tr> 21 <td>内容</td> 22 <td><textarea name="content" rows="10" cols="45" placeholder="请输入您的内容"></textarea></td> 23 </tr> 24 <tr> 25 <td>心情</td> 26 <td> 27 <input type="radio" name="moon" value="g1.gif" cheched="cheched"/><img width="15%" height="80" alt="" src="img/g1.gif"> 28 <input type="radio" name="moon" value="g2.gif" /><img width="15%" height="80" alt="" src="img/g2.gif"> 29 <input type="radio" name="moon" value="g3.gif" /><img width="15%" height="80" alt="" src="img/g3.gif"> 30 <input type="radio" name="moon" value="g4.gif" /><img width="15%" height="80" alt="" src="img/g4.gif"> 31 <input type="radio" name="moon" value="g5.gif" /><img width="15%" height="80" alt="" src="img/g5.gif"> 32 </td> 33 </tr> 34 <tr> 35 <td colspan="2"><input type="submit"></td> 36 </tr> 37 </table> 38 </form> 39 </body> 40 </html>
9、get传值到action
10、hidden元素,便于页面传值
14、placeholder
27、radio元件和ima元件
28、colspan合并单元格
doAction.php
1 <?php 2 $username = isset($_GET['username'])?$_GET['username']:''; 3 $title = isset($_GET['title'])?$_GET['title']:''; 4 $content = isset($_GET['content'])?$_GET['content']:''; 5 $moon = isset($_GET['moon'])?$_GET['moon']:''; 6 $time = date('Y-m-d h:i:s'); 7 $act = isset($_GET['act'])?$_GET['act']:''; 8 9 $filename = 'message.txt'; 10 // echo $username.$title.$content.$moon; 11 //来到doAction页面的时候先做一个判断1、message页面是否已经存在 2、文件里面有没有数据 3、有数据的话就把数据取出来 12 if(file_exists($filename)&&filesize($filename)>0){ 13 //从message.txt里面取数据 14 $str = file_get_contents($filename); 15 //通过反序列化把字符串转化成我们的二维数组 16 $arr = unserialize($str); 17 } 18 19 if ($act == 'add') { 20 $arr[]=array( 21 'username'=>$username, 22 'title'=>$title, 23 'content'=>$content, 24 'moon'=>$moon, 25 'time'=>$time 26 ); 27 $data = serialize($arr); 28 // print_r($arr); 29 //判断是否添加成功了 30 if(file_put_contents($filename, $data)){ 31 echo '添加留言成功!<br/><a href="addMsg.php">继续添加</a>|<a href="viewMsg.php">查看留言</a>'; 32 }else{ 33 echo '添加留言失败!'; 34 } 35 }
2、$_GET取其它页面get方式传过来的值,isset确定是否为null,所以配合三元运算符使用
12、如果文件存在并且文件不为空,那就是message.txt中拿到数据
13、file_get_contents从文件中拿到字符串
14、拿到的字符串反序列化就是数组的数据,unserialize
19、如果是添加数据页面,那就添加数据
20、二维数组赋值
27、序列化
30、将序列化的数据存储到本地的文本文件中去
viewMsg.php
1 <?php 2 $filename = 'message.txt'; 3 if(file_exists($filename)&&filesize($filename)>0){ 4 //从message.txt里面取数据 5 $str = file_get_contents($filename); 6 //通过反序列化把字符串转化成我们的二维数组 7 $userInfo = unserialize($str); 8 }else{ 9 $userInfo = null; 10 } 11 ?> 12 <!DOCTYPE html> 13 <html> 14 <head lang="en"> 15 <meta charset="UTF-8"> 16 <title></title> 17 <script src="jquery-2.2.3.js" type="text/javascript"></script> 18 </head> 19 <body> 20 <h3 style="text-align:center;">留言列表页-<a href="addMsg.php">添加留言</a></h3> 21 <table style="margin: 0 auto;" border="1" width="80%" cellpadding="0" cellspacing="0" backcolor="blue"> 22 <tr style="text-align:center;"> 23 <td>编号</td> 24 <td>标题</td> 25 <td>内容</td> 26 <td>留言者</td> 27 <td>发布时间</td> 28 <td>心情</td> 29 </tr> 30 <?php 31 foreach ($userInfo as $key=>$val){ 32 ?> 33 <tr style="text-align:center;"> 34 <td><?php echo $key?></td> 35 <td><?php echo $val['username'];?></td> 36 <td><?php echo $val['title'];?></td> 37 <td><?php echo $val['content'];?></td> 38 <td><?php echo $val['time'];?></td> 39 <td><img width="100" height="50" alt="" src="img/<?php echo $val['moon'];?>"></td> 40 </tr> 41 <?php } ?> 42 </table> 43 </body> 44 </html>
5、留言页的数据从文本中拿出
31、foreach遍历数组的内容然后显示到留言页面
message.txt
1 a:13:{i:0;a:5:{s:8:"username";s:9:"范仁义";s:5:"title";s:2:"23";s:7:"content";s:2:"23";s:4:"moon";s:6:"g1.gif";s:4:"time";s:19:"2018-03-11 01:18:40";}i:1;a:5:{s:8:"username";s:9:"范仁义";s:5:"title";s:2:"23";s:7:"content";s:2:"23";s:4:"moon";s:6:"g1.gif";s:4:"time";s:19:"2018-03-11 01:18:40";}i:2;a:5:{s:8:"username";s:6:"留言";s:5:"title";s:2:"23";s:7:"content";s:2:"23";s:4:"moon";s:6:"g3.gif";s:4:"time";s:19:"2018-03-11 01:19:13";}i:3;a:5:{s:8:"username";s:6:"留言";s:5:"title";s:2:"23";s:7:"content";s:2:"23";s:4:"moon";s:6:"g3.gif";s:4:"time";s:19:"2018-03-11 01:19:13";}i:4;a:5:{s:8:"username";s:12:"不要多啊";s:5:"title";s:2:"21";s:7:"content";s:2:"21";s:4:"moon";s:6:"g1.gif";s:4:"time";s:19:"2018-03-11 01:22:00";}i:5;a:5:{s:8:"username";s:12:"不要多啊";s:5:"title";s:2:"21";s:7:"content";s:2:"21";s:4:"moon";s:6:"g1.gif";s:4:"time";s:19:"2018-03-11 01:22:00";}i:6;a:5:{s:8:"username";s:6:"页面";s:5:"title";s:6:"页面";s:7:"content";s:6:"页面";s:4:"moon";s:6:"g5.gif";s:4:"time";s:19:"2018-03-11 01:23:56";}i:7;a:5:{s:8:"username";s:6:"页面";s:5:"title";s:6:"页面";s:7:"content";s:6:"页面";s:4:"moon";s:6:"g5.gif";s:4:"time";s:19:"2018-03-11 01:23:56";}i:8;a:5:{s:8:"username";s:7:"页面2";s:5:"title";s:7:"页面2";s:7:"content";s:7:"页面2";s:4:"moon";s:6:"g5.gif";s:4:"time";s:19:"2018-03-11 01:33:45";}i:9;a:5:{s:8:"username";s:0:"";s:5:"title";s:0:"";s:7:"content";s:0:"";s:4:"moon";s:0:"";s:4:"time";s:19:"2018-03-11 01:36:11";}i:10;a:5:{s:8:"username";s:0:"";s:5:"title";s:0:"";s:7:"content";s:0:"";s:4:"moon";s:0:"";s:4:"time";s:19:"2018-03-11 01:36:27";}i:11;a:5:{s:8:"username";s:6:"测试";s:5:"title";s:6:"测试";s:7:"content";s:6:"测试";s:4:"moon";s:6:"g4.gif";s:4:"time";s:19:"2018-03-11 01:48:53";}i:12;a:5:{s:8:"username";s:9:"样例一";s:5:"title";s:9:"样例一";s:7:"content";s:45:"样例一样例一样例一样例一样例一";s:4:"moon";s:6:"g4.gif";s:4:"time";s:19:"2018-03-11 04:25:39";}}
总结
php做网站真的比Java块很多方便很多。