如何在github的README.md中添加图片
总结:
链接引用:
简介:
1、在github上的仓库建立一个存放图片的文件夹,文件夹名字随意。如:img-folder
2、将需要在READNE.md中显示的图片,push到img-folder文件夹中。
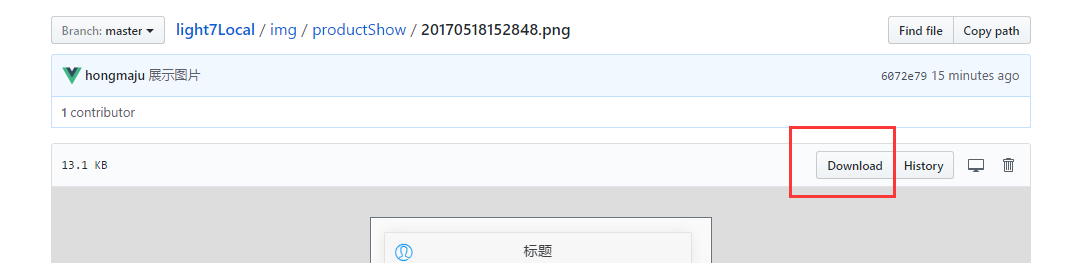
3、然后打开github官网,进入仓库的img-folder文件夹中,打开图片


点击红框所示的按钮,copy地址。
4、在README.md中填入:

保存即可。
注:![Image text]这个标识不可缺少,不然就显示文字了。
Image text:指的是如果图片不存在了,要显示的文字说明。